一飞开源,介绍创意、新奇、有趣、实用的开源应用、系统、软件、硬件及技术,一个探索、发现、分享、使用与互动交流的开源技术社区平台。致力于打造活力开源社区,共建开源新生态!
一、开源项目简介 轻松搞定 form 表单,让你不再为表单而烦恼
轻松搞定 form 表单,让你不再为表单而烦恼FormCreate 是一个可以通过 JSON 生成具有动态渲染、数据收集、验证和提交功能的表单生成组件。支持5个UI框架,并且支持生成任何 Vue 组件。内置20种常用表单组件和自定义组件,再复杂的表单都可以轻松搞定。
二、开源协议使用MIT开源协议
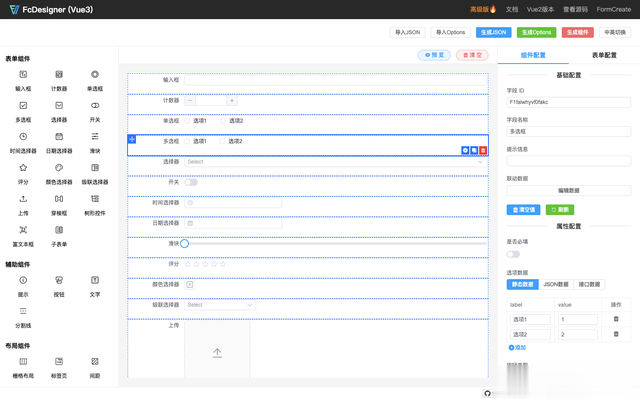
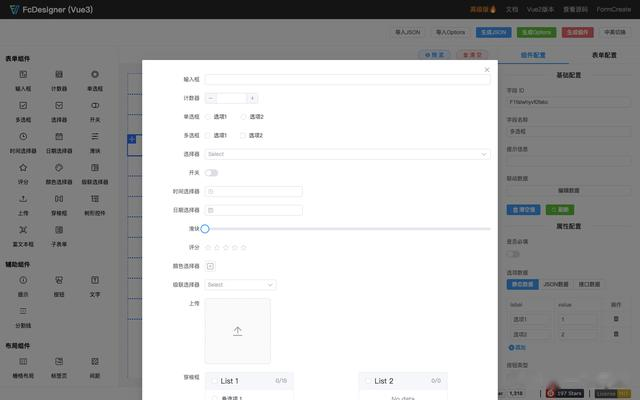
三、界面展示


 四、功能概述
四、功能概述强大的动态表单生成器,通过数据驱动表单渲染,支持可视化设计。提高开发者对表单的开发效率。目前在OA系统、ERP系统、电商系统、流程管理等系统中已稳定应用。
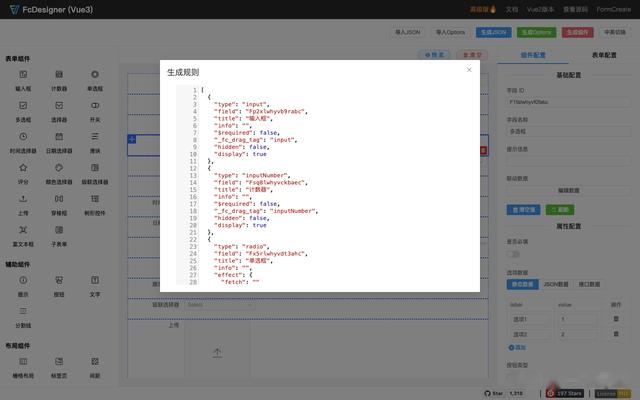
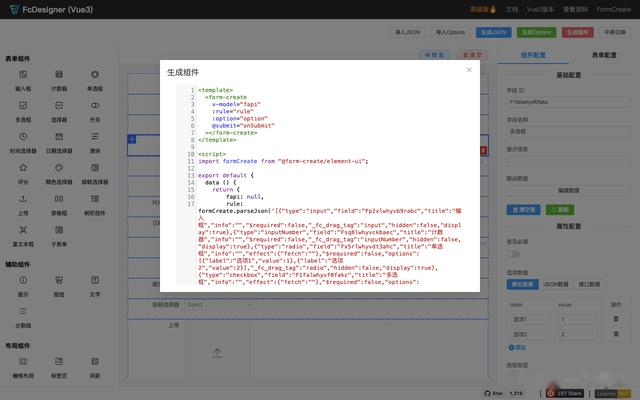
支持element-plusant-design-vuenaive-uiarco-designtdesign特性JSON支持使用 json 数据生成表单。
自定义组件支持生成任何组件,提升表单的灵活性,可以实现功能更复杂的表单。
适配多个UI框架支持element-ui,ant-design-vue,naive-ui,arco-design,tdesign。
双向数据绑定生成规则变化后,页面会实时更新。
栅格布局栅格系统进行网页布局,可以使页面排版美观、舒适。
局部更新内置组件缓存功能,提升渲染速度。
五、技术选型安装根据自己使用的 UI 安装对应的版本
element-ui
npm install @form-create/element-ui@nextant-design-vue
npm install @form-create/ant-design-vue@nextarco-design
npm install @form-create/arco-design@nextnaive-ui
npm install @form-create/naive-ui@nexttdesign
npm install @form-create/tdesign@next示例下载项目
$ 访问一飞开源:https://code.exmay.com/ 下载 $ cd form-create安装依赖
$ npm run bootstrap查看 element-ui 示例
$ npm run dev:ele查看 ant-design-vue 示例
$ npm run dev:antd详细内容请查看 README.md 文档
六、源码地址访问一飞开源:https://code.exmay.com/
