今天TJ君要给大家分享一个开源的、可自行调节布置的高颜值页面导航项目,Dashy

Dashy可以为用户量身打造各种效果,其中包括页面上的状态检查、各种小部件、主题、图标包、用户界面编辑器等等等。
Dashy提供的功能包括有:
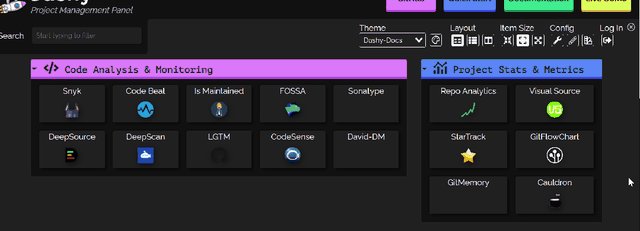
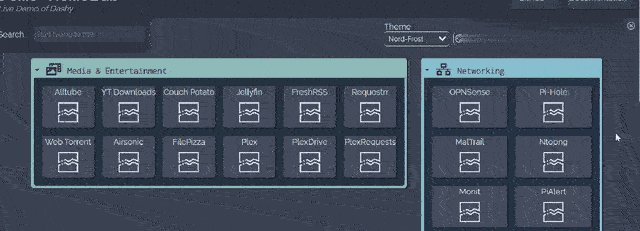
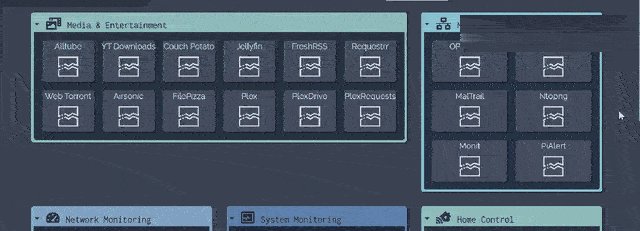
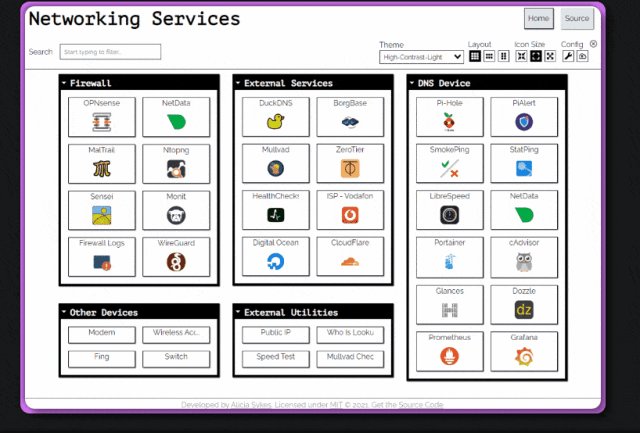
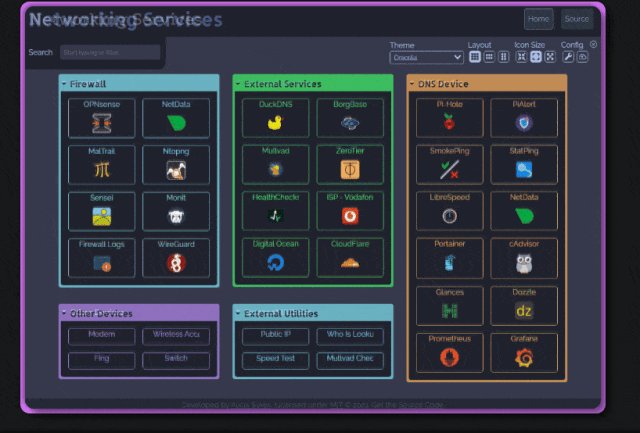
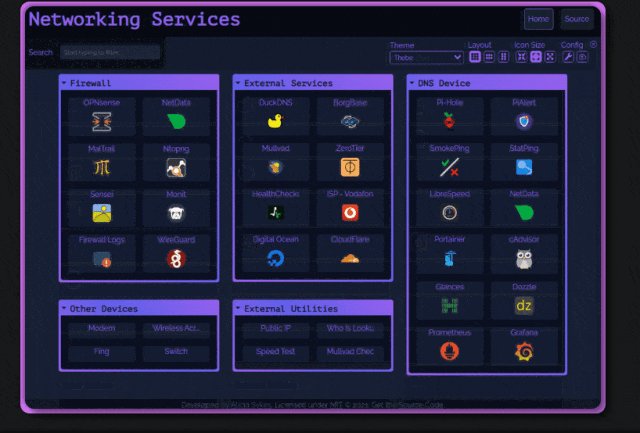
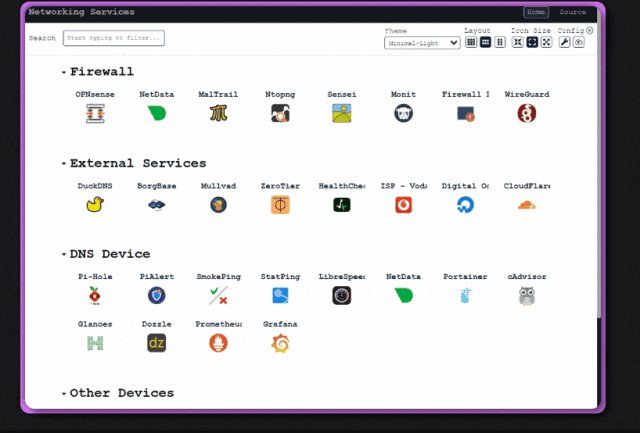
支持多个页面实时监控每个应用程序/链接使用小部件显示信息和动态内容可按名称、域或标签进行即时搜索+自定义热键和键盘快捷键自带许多内置的颜色主题,具有UI颜色编辑器和对自定义CSS的支持超棒的字体,主页图标,自动获取的图像,表情符号等。具有多用户访问、可配置权限和SSO支持的可选身份验证多语言支持,10多种人工翻译语言,以及更多即将推出的语言可选、加密、免费的异地云备份和恢复功能可用工作区视图,可轻松同时在多个应用程序之间切换最小视图,可快速加载浏览器开始页选择应用程序启动方法:新选项卡、相同选项卡、剪贴板、弹出模式或在工作区视图中打开可自定义的布局、大小、文本、组件可见性、排序顺序、行为等。全屏背景图像、自定义导航栏链接、HTML页脚、标题等选项。易于使用Docker或一键式云部署进行设置基于YAML的简单单文件配置,以及通过UI配置应用程序的选项定期进行改进和添加新功能100%免费和开源高度关注隐私那先看几个Dashy演示的例子:


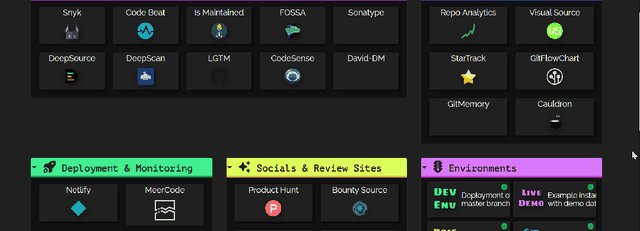
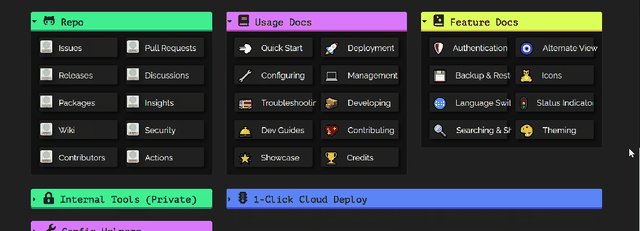
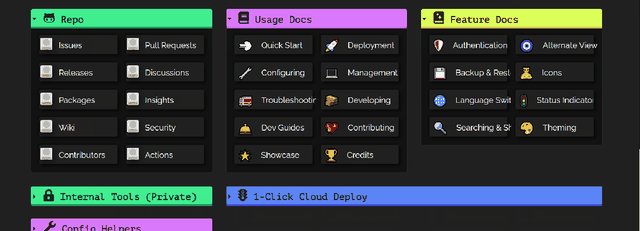
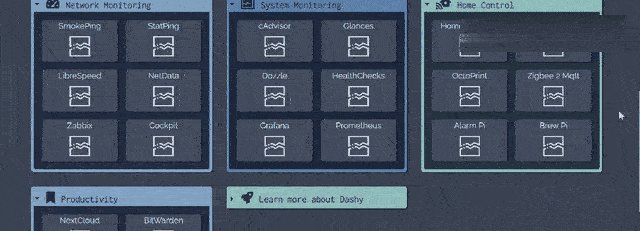
怎么样?再看看更多可实现的效果:

是不是有点迫不及待想自己试试了?想运行Dashy的话,最常见的方法是使用Docker本地安装部署。
docker run -d \ -p 8080:8080 \ -v ~/my-conf.yml:/app/user-data/conf.yml \ --name my-dashboard \ --restart=always \ lissy93/dashy:latest默认的登录页面是http://localhost:8080
Dashy的主要配置文件是按照YAML格式进行编写,其中包含了三个主要属性,分别是pageInfo、appConfig、sections
其中,pageInfo设置元数据,例如标题、说明、导航栏链接和页脚文本等;
appConfig是面板设置,包括页面主题、身份验证、语言控制等;
sections是数组控制组件。
配置文件的默认地址在:./host-system/my-local-conf.yml:/app/user-data/conf.yml
除了本地部署,Dashy也支持各种云平台的一键式部署,例如:

感兴趣的小伙伴赶紧来试试吧。
下载地址:
GitHub地址:
https://github.com/Lissy93/dashy
