PPT抠图操作真的很简单,上传照片可以快速识别选取主体删除背景,效果也很不错,这里教大家具体的操作方法~
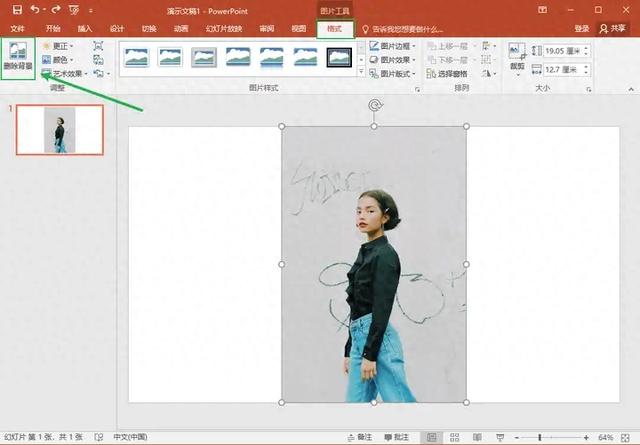
1、powerpoint电脑office软件powerpoint平时大家主要用来制作演示文稿,用来抠图其实也很方便,新建空白演示文稿之后点击【插入】导入图片之后点击图片选择【格式】点击【删除背景】。

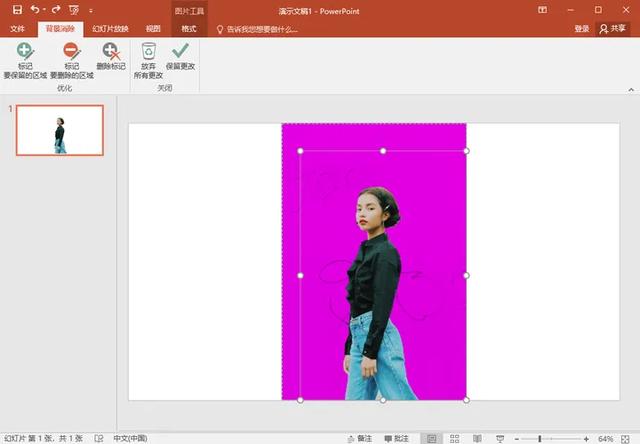
它会自动识别并抠除背景,一般需要手动调节一下抠图的区域,这个方法比较适合简单背景的图片抠图,复杂的可能无法准确识别,需要手动标记保留区域以及删除区域。

抠图完成后就是下面这样的效果啦,右击图片选择【另存为图片】保存下来就是png格式的了。

不过个人感觉这个方法适用范围不广,对于背景复杂的图片根本抠不干净,手动选择删除区域效果也不尽如人意,边缘很突兀不自然,大家可以试试其他的抠图方法。
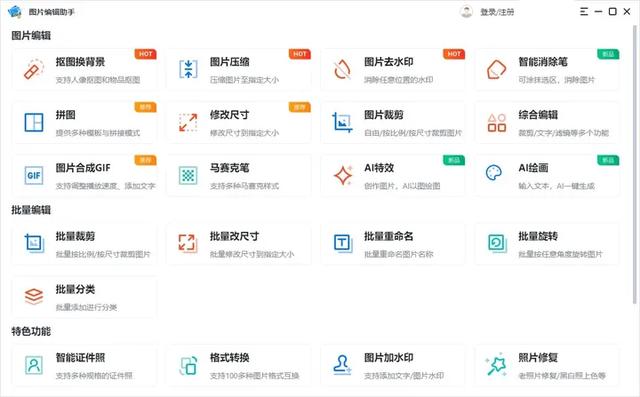
2、图片编辑助手这款软件的图片处理功能非常专业和全面,大大小小几十种功能,基本都是平常常用到的,它的界面简洁,打开后功能一目了然,操作也很简单,适合新手使用。
主要功能包括综合编辑、图片裁剪、格式转换、修改尺寸、图片旋转、拼图、图片压缩等等,还有一些其他的特色功能,包括AI绘画、照片修复等!

【抠图换背景】
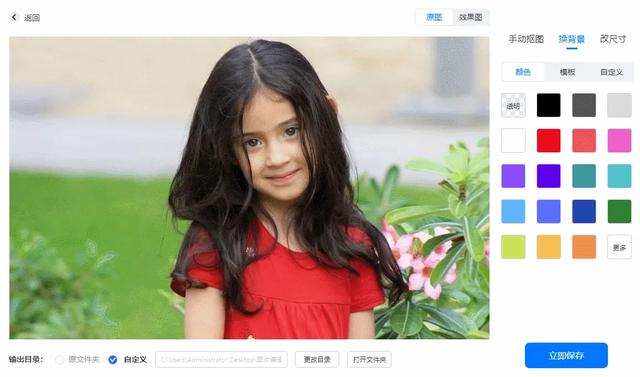
上传照片自动识别主体抠出,抠得干净又自然,支持自定义背景、选择模板库背景、纯色背景,也可以导出png透明背景素材。
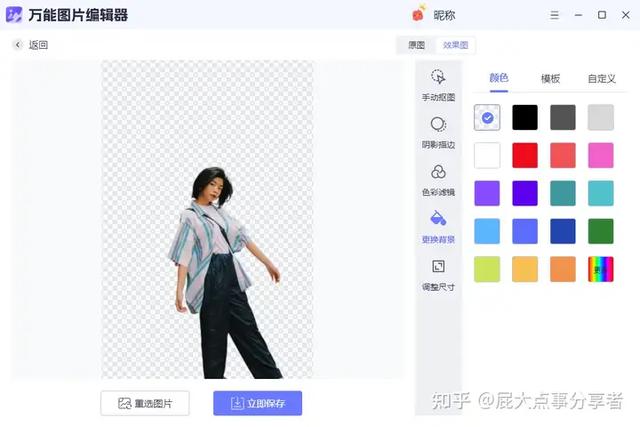
 3、万能图片编辑器
3、万能图片编辑器这款软件的功能真的是很全面,无论是图片编辑、图片格式转换、拼图、图片压缩、抠图、证件照制作还是照片去水印等,它都能胜任!而且,打开软件后,页面简洁明了,所有功能都清晰地展示在那里,让人一眼就能看到。

首页点击【人像/物品抠图】功能之后上传照片自动识别抠出主体,看看效果如下所示,还是很不错的吧~

可以在线更换模板库背景、纯色背景,也能选择相册背景更换,来看一下换背景前后对比图。
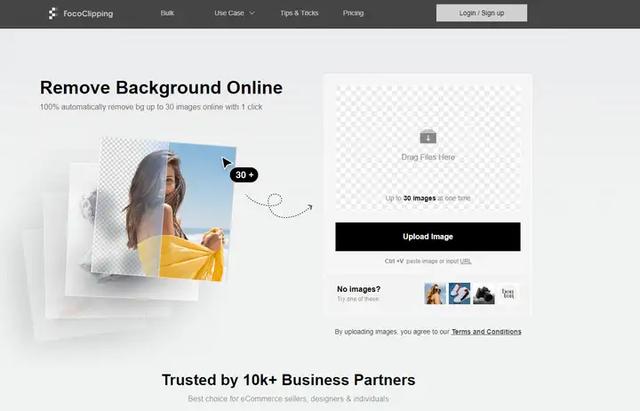
 4、Fococlipping
4、Fococlipping这是一个在线 AI 抠图网站,无需登录即可直接使用。它可以免费保存抠出的低分辨率照片,但这些照片可能会比较模糊。如果需要保存高分辨率的照片,则需要消耗积分。

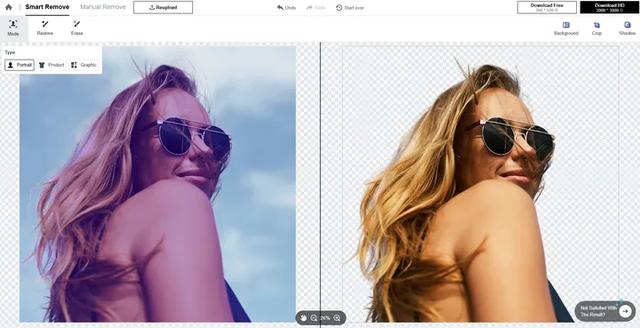
上传照片它会自动扣除背景,也可以根据需求在左上方选择抠图类型、擦除、修复画面。
点击可以免费保存低分辨率499*500的JPEG/png格式图片。

以上就是本次分享到的全部内容了,希望能对你有所帮助~
