突发奇想,要在浏览器上实现一个炫酷的音频频谱动态显示效果,并且希望有三维元素比如柱状图或者波形在空间中旋转、跳动。想法有了,怎么实现呢?
这里面用到几个技术:WebGL和Three.js。接下来,我得考虑如何实现。WebGL本身比较底层,直接使用的话代码量会很大,特别是三维部分。所以应该使用Three.js这样的库来简化开发。Three.js封装了WebGL的复杂性,提供更高层次的API,适合快速开发三维效果。
然后,音频部分需要用到Web Audio API,特别是AnalyserNode来获取频率数据。需要确保用户了解需要提供音频输入,可能通过麦克风或者上传文件,但为了示例,直接让用户点击页面开始,使用默认音频设备可能更方便。
接下来是结构设计。整个项目应该包括:1. 初始化Three.js场景、相机、渲染器。
2. 创建音频分析器,获取实时频率数据。
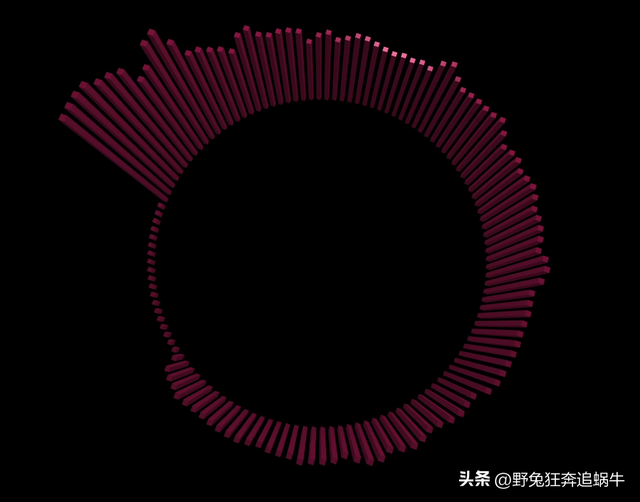
3. 生成三维柱状图,每个柱子对应一个频率段,高度随音频数据变化。
4. 添加动画效果,比如整体旋转、颜色变化,以及根据音频强度调整视角或添加粒子效果。
5. 实现交互,比如允许用户点击开始音频捕获。
关于三维效果,可以考虑让柱状图排列成圆形或者螺旋形,或者让柱子有动态的颜色渐变。还可以添加镜面反射、光影效果,或者背景粒子来增强视觉效果。然后,编写代码的大致步骤:
- 设置Three.js的基本结构,包括场景、相机、渲染器。
- 创建音频上下文和分析器节点,连接音频输入。
- 生成一组立方体作为频谱柱,设置位置和材质。
- 在动画循环中,更新柱子的高度和颜色,同时旋转整个场景。
- 处理窗口大小变化,调整相机和渲染器。
- 添加点击事件以启动音频,因为浏览器通常需要用户交互后才能播放音频。
需要注意的点:- 跨浏览器兼容性,确保WebGL和Web Audio API支持。
- 性能优化,避免过多的几何体导致卡顿。
- 视觉效果的调整,比如颜色过渡、动画平滑度。
- 错误处理,比如浏览器不支持或用户拒绝麦克风权限。
可能遇到的问题:- 如何将频率数据映射到柱子的高度,可能需要调整比例和敏感度。
- 三维场景中的相机位置和灯光设置,确保物体可见且有立体感。
- 动画流畅度,使用requestAnimationFrame确保平滑更新。
最后,测试代码,确保在不同设备和浏览器上运行正常,效果炫酷,音频响应灵敏。可能需要调整参数,如柱子数量、旋转速度、颜色变化函数等,以达到最佳视觉效果。