 沙牛提示
沙牛提示阅读本文需要5分钟,安利八款自用Obsidian实用插件。
建议收藏本文,以便随时观看学习!
 01 Obsidian 插件
01 Obsidian 插件作为双链知识管理工具的先驱,Obsidian有着丰富的插件生态,几乎你想要实现的大部分功能,都能找到某一款来实现。
这篇文章,为你分享8款我个人高频使用的插件,这些插件,满足两个特征:
相对比较小众。简单易用,大都无需经过设置,就能够上手使用。02 8款推荐插件先附上本文中推荐的插件清单:

以下,逐一介绍每一款插件——
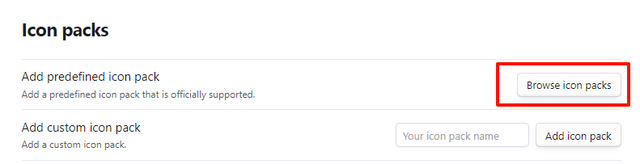
1. Iconize这是一款能够让你自定义Obsidian文件夹图标的插件。
安装之后,你需要先在设置中,选择一个图标包:

所有的图标包,都会保存在 .obsidian/icons 文件夹下。
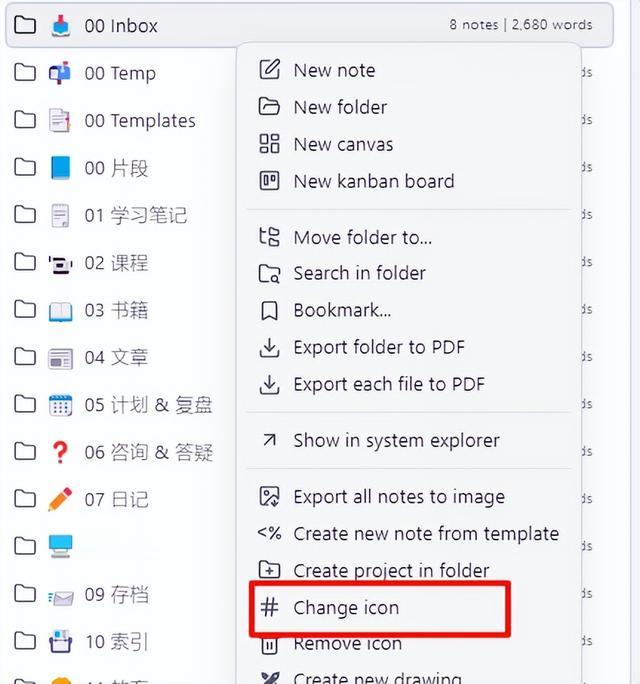
然后,你便可以在Obsidian的文件列表中,右键点击一个文件夹,并选择 Change icon:

接着,就能选择自己喜欢的图标了。
我把自己的一级文件夹,都设置了相关的图标:

颜值党必备!
2. Export Image将笔记导出为图片,这应该是很多小伙伴都需要的功能了,毕竟,这样可以更方便地分享到社交网络。
但是,在Obsidian中,自身是没有这个功能的。而这,你可以通过 Export Image 这款插件来实现。
安装插件后,在笔记中按下 Ctrl + P 快捷键,打开命令面板,并在其中搜索”Image“,能够看到这样的菜单:

选择”Export Image“对应的选择,便能够将笔记导出为长图。
在插件的设置中,你甚至能够设置所导出图片的宽度、水印等信息:
 3. Better Export PDF
3. Better Export PDF众所周知,Obsidian原生提供了将笔记导出为PDF的功能。
但这一功能,有不少的缺陷,其中最被人诟病的,便是导出的PDF中,没有目录,即便你在笔记中输入了多级标题。
而 Better Export PDF 这款插件,就解决了这一问题。
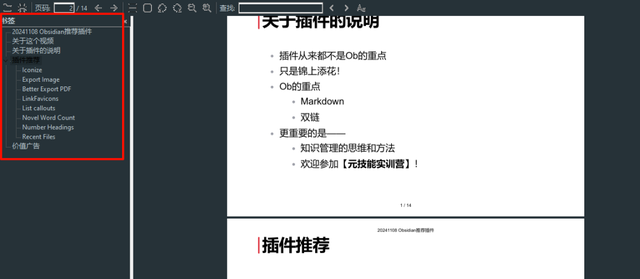
安装插件之后,打开需要导出的笔记,在命令面板中,选择”Better Export PDF“,便能够导出更加完善的PDF文件:

终于有目录了!并且,还能自定义页眉页脚!
4. LinkFavicons在Obsidian中记录笔记时,我时常需要链接到外部网站,于是我希望,能够在这些外部链接前,显示一个图标,让链接看起来更直观。
LinkFavicons 这款插件,便能够实现这一需求。
安装它之后,你无需进行任何设置,就能够使用。之后,当你在插入一个网站链接时,便能够自动获取该网站的图标,比如我链接到B站和维基百科的链接,会显示这样:
 5. List callouts
5. List callouts众所周知,我在阅读和学习时,都使用我所原创的清单笔记法,比如读书笔记:

清单笔记法的价值在于,它能够帮助你还原知识的三维结构,甚至可以说:没有这个结构,你基本上是不可能彻底读懂一本书的。
而在使用Obsidian记录清单笔记时,我有一个需求:对清单笔记中特定的条目,进行标注,让其显示出不同的样式。
List callouts,便是一款这样的插件。
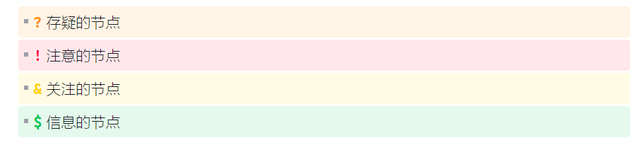
使用它,我便可以通过在条目之前,添加一个简单的符号,来实现这样的需求,这是我自己对于不同样式的定义:
 6. Novel Word Count
6. Novel Word Count这是一款能够让你在文件列表中,显示文件/文件夹基础信息的插件。比如我自己的文件列表:

其中的每一个文件夹,都显示了两类信息:
文件夹下的笔记数量。文件夹下所有笔记的字数统计。通过Novel Word Count插件,这些显示的项目,你都可以自定义,比如显示文件夹中的链接数量、文件大小等等:

甚至,你还可以设置为显示三类信息,不过太长了我感觉有些放不下,所以只设置了两类。
7. Number HeadingsNumber Headings 这款插件,能够帮助你对笔记中的多级标题,进行自动编号。
比如,这是一篇笔记的标题大纲,且包含多层级,但并未加上序号:

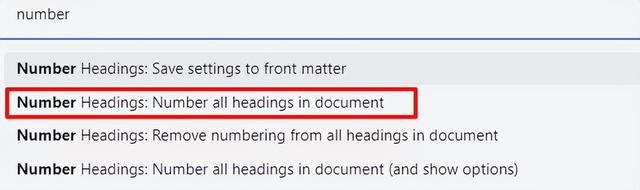
打开命令面板,搜索“Number Headings”,选择这一项:

然后,笔记便会根据层级标题,进行自动编号,如下图:

非常的完美!
8. Recent Files在使用Obsidian时,我们需要大量访问最近编辑过的文件,往常,我都是通过Ctrl+O来进行打开。毕竟,Obsidian原生并未提供“最近文件”的功能。
Recent Files 这款插件,便能够实现这一需求。
安装插件后,在你的文件列表面板中,会多出一个图标:

点击图标后,便能够看到最近使用过的文件,且以访问时间排序:
 03 关于插件的反思
03 关于插件的反思Obsidian的插件生态,真可谓十分丰富。但也正是因为如此,让很多刚入门的小伙伴沉迷于折腾插件,而忽略了Obsidian本身最重要的特性,比如Markdown语法,比如双链……
对于每一位用户来说,插件,都只是锦上添花,理解工具本身的用法和特性,尤为重要。
与此同时,工具背后的思维和方法,以及适合使用的场景,其重要程度更甚。
