一飞开源,介绍创意、新奇、有趣、实用的开源应用、系统、软件、硬件及技术,一个探索、发现、分享、使用与互动交流的开源技术社区平台。致力于打造活力开源社区,共建开源新生态!
一、开源项目简介naiveui-form-generate基于naiveui、typescript的表单生成器,支持复杂表格Tree等常用组件。
NaiveUi Form Generate,一个基于 Vue3.0、Vite、Naive UI 表单生成器。
二、开源协议使用MIT开源协议
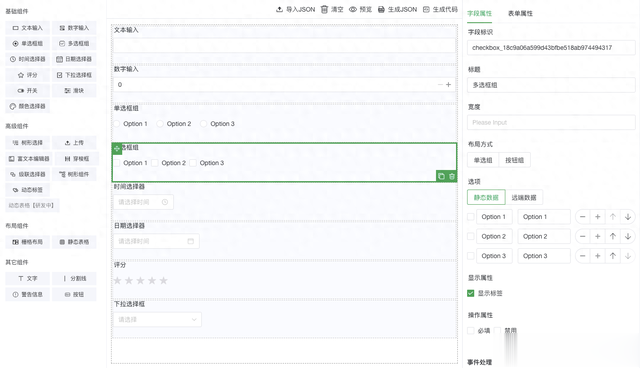
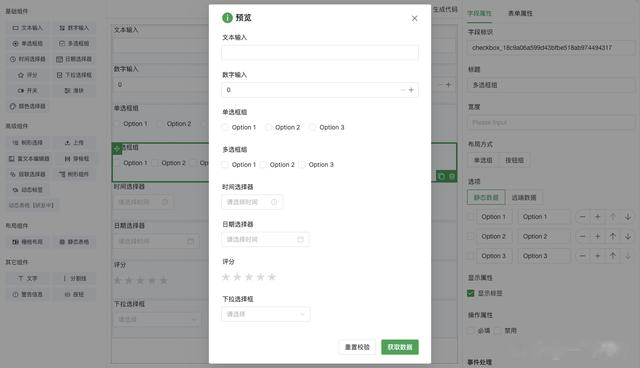
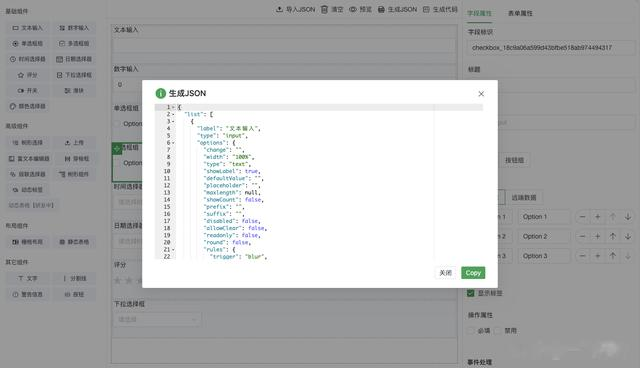
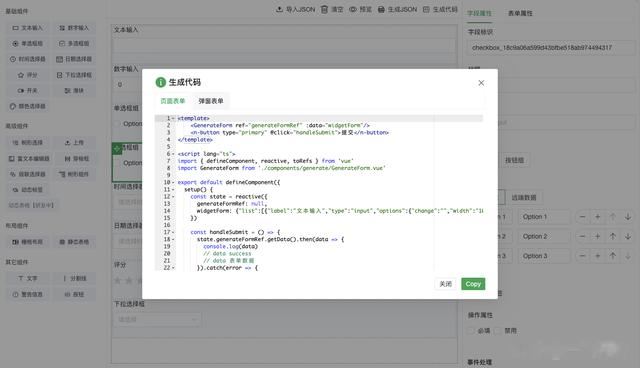
三、界面展示



 四、功能概述功能/计划
四、功能概述功能/计划筹划 筹备 进行中 ✅完成
支持组件常用事件(组件可在线设计的属性都可在事件内动态修改,如:动态显隐、必填、校验规则、样式等等)
✅ click事件✅ change事件 focus事件 hover事件 blur事件 select事件 update事件 form提交前事件 form保存后事件基础组件
✅ 单行/多行/密码输入组件✅ 数字组件✅ 单选✅ 多选✅ 时间选择✅ 日期选择(年份、月份、季度等)✅ 评分✅ 开关✅ 滑块(横向、竖向)✅ 颜色选择器高级组件
✅ 树形选择✅ 文件上传✅ 穿梭框✅ 级联选择✅ 树形组件✅ 富文本编辑器✅ 动态标签 动态表格(主要用作子表的使用,支持弹窗/抽屉/行内编辑等多种样式)布局组件
✅ naiveui的新版栅格布局 静态表格(可启用原生样式,实现线上、线下合同表单的一比一样式) 标签页其它组件
✅ 普通文本✅ Alert组件✅ Divider分割线✅ 按钮其它优化
单个组件化封装(typescript) 细节优化更多......五、技术选型构建# 克隆项目访问一飞开源:https://code.exmay.com/ 下载# 进入项目目录cd naiveui-form-generate# 安装依赖pnpm i # 或者 npm i# 启动npm run dev发布# 构建测试环境npm run build:test# 构建github pages环境npm run build:github# 构建生产环境npm run build六、源码地址访问一飞开源:https://code.exmay.com/
