当你遇到在开发环境中一切顺利,但是到了测试和生产环境,却问题不断。或者当新同事加入项目组,还得花费大量的时间,来配置开发环境。又或者当你花了一整天,按照好不容易找到的教程来配置时,却卡在某一步骤无法继续下去。遇到这些情况,你是否会崩溃和无助呢?幸运的是,这些问题Docker可以帮你完美解决。
 二、教程
二、教程在本篇教程中将用最通俗的语言,全面地讲解Docker。包括基本概念、安装配置和常用命令。还有如何从头开始构建一个镜像,如何运行一个容器,以及Docker Compose和Kubernetes的作用等。

1.Docker简介:
Docker是一个用于构建、运行和传送应用程序的平台,就像它的LOGO一样,小鲸鱼可以将所有应用程序,打包成一个个的集装箱,然后运送到任何需要的地方。

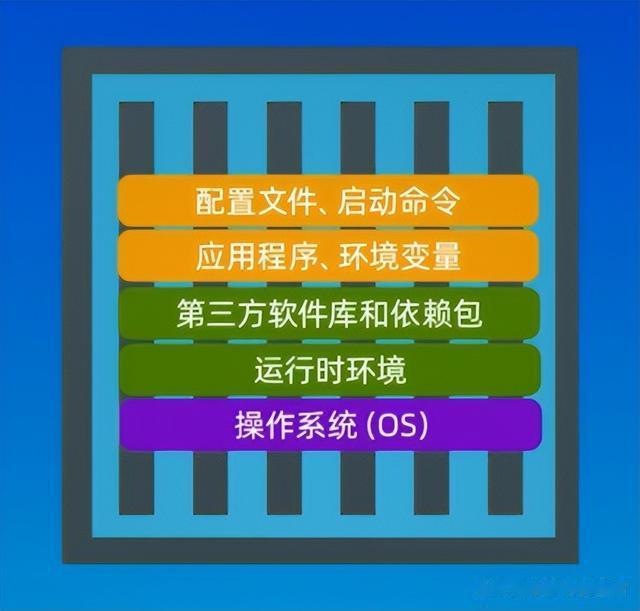
Docker可以将应用程序和运行时所需要的各种依赖包,还有第三方软件库,以及配置文件等,全部打包在一起。使得在任何开发、测试和生产环境,都能够一致可靠地运行,这样就解决了刚才我们遇到的所有问题。

这里举个例子,比如我们开发了一个网站,采用了现在流行的前后端分离架构。前端使用Vue框架来构建网站的界面,后端使用JAVA的SpringBoot微服务框架,来提供各种服务和接口,然后使用MySQL数据库来存储数据。
如果没有Docker,你需要先在本地安装NodeJS环境,和各种npm依赖包,以及JAVA运行时的环境和SpringBoot微服务的各种第三方依赖包,还有MySQL数据库配置各种环境变量。最后再启动脚本和服务,网站才能正常运行起来。

如果项目规模更大,你还需要再配置Redis缓存,Nginx负载均衡,甚至各种微服务框架等。最后还要把这个网站,部署到测试环境或者生产环境中。
那么刚才所有的步骤,又需要重新再操作一遍。这个过程基本就全靠运气了,顺利的话几个小时搞定,但是基本上是不会顺利的,这一点相信所有IT都懂的!

这个时候Docker就帮了大忙了,因为可以把它们打包成一个个的集装箱,然后直接在测试环境或者生产环境中快速部署。

无需频繁的重复那么多步骤,只要确定在开发环境中是可以正常运行的,那么直接搬到测试环境和生产环境,是绝对没有问题滴。

2.虚拟化简介:
传统的虚拟化软件包括VMware、Virtalbox、WSL、Hyper-V、Paralels Desktop等,而这些虚拟化软件,本身就是一个完整的操作系统,它们与windows、linux、mac系统是一样的,只不过是采用了虚拟化的技术。

如下图中所示,一台物理服务器通过虚拟化技术,可以将服务器本身的物理硬件资源,虚拟成多个逻辑硬件资源。并且在虚拟出的多个逻辑硬件资源中,安装多个操作系统和应用程序,互相之间还不受任何影响,就好像一台服务器,变成了很多台服务器一样。

但是虚拟化技术,也有几个明显的缺点。除了启动速度慢以外,还需要大量的物理硬件资源支撑,比如CPU、内存、硬盘、网卡等,才能对每台虚拟机进行有效的资源分配。如果物理服务器硬件配置不够,那么虚拟机是无法稳定运行的。

3.容器简介:
首先Docker它本身并不是容器,而是一种用来实现容器技术的软件平台。然后容器虽然也是虚拟化技术的一种,它类似于虚拟机,但却有着很大的区别。因为容器不需要运行完整的操作系统,只需运行独立的应用程序。

传统的虚拟机需要物理服务器的硬件资源支撑,所以一般最多只能创建十几个虚拟机。而由于容器需要的硬件资源更少,所以在一台物理服务器上,可以创建几十甚至几百个容器,这就是容器和虚拟机的区别了。

4.Docker概念:
Docker中有几个重要的概念,包括镜像、容器和仓库。镜像是容器的模板,定义了如何创建容器。容器则是Docker的运行实例,提供了独立、可移植的运行环境。仓库用于存储Docker镜像,而Docker Hub是一个公共的仓库,用于集中存储和管理Docker镜像,实现镜像的共享和复用。

5.创建过程:
容器化就是将应用程序打包成容器,然后在容器中运行应用程序的过程,这个过程简单来说可以分成三个步骤。首先,需要创建一个 Dockerfile 来告诉 Docker 构建应用程序镜像所需要的步骤和配置。然后,使用 Dockerfile 来构建镜像,接着就可以使用这个镜像来创建容器。

这里出现了一个新的概念 Dockerfile,什么是 Dockerfile 呢?Dockerfile 是一个文本文件,里面包含了一条条的指令,用来告诉 Docker 如何来构建镜像。这个镜像中包括了应用程序执行的所有命令,也就是刚刚提到的各种依赖包、配置环境和运行应用程序所需要的所有内容。

一般来说,会在项目的根目录下创建一个叫 Dockerfile 的文件,第一个字母 D 大写,其他都小写。在这个文件中,写入构建镜像所需要的各种指令。之后Docker 就会根据这个 Dockerfile 文件来构建一个镜像。有了镜像之后,就可以使用这个镜像来创建容器。

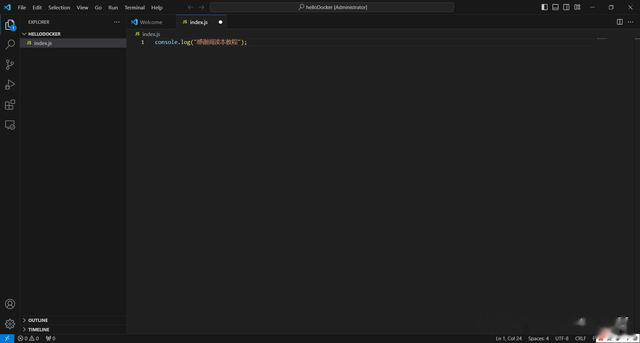
下面就用一个最简单的案例,来演示一下编写 Dockerfile、创建镜像、启动容器的这个过程。首先,创建一个 "hello-Docker" 的文件夹,在任意位置都可以,然后命名为 "hello-Docker"。然后,使用 VS Code 或者其他任何你喜欢的编辑器打开这个文件夹。

在文件夹中,创建一个 "index.js" 的文件,然后在这个文件中输入一段代码,让它能够输出一段内容到控制台。在VS Code中打开一个终端,然后在终端命令行里面执行 "node index.js",就可以看到成功输出了刚才输入的内容。

如果需要在另一个环境运行应用程序,需要三个步骤。包括安装操作系统、安装JavaScript运行环境(NodeJS)、复制应用程序、依赖包、配置文件,最后再执行启动命令运行程序。而在有Docker的情况下,只需要把这些步骤写入Dockerfile中,剩下的工作就交给Docker来自动完成。

现在再回到VS Code中,在项目的根目录,创建一个Dockerfile的文件。注意这个文件名称后边没有任何扩展名,并且第一个字母必须是大写,其它的都是小写。如果不这么做,Docker是无法实别的。

在Dockerfile文件中,先创建一个基础镜像。因为镜像是按层次结构来构建,每一层都是基于上一层。所以,需要先指定一个基础镜像,然后在这个基础镜像上,再添加应用程序。
这里直接使用NodeJS的镜像,这个镜像是基于linux构建的,相比Redhat和 CentOS等流行镜像,NodeJS的镜像体积更小,下载和部署更快,直接拿来用就可以了。
在Dockerfile文件中输入FROM node: 就会出现很多NodeJS的镜像版本,这里选择14-alpine,当然你也可以选择其它版本。

配置完运行环境后,需要把应用程序复制到镜像中。可以使用copy source dest命令,其中source参数表示源路径,dest参数表示目标路径。这里的源路径是指Dockerfile文件路径,目标路径是指镜像路径。
比如现在把index.js文件,复制到镜像根目录下。先输入复制命令 COPY index.js /index.js ,然后再输入命令 CMD ["node", "/index.js"] 这样Dockerfile就编写完成了,先保存一下当前配置,最后在终端中输入创建镜像命令docker build -t hello-docker .回车执行后,镜像就创建完成了。


接下来就是运行刚才创建好的镜像,并执行镜像中的应用。输入命令 docker run hello-docker 后回车,就可以看到镜像已经正常启动,并执行了应用程序。

镜像创建完成后,可以上传到GitHub网站,或者play with Docker网站等。用于在其它设备下载运行,或者共享给别人使用等。

6.Docker Desktop:
如果你不习惯使用命令行界面,也可以使用Docker Desktop的图形界面,使用起来也是非常方便的。

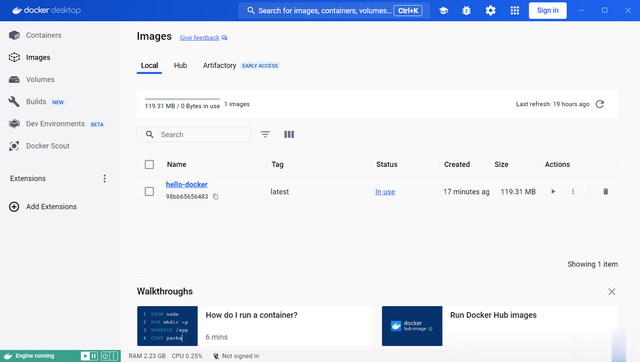
它封装了容器的日常使用和管理的各种常用功能。打开控制台面板之后,在左上角菜单中选择Containers 和 images,就可以看到刚刚构建的容器和镜像。在这里可以找到容器和镜像的名称、标签、状态、创建时间、大小等信息。点击播放按钮,就可以直接使用这个镜像来运行一个容器,也就相当于刚刚在终端中执行的 "Docker run" 命令。在后面的三个角点表示的是更多操作,点击之后会展开一个弹出菜单,包括查看镜像的详细信息、启动一个容器并执行命令、删除这个镜像等等功能。

除此之外,Docker Desktop 还支持本地导入镜像、查看和搜索远程镜像、上传和下载镜像等功能。

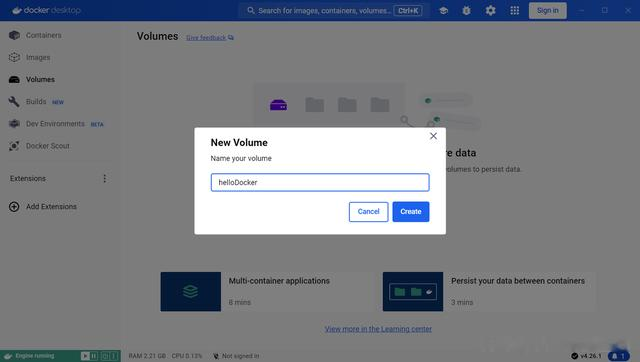
左边第三个选项Volume(逻辑卷)是Docker用来存储数据的,因为Docker容器中的数据是不会持久化的,当容器停止后所有的数据都会丢失。所以想要永久存储容器的数据,就需要用到逻辑卷了。可以通过配置逻辑卷,把容器的目录和路径映射到本机磁盘中。

第五个选项Dev Environments,是用于管理开发环境的。比如公司里边一个部门,或者一个团队需要协作开发一个程序,那就可以通过这个选项创建并共享给项目中的其他开发人员。这样可以有效避免因环境不一至,导致的各种问题。

最下边的extensions(扩展),是用来添加扩展程序的,类似于刚才在VS Code中添加Docker扩展程序一样,可以添加各种需要的插件。

7.Docker Compose:
Docker Compose 是Docker官方开源的项目,用来定义和运行多个Docker容器应用程序的工具。

比如之前提到过,如果想要搭建一个网站,会使用到前端、后端、数据库、缓存、负载均衡等多个服务器。而这些服务都是独立的,但是它们之间又有关联,需要相互配合来工作。前端需要连接后端,后端需要连接数据库,这些服务之间的关联关系就是Docker Canpos要解决的问题。

它通过一个单独的docker-compose.yaml配置文件,来将这一组互相关联的容器组合在一起,形成一个项目,然后使用一条命令就可以启动停止,或者重建这些服务,这样就可以非常方便的管理这些服务了。

举个例子,如果项目组中来了一个新同事。之前他可能需要半天时间,去安装各种依赖和配置运行环境。现在有了Docker compost,他只需要执行一下docker compose up命令,就可以自动安装各种依赖和配置运行环境,然后在本地运行项目。这样是不是就大大提高了开发效率,还减少了沟通成本呢!

好了,今天的教程就到这里,希望大家能有所收获,非常感谢!最后再送大家一波福利,Docker 常用命令归类。


