
如果你是因为我的标题党而点开了文章,那下面的介绍,绝对不会让你失望。只要你会复制粘贴,令人眼前一亮的创意图表你也能制作出来!

这种创意的图表是怎么制作的呢?其实背后的原理总结起来就三大步:
第一步:准备素材
第二步:复制素材
第三步:粘贴素材
下面我们就逐一破解吧。
案例一
涉及知识点:复制粘贴/层叠
选定目标数据后,插入普通的柱形图。

接下来就是制作创意图表的三大步。
第一步:准备素材
图表表达的是不同职位的平均薪水差异,所以,很自然地就想到用金币来表示薪水。于是我找了一个金币的图标,作为素材备用。

第二步:复制素材
Ctrl+C,复制金币图标;
第三步:粘贴素材
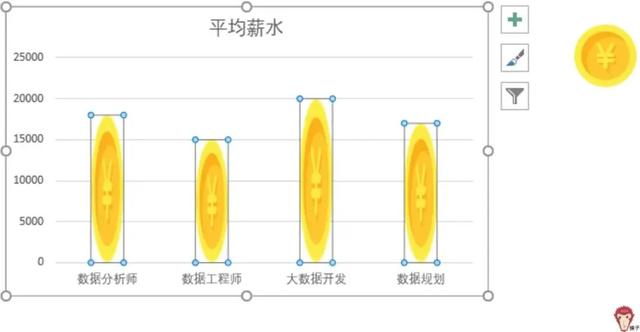
单击任一柱形图,然后Ctrl+V粘贴。得到下图:

如上图所示,图标被拉伸变形了。怎么办?
单击任一图标,在【设置数据系列格式】窗口里,将填充方式勾选为【层叠】。
效果如下图:


接下来就是对图表进行简单美化,如删除网格线,调整间隙宽度等。最终如下图所示:

通过上面案例一的预热,想必大家都跃跃欲试。所以,像下面这样的创意图表,相信聪明的你应该都能信手粘来了吧。


那问题来了:图标素材要去哪儿找呢?其实Excel中自带的图标就足够多了。Excel 2019版本在【插入】选项卡下会有【图标】这个功能。这里面可是宝藏哦。你可以慢慢挖掘。

如果不是2019版本的小伙伴也不要泄气,在iconfont-阿里巴巴矢量图标库(https://www.iconfont.cn/)也有成吨的素材,就怕你挑到眼花。

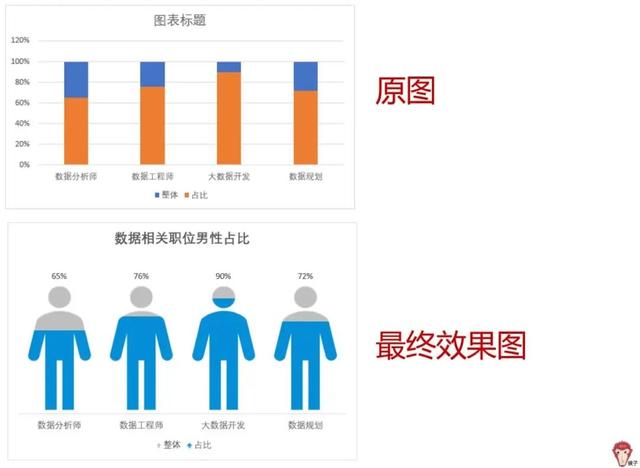
案例二
涉及知识点:系列重叠/层叠与缩放
上面案例一是对单系列柱形图改造。那多系列柱形图又可以玩出什么样的创意呢?复制粘贴大法当然是少不了的,但是,除了复制粘贴,多系列柱形图里【系列重叠】设置以及【层叠并缩放】的填充方式才是关键。
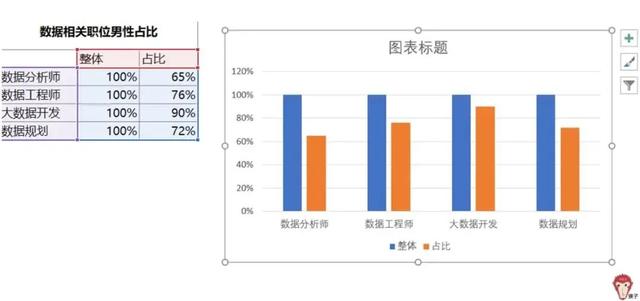
首先,我们增加一辅助列“整体”,为原数据添加多一个系列,然后选中所有数据,插入柱形图:

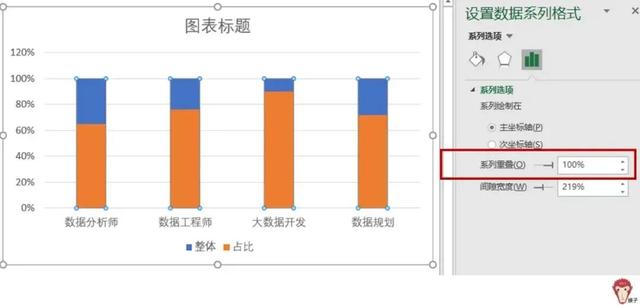
单击任一柱形图,然后在【设置数据系统格式】窗口里,将【系列重叠】调为100%,那么,两个系列的柱形就会完全重叠在一起,形成百分比重叠型柱形图。

接下来又是复制粘贴大法的运用啦。
第一步:准备素材
我准备了一个男性人物图标(怎么找图标?上面案例一有说到哦),然后复制了一份,分别填充不同的颜色以备用。

调整柱形图的宽度与高度,使得柱形图的宽度、高度与素材的一致。(可以把素材放在柱形图上面,对照着来微调)为什么要这样调整呢?因为后面要把素材粘贴进柱形图里,为了使素材不变形,这步工作可不能偷懒哦。

就这样,准备工作做好了。
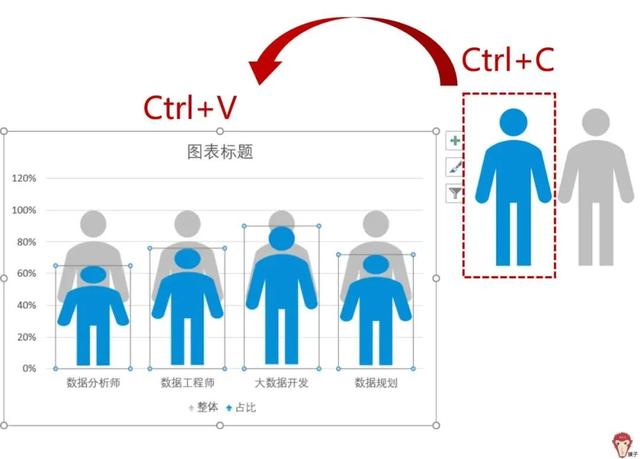
第二步:复制/粘贴素材
Ctrl+C复制灰色图标素材,然后Ctrl+V粘贴到蓝色柱形图,如下:

同样的步骤,Ctrl+C复制青色图标素材,Ctrl+V粘贴到黄色柱形图,如下:

然后分别对两个图标的填充方式调整为【层叠并缩放】

就这样,图表成形了!
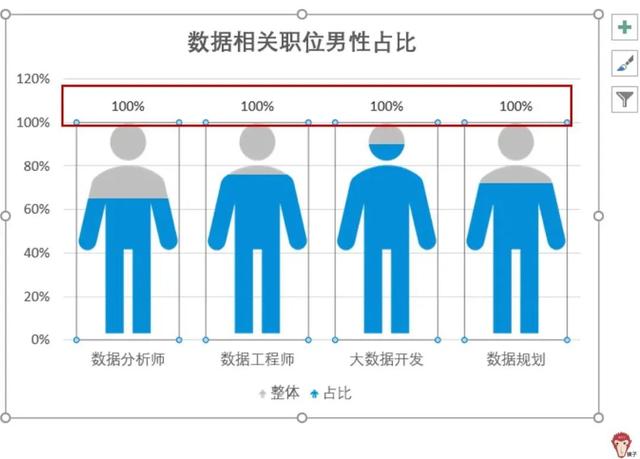
添加数据标签。怎么让数据标签都跑到头上去呢?不可能一个一个拖上去吧。

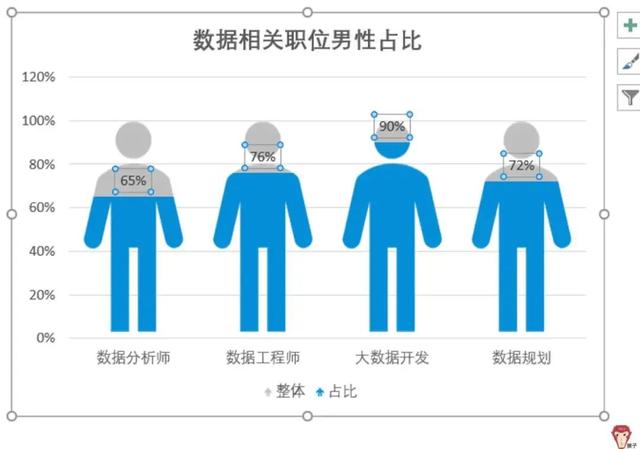
利用【单元格的值】就可实现。我们先显示出灰色部分的数据标签:

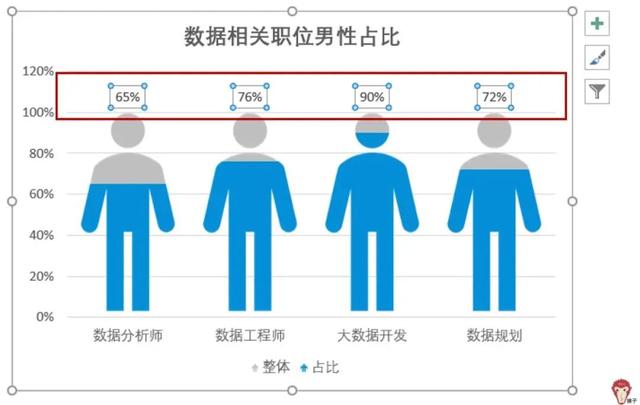
选中数据标签,在【设置数据标签格式】窗格,把【值】前的勾勾去掉,勾选【单元格的值】

这时会弹出一个excel对话框。在弹出的对话框中,选择占比的数据即可。

然后数据标签就设置好了。

对图表的网格线、纵坐标轴等进行删除简化,最后效果如下图:

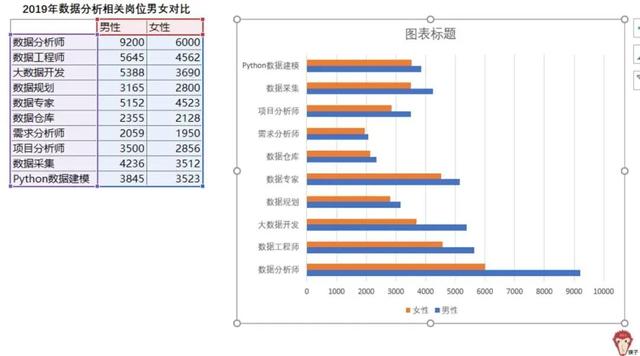
案例三
知识点:逆序坐标
案例一、二我们介绍了单系列、多系列类型柱形图的玩法,而接下来继续进阶对比柱形图。
工作中,我们要对比一组数据的时候,常会把它做成柱形图或者条形图,下面所要讲到的蝴蝶图其实就是条形图的变身,是两组数据的横向对比。因为其展示效果像蝴蝶的翅膀一样,所以,又称为蝴蝶图或旋风图。
首先,选中数据源,插入簇状条形图:

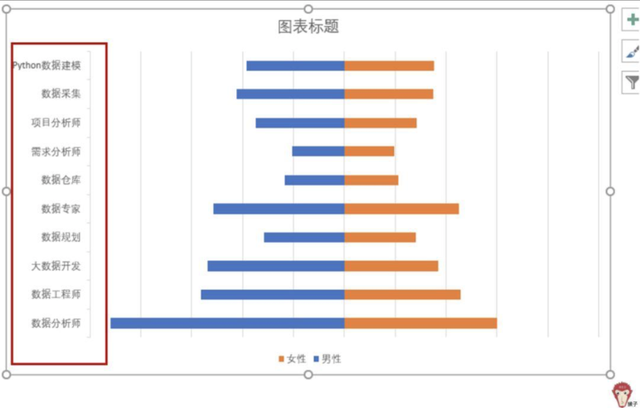
纵坐标轴的顺序倒过来了,设置为【逆序类别】倒过来即可。

接下来的工作,就是要把男性的数据给掰到右边。
选中男性的数据(蓝色柱形图),把它设置为【次坐标轴】。

这时候会看到下方多出一个横坐标轴。

选中下方的横坐标轴,将其设置为【逆序刻度值】。男性的数据就这样被掰过来了。

注意看坐标轴的变化。上面的横坐标轴是控制女性数据的;下面的横坐标轴是控制男性数据的。

分别设置上下两个横坐标轴的边界,使它们相等。
最大值=两个横坐标轴的最大值(如本案例演示中为10000)
最小值=-最大值(本案例演示中为-10000)

看,效果已经出来了。
但是主要纵坐标在中间,很难看得清楚。能不能把它移到左侧呢?选中主要纵坐标,把主要纵坐标轴前的勾勾取消,勾选【次要纵坐标轴】,坐标轴就出现在左侧了。


纵坐标轴的顺序倒过来了,设置为【逆序类别】倒过来即可。然后添加数据标签,删除网格线等。最终效果如下图,是不是像个翩翩起舞的蝴蝶?

总结:只要掌握了复制粘贴大法,你就可以充分利用丰富的图标或图片素材来填充图表,使图表观点表达更生功形象,同时填充方式的设置是实现创意图表的关键,【层叠】【层叠并缩放】,都要掌握哦。

