在当今快速发展的移动应用开发领域,React Native因其跨平台能力而备受开发者青睐。然而,样式管理和跨平台一致性一直是开发者面临的挑战。今天,我们将深入探讨一个名为NativeWind的创新工具,它正改变着React Native开发的游戏规则。
 什么是NativeWind?
什么是NativeWind?NativeWind是一个利用Tailwind CSS作为脚本语言的通用样式系统,它允许开发者在所有React Native平台上共享风格化的组件。无论是在Web端还是原生移动环境,NativeWind都能提供一致的样式体验,同时提升开发者体验(DevUX)、组件性能和代码的可维护性。
 NativeWind的核心特性 通用性
NativeWind的核心特性 通用性NativeWind为每个平台使用最佳的样式系统,无论是Web的CSS还是原生的StyleSheet。
构建时预编译使用Tailwind CSS编译,样式在构建时生成,减少运行时的计算负担。
快速运行时小巧的运行时确保应用的高性能。
DevUX提供插件简化设置,增强智能感知支持,提升开发体验。
丰富的特性支持暗模式、任意类、媒体查询、主题、自定义值等。
伪类支持在兼容组件上实现悬停、焦点、活动等伪类效果。
父状态样式自动根据父组件的伪类状态来设置子组件的样式。
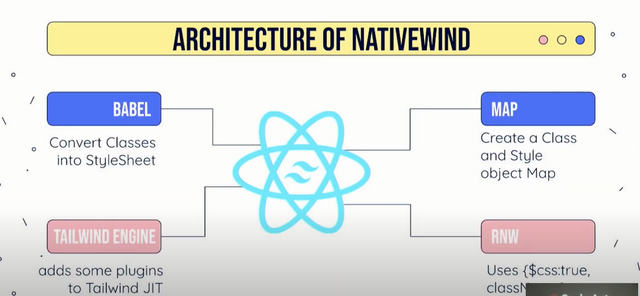
 NativeWind的工作原理
NativeWind的工作原理 Web端
Web端在Web上,NativeWind将样式作为className属性传递,无缝接入CSS StyleSheets。
原生端React Native缺少CSS引擎,NativeWind将CSS输出转换成StyleSheet对象,通过NativeWindStyleSheet.create来实现。
静态与动态样式NativeWind处理静态样式,并根据媒体查询等@规则动态调整样式。
主题与动态单位利用主题订阅模型,NativeWind能够响应应用宽度变化或使用动态单位如vw。
状态与子样式样式可以根据应用或组件状态变化,同时支持子组件样式的自动应用。
NativeWind在行动使用NativeWind的Babel插件,开发者可以立即开始编写代码,并享受编辑器的自动完成等语言支持功能。无论是使用组件API还是进行条件逻辑和复杂样式对象的构建,NativeWind都提供了灵活而强大的选项。
兼容性与扩展性NativeWind不仅提升了与现有React Native库的兼容性,还通过扩展支持如react-native-svg等库,使得stroke和fill等属性可以与Tailwind类一起使用。
 结语
结语NativeWind的诞生,为React Native开发者带来了一个全新的、统一的样式解决方案。它不仅简化了开发流程,还提高了应用的性能和可维护性。如果你是React Native的开发者,NativeWind绝对值得一试。
