在数字化浪潮席卷全球的当下,数据已成为驱动决策、洞察趋势的核心资源。可视化数据大屏作为一种高效的数据展示方式,广泛应用于金融、医疗、交通、工业等众多领域。它以直观、清晰的视觉呈现,将海量复杂的数据转化为易于理解的信息,帮助用户快速把握关键要点。而 UI 设计作为数据大屏与用户交互的桥梁,其创新与否直接影响着数据展示的效果和用户体验。从风格的多元演变到功能的持续拓展,可视化数据大屏 UI 设计正经历着一场深刻的变革。

可视化数据大屏 UI 设计风格的多样性
简约现代风格
简约现代风格在数据大屏 UI 设计中备受青睐。它强调简洁的布局、清晰的信息层级和大量的留白。通过简洁的线条和几何形状构建界面框架,避免过多的装饰元素干扰用户视线。色彩运用上多以黑、白、灰等中性色为主色调,搭配少量高饱和度的强调色突出关键数据。这种风格使数据大屏在呈现大量信息时保持界面的整洁与有序,用户能够快速定位和理解核心数据,提升信息获取效率。例如,在一些科技公司的数据监控大屏中,采用简约现代风格,将各类业务数据以简洁明了的图表形式展示,搭配清爽的界面,让运维人员能够迅速掌握系统运行状态。

拟物复古风格
拟物复古风格为数据大屏 UI 设计带来了独特的视觉体验。它借鉴现实世界中的物体形态和质感,通过细腻的图形设计和光影效果,营造出逼真的场景感。这种风格常用于特定主题的数据展示,如历史文化数据、传统行业数据等。例如,在博物馆的数据展示大屏中,采用拟物复古风格,将文物的三维模型以逼真的质感呈现,配以复古色调的背景和模拟木质边框,仿佛将用户带入历史的长河,在欣赏数据的同时感受浓厚的文化氛围。拟物复古风格赋予数据大屏情感与温度,打破了传统数据展示的冰冷感,增强用户的情感共鸣。

科技未来风格
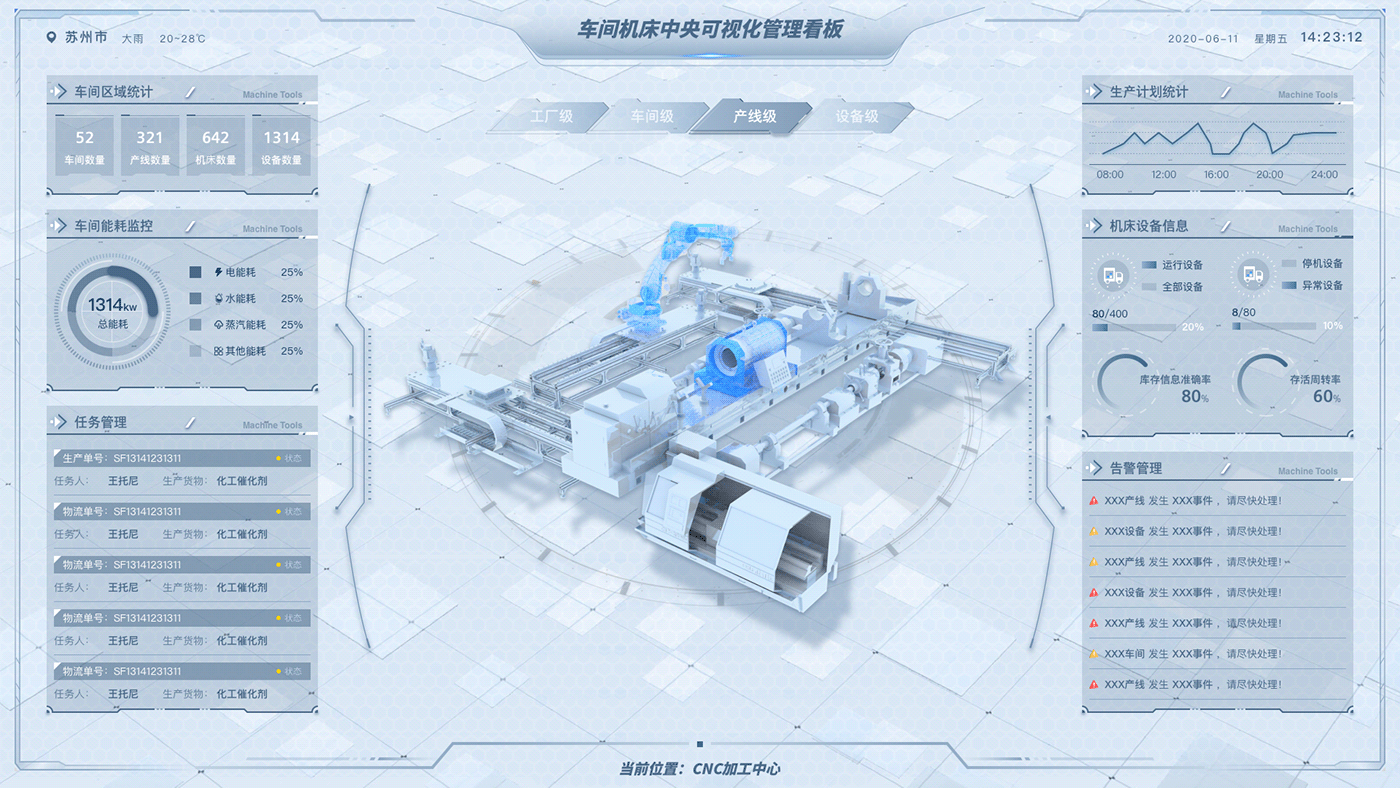
随着科技的飞速发展,科技未来风格在数据大屏 UI 设计中崭露头角。它以充满科幻感的视觉元素为特色,如流动的光线、立体的线条、半透明的材质和绚丽的色彩渐变。这种风格常用于展示前沿科技领域的数据,如人工智能、航天航空等。在一些人工智能研发中心的数据大屏中,界面以蓝色和紫色为主色调,数据图表呈现出动态的光影效果,仿佛是来自未来世界的信息界面,生动地展现了科技的先进性和创新性,激发用户对未来科技的遐想与探索欲望。

功能创新在数据大屏 UI 设计中的体现
实时数据更新功能
实时数据更新是现代数据大屏 UI 设计的关键功能之一。在瞬息万变的商业和科技环境中,及时获取最新数据对于决策至关重要。数据大屏通过与数据源实时连接,能够以秒级甚至毫秒级的速度更新数据展示。例如,在金融交易大厅的数据大屏上,股票价格、汇率等数据实时跳动,交易员能够根据最新数据迅速做出交易决策。为实现实时数据更新,通常采用 WebSocket 等技术,保持客户端与服务器的长连接,确保数据的即时传输与展示。动态展示功能
动态展示功能使数据大屏更加生动有趣,提升用户的关注度和理解度。它包括数据的动态变化展示、图表的动画效果以及元素的交互动画等。通过动态展示,数据不再是静态的呈现,而是以一种生动的方式讲述数据背后的故事。比如,在城市交通流量数据大屏中,道路上的车辆图标随着实时交通流量的变化动态移动,不同路段的拥堵情况通过颜色和动画效果直观呈现,让交通管理人员能够清晰地了解交通态势的实时变化,为交通疏导提供有力支持。动态展示功能通常借助 CSS3 动画、JavaScript 动画库等技术实现,通过合理的动画设计,既能增强视觉效果,又不会造成用户的视觉疲劳。

交互功能
交互功能是提升数据大屏用户体验的重要手段。用户不再满足于单纯的观看数据,而是希望能够与数据大屏进行互动,深入探索数据背后的细节。常见的交互功能包括缩放、筛选、查询等。在电商数据大屏中,运营人员可以通过缩放操作,从宏观的销售数据深入到具体某一地区、某一品类的销售明细;通过筛选功能,快速查看不同时间段、不同店铺的销售数据;通过查询功能,精准定位特定产品的销售情况。交互功能的实现依赖于前端交互框架和用户事件监听技术,如 React、Vue 等前端框架提供了便捷的交互组件和事件处理机制,使开发人员能够轻松实现丰富的交互功能。
创新设计理念与原则
用户中心设计理念
在可视化数据大屏 UI 设计中,用户中心设计理念贯穿始终。设计团队需要深入了解用户的需求、使用场景和操作习惯。不同领域的用户对数据大屏的需求差异巨大,例如医疗领域的用户更关注患者的健康数据和医疗资源的分配情况,而工业领域的用户则侧重于生产流程的监控和设备运行状态的数据。通过用户调研、用户测试等方法,收集用户反馈,以此为依据优化设计。确保数据大屏的界面布局、操作流程和信息展示方式都符合用户的认知和使用习惯,让用户能够高效、便捷地获取所需信息,提升用户满意度。
数据驱动设计原则
数据驱动设计原则强调以数据为核心进行 UI 设计。首先,要对数据进行深入分析,了解数据的结构、关系和特点,以此确定最合适的数据展示方式。对于具有时间序列的数据,采用折线图或柱状图能够清晰展示数据的变化趋势;对于数据之间的比例关系,饼图或环形图更为直观。其次,根据数据的重要性和相关性进行信息层级划分,突出关键数据,弱化次要信息。在设计过程中,不断根据数据的变化和反馈调整设计方案,确保数据大屏能够准确、有效地传达数据信息,为用户提供有价值的决策支持。

美观与实用平衡原则
在追求风格百变和功能创新的同时,保持美观与实用的平衡至关重要。美观的设计能够吸引用户的注意力,提升用户对数据大屏的好感度;而实用的功能则确保用户能够高效地使用数据大屏。过于追求美观而忽视实用,可能导致界面复杂、操作不便,影响用户体验;反之,只注重实用而忽略美观,数据大屏会显得单调乏味,降低用户的关注度。因此,在设计过程中,要在两者之间找到平衡点。例如,在选择颜色时,既要考虑色彩搭配的美观性,又要确保数据在不同颜色背景下的可读性;在设计交互功能时,要保证操作的便捷性和流畅性,同时不破坏界面的整体美感。通过不断的优化和测试,实现美观与实用的有机结合。
技术在数据大屏 UI 设计创新中的应用
前端开发技术
前端开发技术是实现数据大屏 UI 设计创新的基础。HTML5 提供了丰富的语义化标签和强大的绘图功能,如 Canvas 元素可用于绘制自定义图表和图形,为数据可视化提供了更多可能性。CSS3 的动画、过渡和变换效果,使数据大屏的界面更加生动、交互性更强。JavaScript 作为前端开发的核心语言,通过各类框架和库的支持,极大地提升了开发效率和功能实现能力。React、Vue 等前端框架采用组件化开发模式,便于代码的复用和维护,同时能够快速构建复杂的用户界面。D3.js 是一款专门用于数据可视化的 JavaScript 库,它能够根据数据动态生成可视化图形,并支持数据驱动的交互,广泛应用于数据大屏的数据展示部分。
数据可视化技术
数据可视化技术是将数据转化为直观视觉形式的关键。除了常见的柱状图、折线图、饼图等图表类型,还有许多高级的数据可视化技术被应用于数据大屏设计中。例如,桑基图用于展示数据的流向和流量,在能源领域的数据大屏中可清晰呈现能源的生产、传输和消耗过程;热力图通过颜色的深浅表示数据的分布密度,常用于电商数据大屏中展示用户的地域分布和商品的销售热度。此外,Echarts、Highcharts 等数据可视化库提供了丰富的图表模板和交互功能,开发人员只需简单配置数据和参数,即可生成美观、功能强大的数据可视化图表,大大降低了数据可视化的开发难度。

硬件与软件协同技术
随着硬件技术的不断发展,数据大屏的显示效果和交互体验得到了显著提升。高分辨率显示屏、超窄边框拼接屏等硬件设备,为数据大屏提供了更清晰、更大尺寸的展示空间。同时,软件与硬件的协同技术也在不断创新。例如,多点触控技术使数据大屏能够支持多人同时操作,在会议决策场景中,参会人员可以通过触摸大屏进行数据交互和讨论;手势识别技术则进一步拓展了交互方式,用户可以通过简单的手势操作实现数据的缩放、切换等功能。此外,一些数据大屏还支持与移动设备的互联互通,用户可以通过手机或平板远程控制数据大屏,实现更加灵活的操作体验。
不同场景下的数据大屏 UI 设计案例分析
智慧城市管理场景
在智慧城市管理中,数据大屏发挥着重要作用。以某城市的交通管理数据大屏为例,其 UI 设计采用了科技未来风格。界面以蓝色为主色调,象征着科技与智能。在功能方面,实时数据更新功能实时获取城市道路上的车流量、车速、拥堵路段等信息,并通过动态展示功能,在地图上以不同颜色和动画效果直观呈现。例如,拥堵路段以红色线条闪烁表示,车流量大的路段车辆图标密集且动态移动。交互功能方面,交通管理人员可以通过触摸大屏进行缩放、查询操作,深入了解某一区域的详细交通数据,为交通疏导和信号灯调控提供决策依据。该数据大屏的设计充分考虑了城市交通管理的需求,通过创新的风格和功能,提高了交通管理的效率和智能化水平。

企业运营监控场景
某大型企业的运营监控数据大屏则采用了简约现代风格。界面布局简洁明了,将企业的关键运营数据,如销售额、利润、库存、员工绩效等,以清晰的图表和数字形式展示。实时数据更新功能确保数据的及时性,企业管理层能够随时了解企业的运营状况。动态展示功能通过数据的实时变化和图表的微小动画效果,突出数据的趋势变化。交互功能方面,管理层可以通过筛选功能,查看不同部门、不同时间段的运营数据对比,深入分析企业的运营情况。该数据大屏的设计遵循用户中心设计理念和数据驱动设计原则,以简洁高效的方式为企业管理层提供了全面的运营数据监控和分析工具,助力企业做出科学决策。
医疗健康数据展示场景
在医疗健康领域,数据大屏用于展示患者信息、医疗资源分配等数据。以某医院的医疗数据大屏为例,其 UI 设计采用了柔和的色调和简洁的图标,营造出温馨、舒适的视觉氛围,符合医疗环境的特点。实时数据更新功能实时获取患者的生命体征数据、检查报告等信息,并及时展示在大屏上,方便医护人员随时掌握患者的病情变化。动态展示功能通过数据的动态变化,如体温曲线的实时波动,直观反映患者的病情发展。交互功能方面,医护人员可以通过查询功能,快速获取特定患者的详细病历信息。该数据大屏的设计充分考虑了医疗场景的特殊性和医护人员的使用需求,通过创新的设计提升了医疗服务的质量和效率。

可视化数据大屏 UI 设计在风格和功能上的创新探索为各领域的数据展示和决策支持带来了新的活力。通过多样化的风格满足不同用户的审美需求,以丰富的功能提升用户体验和数据传达效率。遵循创新设计理念和原则,借助先进的技术手段,结合不同场景的需求进行定制化设计,能够打造出更加高效、智能、美观的数据大屏。随着科技的不断进步和用户需求的持续变化,可视化数据大屏 UI 设计将不断创新发展,在更多领域发挥重要作用,为推动数字化进程贡献力量。
