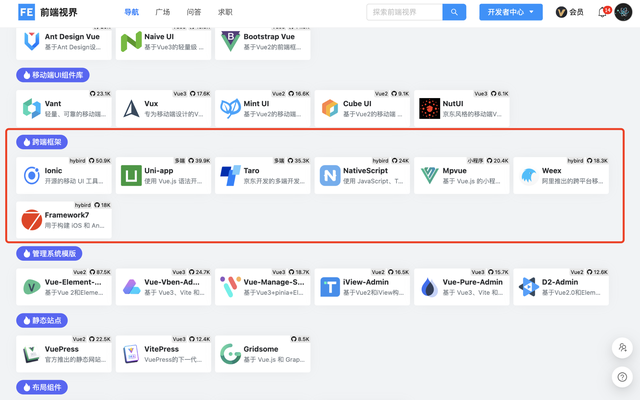
随着移动互联网的快速发展,开发者们不仅需要为Web开发,还需要兼顾iOS、Android、小程序等多个平台。这让“跨端开发”成为了炙手可热的话题。而基于Vue的跨端框架凭借其优异的性能和灵活的开发体验,受到了大量开发者的青睐。在众多选择中,有七大框架尤其受到关注:Ionic、uni-app、Taro、NativeScript、Mpvue、Weex、Framework7。今天我们一起来看看它们的特点,你又用过几个呢?
Ionic(Github Star: 51K)Ionic是一个基于Web技术的跨平台框架,最初以Angular为基础,但如今已经全面支持Vue.js。Ionic最大的优势在于其丰富的UI组件库,使得开发者能够快速创建出与原生应用风格相似的界面。Ionic还提供了强大的工具链,包括CLI、Cordova/Capacitor等,使得项目从开发到打包非常顺畅。
不过,它在国内并没有那么火,主要原因是它并没有支持小程序的关系
优点:强大的UI组件库完善的文档和社区支持支持多种框架(Vue、Angular、React)缺点:基于WebView的性能表现可能不如纯原生应用适用场景快速构建跨平台移动应用,尤其是需要良好UI设计的项目。uni-app(Github Star: 40K)uni-app 是国内最受欢迎的Vue.js跨端框架之一,由DCloud推出。它支持同时编译到多个平台,包括微信小程序、支付宝小程序、H5、iOS、Android等十多个目标平台。uni-app 使用Vue语法,拥有良好的生态系统,丰富的插件和组件库,可以大幅提高开发效率。
 优点:多端支持能力非常强兼容Vue生态,易于上手提供丰富的插件和组件缺点:对某些平台特性的支持可能有些限制适用场景需要跨多个平台(小程序、移动端、H5等)的业务应用。Taro(Github Star: 35K)
优点:多端支持能力非常强兼容Vue生态,易于上手提供丰富的插件和组件缺点:对某些平台特性的支持可能有些限制适用场景需要跨多个平台(小程序、移动端、H5等)的业务应用。Taro(Github Star: 35K)Taro 是由京东开发并开源的多端开发框架,主要面向多端的小程序开发,同时支持H5和移动端。Taro最特别的地方在于它支持使用React语法(当然,现在也支持Vue),为开发者提供了跨端开发的一体化解决方案。你可以用一套代码编译为微信小程序、支付宝小程序、字节跳动小程序、H5等多个端。
 优点:强大的小程序支持React与Vue双支持,灵活选择良好的社区维护缺点:对非小程序平台的适配相对较弱适用场景小程序为主的项目,尤其是希望复用多端代码的团队。NativeScript
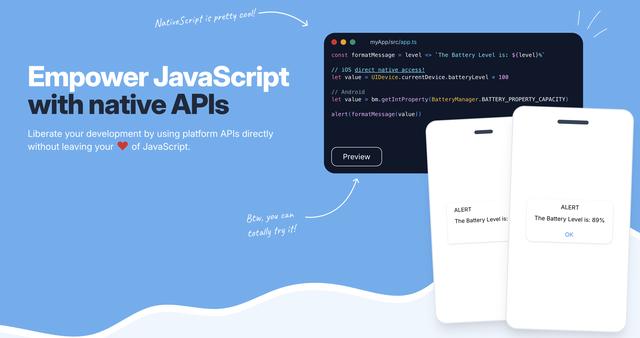
优点:强大的小程序支持React与Vue双支持,灵活选择良好的社区维护缺点:对非小程序平台的适配相对较弱适用场景小程序为主的项目,尤其是希望复用多端代码的团队。NativeScriptNativeScript是一个能让开发者使用Vue.js(以及Angular或TypeScript)构建真正的原生iOS和Android应用的框架。它最大的特点是直接调用原生API,而不依赖WebView,从而保证了接近原生的性能体验。
 优点:原生性能,接近原生应用的体验直接访问原生APIVue支持良好缺点:学习曲线相对较陡社区支持不如Ionic等热门框架强大适用场景需要高度原生性能的跨平台应用。Mpvue
优点:原生性能,接近原生应用的体验直接访问原生APIVue支持良好缺点:学习曲线相对较陡社区支持不如Ionic等热门框架强大适用场景需要高度原生性能的跨平台应用。MpvueMpvue是美团点评推出的一个开源项目,专门为小程序开发设计,支持基于Vue.js编写微信小程序。它的核心理念是最大程度复用Vue的代码逻辑,同时让开发者可以利用Vue的生态系统。
优点:深度集成Vue.js,降低了学习成本支持Vue全家桶(Vue Router、Vuex等)缺点:仅支持微信小程序,不再更新社区活跃度不高适用场景微信小程序开发,适用于熟悉Vue的开发者。WeexWeex是由阿里巴巴开发的一个跨平台开发框架,最初的目标是用Vue.js来构建原生的移动应用。Weex 的最大特点是能够将Vue代码转换为原生组件,从而提高应用的性能。
 优点:原生渲染,性能较好灵活性高缺点:复杂性较高,学习成本不低社区支持逐渐减弱适用场景需要高性能、接近原生体验的跨平台应用开发。Framework7
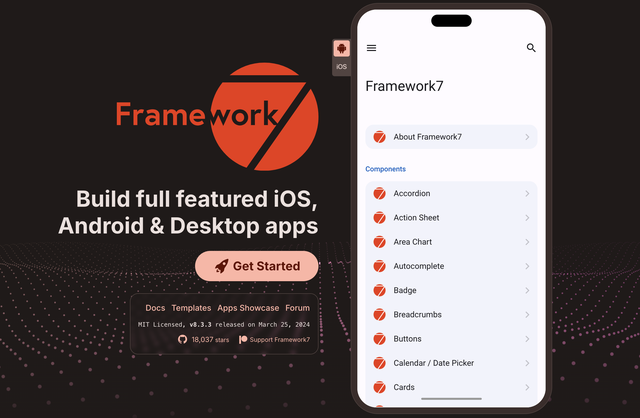
优点:原生渲染,性能较好灵活性高缺点:复杂性较高,学习成本不低社区支持逐渐减弱适用场景需要高性能、接近原生体验的跨平台应用开发。Framework7Framework7 是一个专注于移动应用的前端框架,最早基于纯JavaScript和HTML开发,后来增加了对Vue和React的支持。Framework7 提供了一套类原生的UI组件,特别是在iOS和Android上表现良好,非常适合快速开发带有移动端原生风格的应用。
 优点:原生风格的UI组件库专注移动端开发,体验较好支持Vue、React和Svelte缺点:相比其他框架生态较小适用场景需要快速构建原生风格移动端应用。总结
优点:原生风格的UI组件库专注移动端开发,体验较好支持Vue、React和Svelte缺点:相比其他框架生态较小适用场景需要快速构建原生风格移动端应用。总结这七大基于Vue的跨端框架各有千秋,适用于不同的项目需求和开发场景。如果你需要快速开发小程序、移动端和H5应用,uni-app 和 Taro 是非常好的选择;如果你追求原生性能,NativeScript 和 Weex 可能更适合你;如果你需要强大的UI组件支持,Ionic 和 Framework7 值得一试。
那么,你用过哪几个呢?或者你最中意的是哪一个?欢迎在评论区分享你的看法!
该框架已经收录到我的全栈前端一站式开发平台 “前端视界” 中!