小伙伴们好,今天继续来分享一道图表技巧,如何对柱状图分段标色。
原题目是这样子的:

有11个项目,每个项目的产值如上表。现在要根据这组数据来制作一幅柱状图,来反映各个项目的产值情况。
观察一下源数据,11各项目的产值可以大致分为3组:大于120、90-120和小于90。
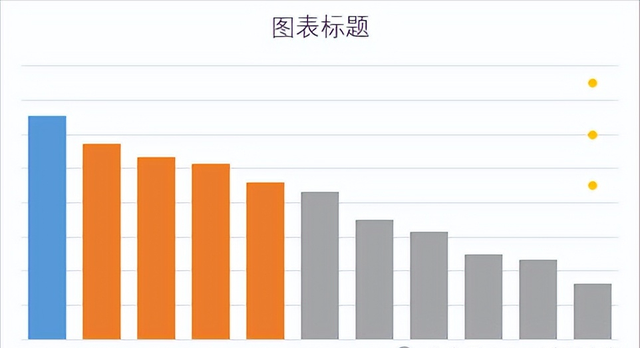
正常情况下,图表做出来是下面这个样子的:

但这个图表太没有新意,不吸引人,而且还需要手动设置各个区间的颜色。一顿操作猛如虎,接下来就看看具体的效果吧!
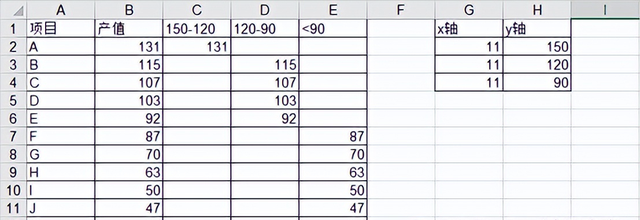
01 首先需要处理一下源数据。

接下来,按住CTRL键选择单元格区域A2:A12和C2:C12,插入柱形图。紧接着,选择单元格区域D2:D12,复制后单击图表区域,粘贴。同样操作将E列中的数据添加到图表中。

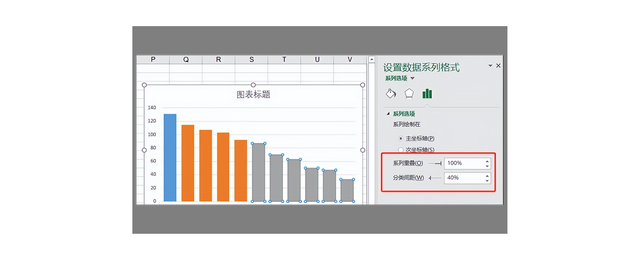
右键单击柱形图,设置数据系列格式

02 接下来再G1:H4中输入下列数据

右键单击图表,选择数据,单击【添加】

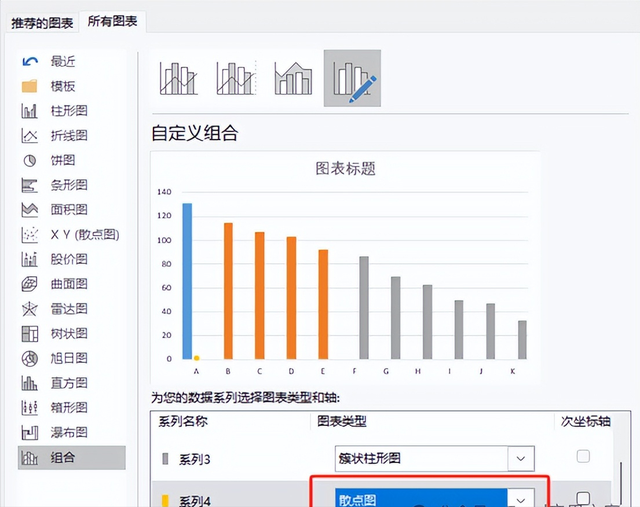
确定后再次右键单击图表,更改图表类型,将类型4更改为散点图。

确定后右键单击图表,选择数据。点击“系列4”,点击“编辑”

确定后删除垂直(类别)轴

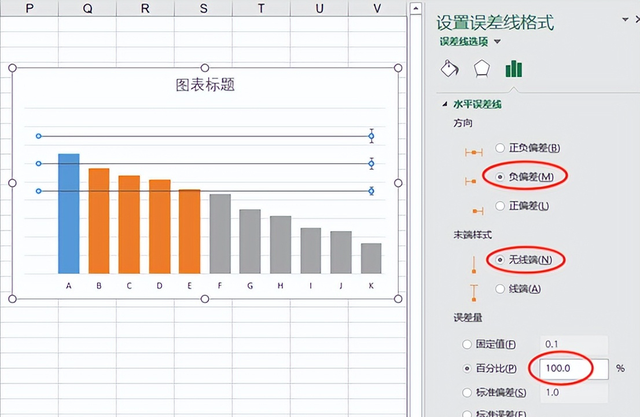
单击散点图,【设计】-【添加图标元素】-【误差线】-【百分比】

单击误差线,

单击垂直误差线


右键单击散点,添加数据标签

右键单击数据标签,设置数据标签格式

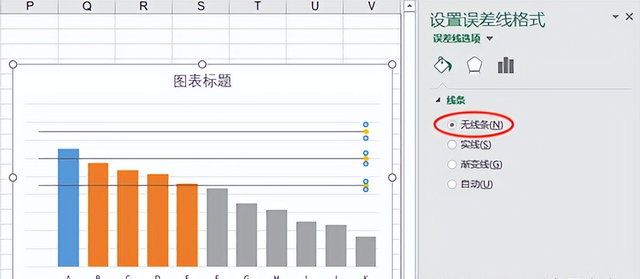
设置误差线线段格式、散点边框线条格式、填充格式,最后美化一下图表。大功告成!
03 最后,完成的图表是下面这个样子的。而且,它会自动根据数值的变化调整柱形图的颜色。

