
2024年09月05日, Vite 又迎来了一个新的里程碑,贡献者人数突破1000人,祝贺!
Vite 是一个由尤雨溪(Vue.js 的创建者)创建的现代前端开发工具,主要用于快速开发和构建前端项目。它通过两个主要部分:开发服务器和构建指令,为开发者提供了丰富的功能和优化,显著提升了前端开发体验。
Vite 里程碑回顾:
Vite 2.0:2021年2月发布,Vite 的一个重要转折点,它去除了打包步骤,实现了快速的冷启动,并提供了及时的模块热更新和真正的按需编译。 Vite 4.3:2023年4月发布,主要改进了devServer的性能,简化了解析逻辑,优化了热路径,并对查找package.json、TS配置文件和一般解析URL实现了更智能的缓存。 Vite 4.4:2023年7月发布,版本开始支持 Lightning CSS,这是一个用 Rust 编写的极快的 CSS 解析器、转换器和压缩器,提供了更快的 CSS 处理速度和更小的输出文件大小。 Vite 5.0:Vite 发展道路上的又一个重要里程碑。Vite 现在使用 Rollup 4,这已经大大提升了构建性能。此外,还有新的选项可用于提高开发服务器的性能。 2024年09月05日, Vite 又迎来了一个新的里程碑,贡献者人数突破1000人。 Vite 主要特点极速的服务启动:利用原生ESM文件,无需打包,实现快速启动。**轻量快速的热重载(HMR)**:无论应用程序大小如何,都能保持极快的模块热重载。丰富的功能支持:支持TypeScript、JSX、CSS等,开箱即用。依赖预构建:使用esbuild加快依赖加载时间,启动更快。Vite 的优势快速的开发体验:相比Webpack,Vite在开发模式下并没有做太多打包操作,从而大大加速了构建速度。简单易用的配置:Vite的配置非常简洁,通常只需要一个配置文件即可完成项目的构建和部署。支持多种前端框架和语言:Vite不仅支持Vue、React、Angular等常见框架,还支持TypeScript、CoffeeScript、Sass等多种语言。优化的构建:Vite使用esbuild进行模块转译和压缩,提供了快速的构建体验。Vite 与 Webpack 对比
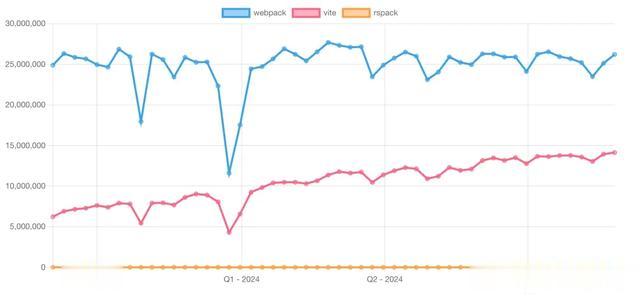
Vite 主要特点极速的服务启动:利用原生ESM文件,无需打包,实现快速启动。**轻量快速的热重载(HMR)**:无论应用程序大小如何,都能保持极快的模块热重载。丰富的功能支持:支持TypeScript、JSX、CSS等,开箱即用。依赖预构建:使用esbuild加快依赖加载时间,启动更快。Vite 的优势快速的开发体验:相比Webpack,Vite在开发模式下并没有做太多打包操作,从而大大加速了构建速度。简单易用的配置:Vite的配置非常简洁,通常只需要一个配置文件即可完成项目的构建和部署。支持多种前端框架和语言:Vite不仅支持Vue、React、Angular等常见框架,还支持TypeScript、CoffeeScript、Sass等多种语言。优化的构建:Vite使用esbuild进行模块转译和压缩,提供了快速的构建体验。Vite 与 Webpack 对比1)NPM包下载量趋势:

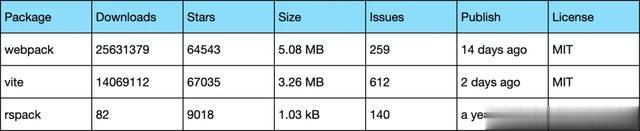
2)其他维度:
 总结
总结Vite通过其创新的工作原理和优化性能,已经成为现代前端开发的重要工具,特别是在需要快速迭代和高效开发的项目中表现出色。
