你做的柱形图应该是这样的,我们都习以为常:

可不安分的小编总想搞点事情,做出不一样的效果。于是有了下面这个带增长线的柱形图:

看上去很简单的一个图,其实在做的过程中障碍重重,差点放弃。用折线图做不出这样的效果,用散点图需要添加多组,太麻烦不实用。去网上也没找到同类型图表教程。在绝望之际,突然灵光一闪,想到了一个绝妙的方法,后来就有了这个图表。
制作步骤:
1、添加辅助区域
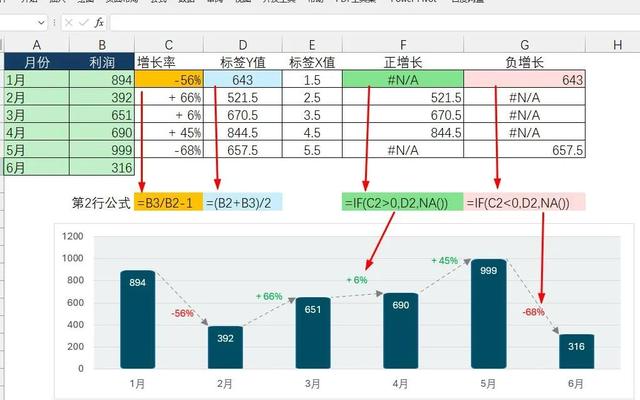
C列计算增长率=下月/本月-1 ,设置自定义格式 +0%;-0% 后让正数前添加+号D列计算在图中标签的高度(Y值)=(本月利润+下月利润)/2E列为数据标签的横坐标位置(X值)F列、G列根据增长率正负值分成两列显示D列的值。
2、添加柱形图并添加连接线
选取AB列插入堆积柱形图(一定要是堆积) - 图表设计 - 线条 - 连接线,然后设置连接线格式:虚线+开始箭头。

3、添加数据标签
添加系列并改为散点图类型

修改正增长X值Y值,然后再添加负增长系列。

添加数据标签,通过单元格的值显示C列的增长率。

最后美化一下图表,效果如下:

