对于前端开发初学者而言,颜色选择器可能比较陌生,甚至在实际项目中都未曾使用过。但如果开发高端一点的网站的话,通常需要自定义主题功能,可以自定义导航栏、菜单栏的文本颜色、背景色之类的,此时就用到颜色选择器了。
今天w3cschool编程狮为大家推荐几个 Github 上热门的颜色选择器组件。
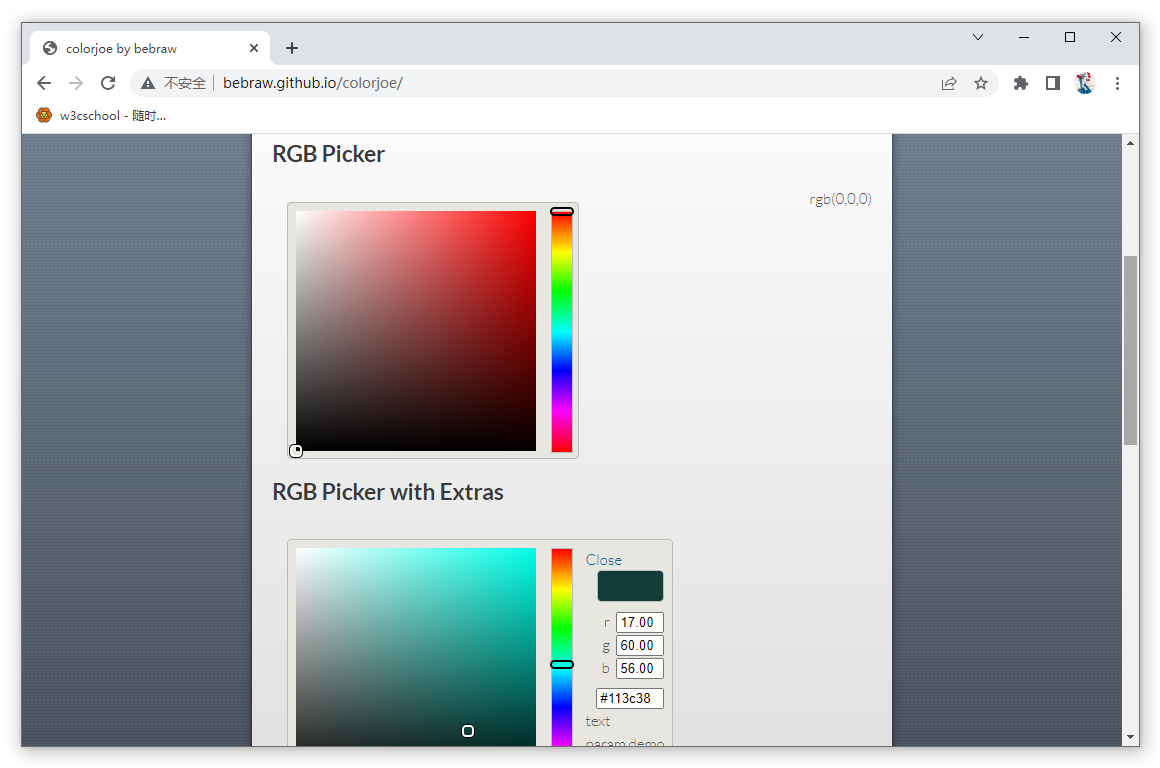
一、Colorjoecolorjoe 是一个具有触控和 AMD 支持的可扩展颜色选择器。可以通过 CSS 定义其实际尺寸和布局。通过这种方式,该组件非常适合响应式布局。
与那里的许多其他颜色选择器不同,colorjoe 是真正可扩展的。它基于 CSS,不依赖于外部图像。因此,您可以调整其大小以适应您的目的。还支持触控和 AMD 模块定义。
colorjoe 受到 ColorJack 和 RightJS Colorpicker 的启发。与那些不同的是,它实际上可以很好地扩展。从本质上讲,这意味着您将能够使用一些 CSS 定义其实际尺寸和布局。通过这种方式,小部件非常适合响应式布局。
此外,由于它提供的简单 API,实现缺失的功能(RGB 字段等)相对容易。

Colorjoe
安装
npm i colorjoe
如果您更喜欢独立的 dist,请将预打包的dist/colorjoe.js和添加css/colorjoe.css到您的页面或从 src/使用 AMD 。
用法
const joe = colorjoe.rgb(element_id_or_dom_object, initial_color_value, extras);
或者
const joe = colorjoe.hsl(element_id_or_dom_object, initial_color_value, extras);
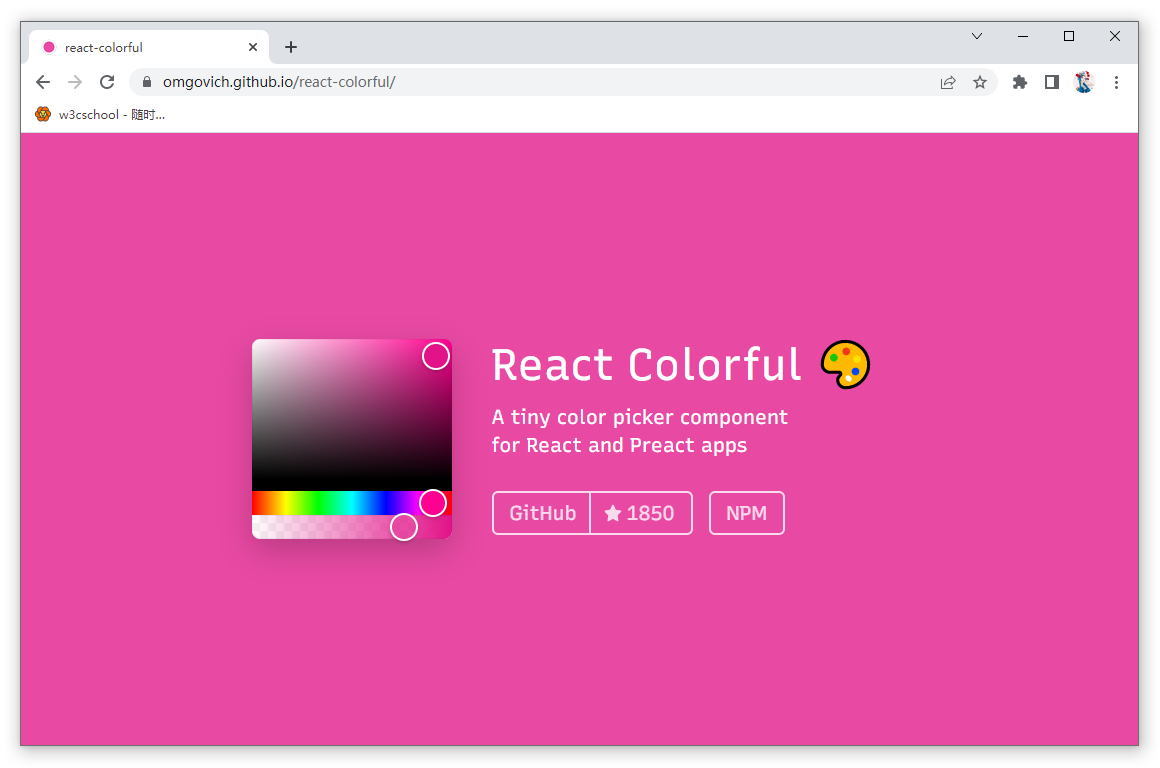
二、 Colorful今天,每个依赖项都会拖累更多的依赖项,并且无法控制地增加项目的包大小。但是大小对于打算在浏览器中工作的所有内容都非常重要。React Colorful 是一个用于 React 和 Preact 应用程序的小型颜色选择器组件,使用 hooks 和函数组件构建。它使用严格的 TypeScript 编写,具有 100% 的测试覆盖率,界面简单易用,适用于大多数浏览器,支持移动设备和触摸屏遵循 WAI-ARIA 指南以支持辅助技术的用户,压缩后仅 2,8 KB(比 react-color 轻小13 倍)。react-colorful是一个简单的颜色选择器,适合那些关心包大小和客户端性能的人。。

Colorful
安装
npm install react-colorful
import { HexColorPicker } from "react-colorful";const YourComponent = () => { const [color, setColor] = useState("#aabbcc"); return <HexColorPicker color={color} onChange={setColor} />;};
支持的颜色模型
我们为不同的颜色模型提供了 12 个额外的颜色选择器组件,除非您的应用程序需要 HEX 字符串作为输入/输出格式。
可用的选择器
Import
Value example
{ HexColorPicker }
"#ffffff"
{ RgbColorPicker }
{ r: 255, g: 255, b: 255 }
{ RgbaColorPicker }
{ r: 255, g: 255, b: 255, a: 1 }
{ RgbStringColorPicker }
"rgb(255, 255, 255)"
{ RgbaStringColorPicker }
"rgba(255, 255, 255, 1)"
{ HslColorPicker }
{ h: 0, s: 0, l: 100 }
{ HslaColorPicker }
{ h: 0, s: 0, l: 100, a: 1 }
{ HslStringColorPicker }
"hsl(0, 0%, 100%)"
{ HslaStringColorPicker }
"hsla(0, 0%, 100%, 1)"
{ HsvColorPicker }
{ h: 0, s: 0, v: 100 }
{ HsvaColorPicker }
{ h: 0, s: 0, v: 100, a: 1 }
{ HsvStringColorPicker }
"hsv(0, 0%, 100%)"
{ HsvaStringColorPicker }
"hsva(0, 0%, 100%, 1)"
代码示例
import { RgbColorPicker } from "react-colorful";const YourComponent = () => { const [color, setColor] = useState({ r: 50, g: 100, b: 150 }); return <RgbColorPicker color={color} onChange={setColor} />;};
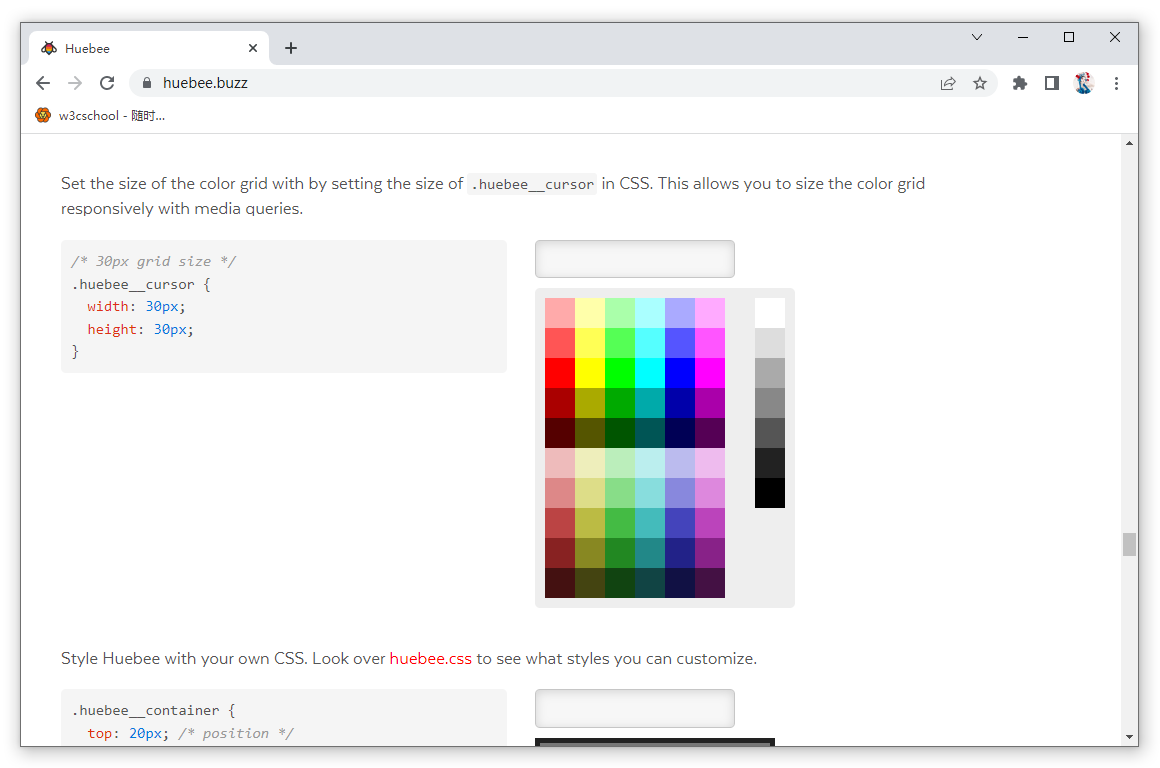
三、HuebeeHuebee 是一个 JavaScript 库,用于创建以用户为中心的颜色选择器。Huebee 显示一组有限的颜色,因此用户可以一目了然地查看所有颜色,做出明确的决定,并通过单击选择一种颜色。

Huebee
使用 npm 安装:npm install huebee
使用 Bower 安装:bower install huebee --save
在您的站点中包含 Huebee.css和.js文件。
<link rel="stylesheet" href="/path/to/huebee.css" media="screen"><script src="/path/to/huebee.pkgd.min.js"></script>
Huebee 在锚元素上工作。
<!-- use inputs so users can set colors with text --><input>Current color</span>
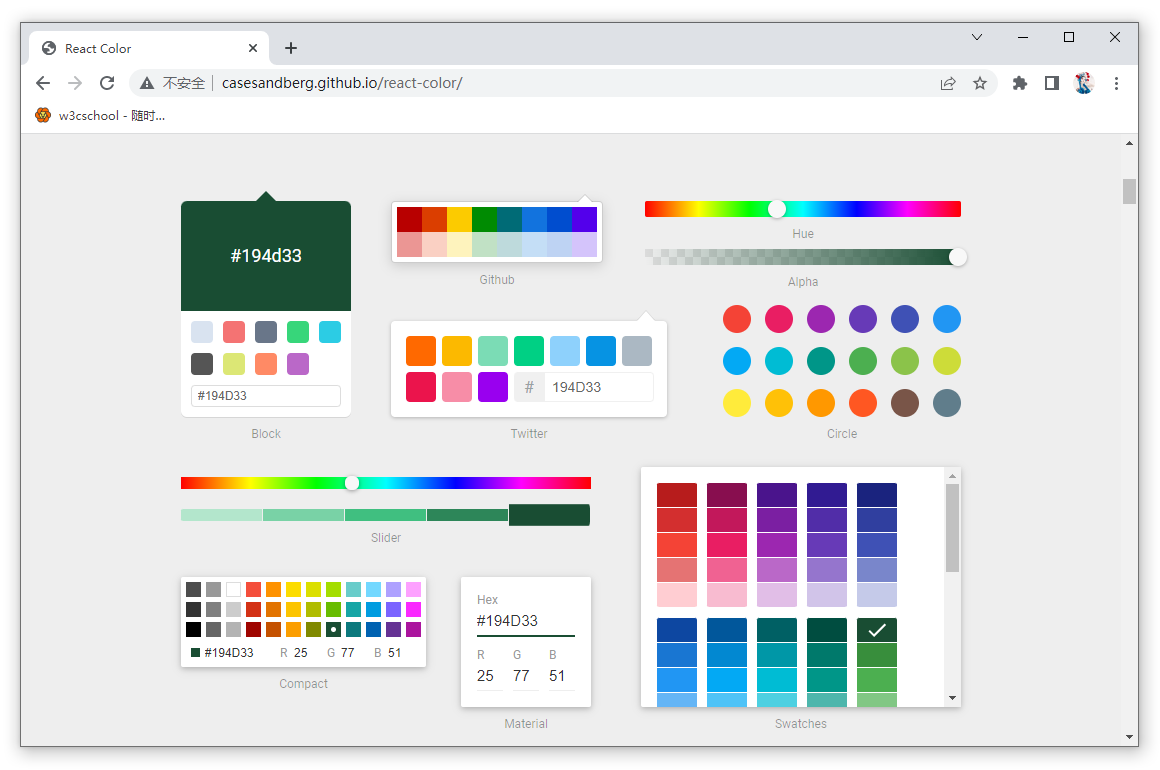
四、React ColorReact Color 提供了 13 种不同的颜色选择器,可以模拟流行网站和应用程序(如 GitHub、Photoshop、Chrome 和 Twitter)的 UI。不仅如此,还可以使用不同的组件来创建自定义颜色选择器。

React Color
安装和使用
npm install react-color --save
包含组件
import React from 'react'import { SketchPicker } from 'react-color'class Component extends React.Component { render() { return <SketchPicker /> }}
可以分别导入:AlphaPicker BlockPicker ChromePicker CirclePicker CompactPicker GithubPicker HuePicker MaterialPicker PhotoshopPicker SketchPicker SliderPicker SwatchesPicker TwitterPicker。
通过ReactCSS 实现100% 内联样式
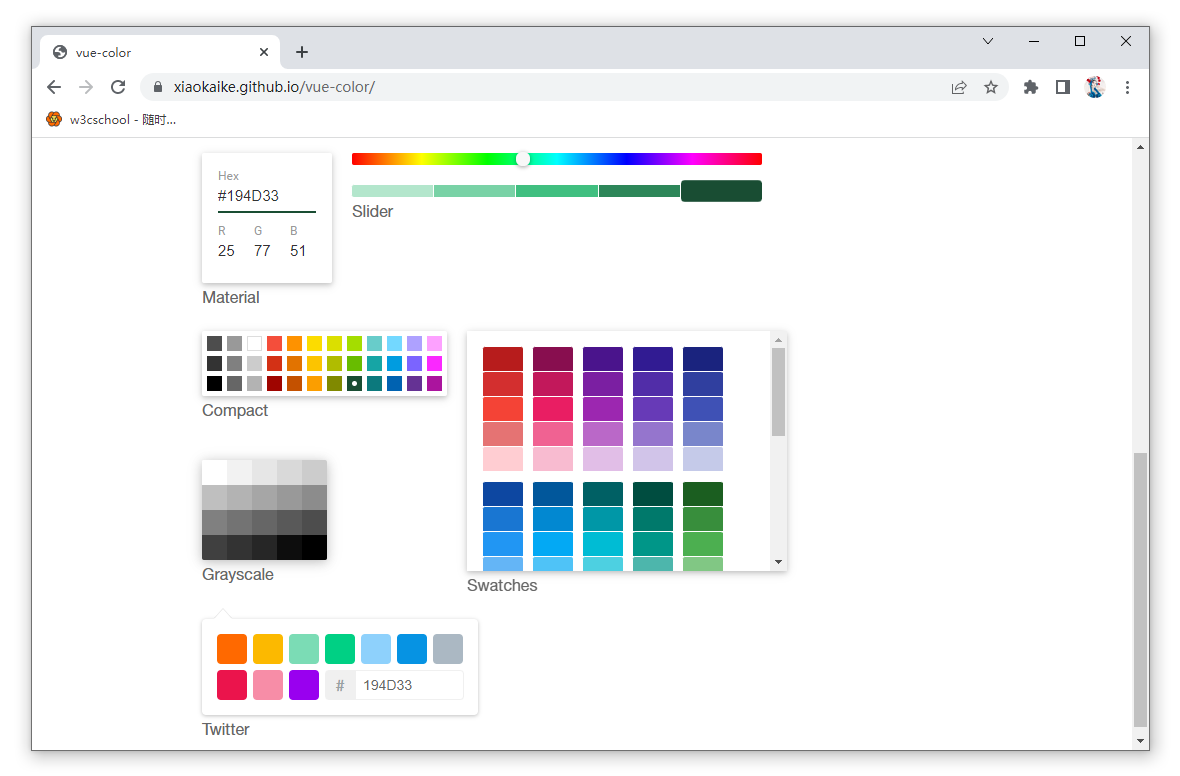
五、Vue ColorVue Color 是一个适用于 Sketch、Photoshop、Chrome 等的 Vue (Vue2.0)颜色选择器。

Vue Color
安装
NPM
$ npm install vue-color
CommonJS
var Photoshop = require('vue-color/src/Photoshop.vue');new Vue({ components: { 'Photoshop': Photoshop }})
ES6
import { Photoshop } from 'vue-color'new Vue({ components: { 'photoshop-picker': Photoshop }})
浏览器全局变量
该dist文件夹包含对象vue-color.js中vue-color.min.js导出的所有组件。window.VueColor这些包也可用于 NPM 包。
<script src="path/to/vue.js"></script><script src="path/to/vue-color.min.js"></script><script> var Photoshop = VueColor.Photoshop</script>
本地设置
npm installnpm run dev
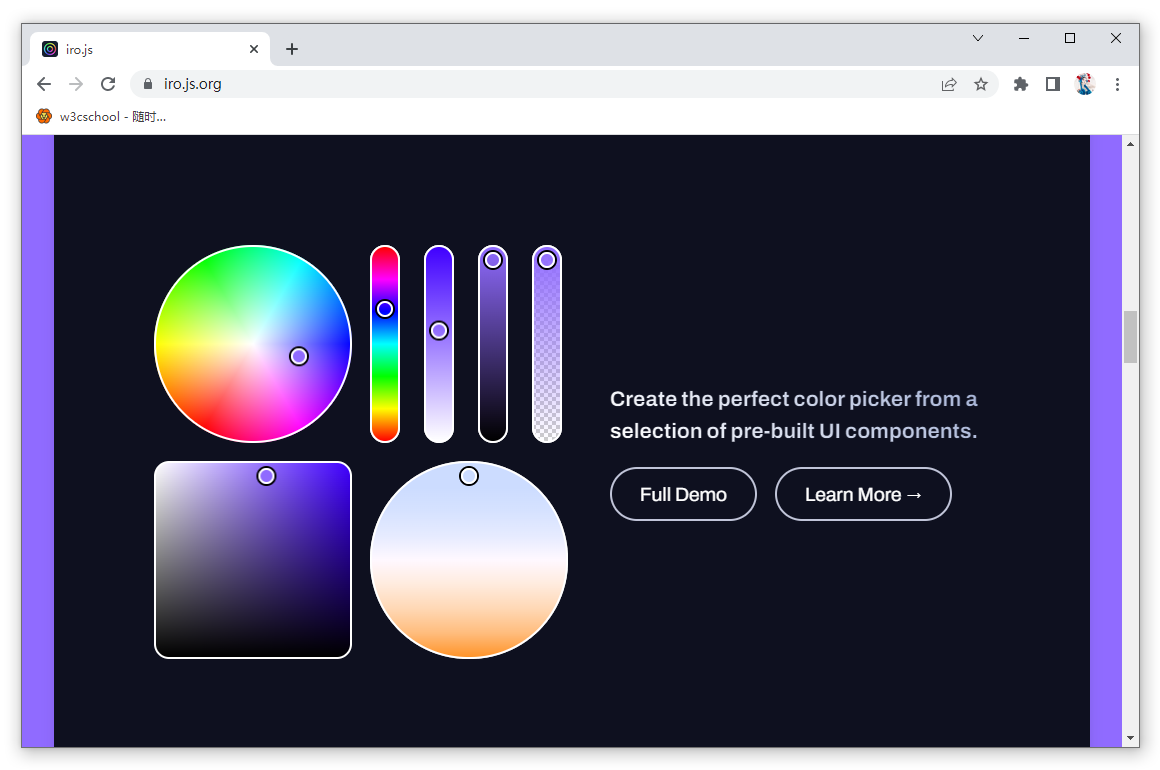
六、iro.jsiro.js 是一个用于 JavaScript 的模块化、注重设计的颜色颜色选择器组件 - 支持多种颜色格式。所有 iro.js 都可以从单个脚本运行 - 不需要额外的 CSS、图像或第三方库!

iro.js
安装
使用 NPM 安装
npm install @jaames/iro --save
如果您使用的是 Webpack 或 Rollup 之类的模块打包器,请将 iro.js 导入您的项目:
// Using ES6 module syntaximport iro from '@jaames/iro';// Using CommonJS modulesconst iro = require('@jaames/iro');
使用 jsDelivr CDN
<script src="https://cdn.jsdelivr.net/npm/@jaames/iro@5"></script>
当您像这样手动包含库时,iro.js 将在window.iro 上全局可用。
下载并托管自己
< html > < head > <!-- ... --> < script src =" ./path/to/ iro.min.js " > </ script > </ head > <!-- ... - -> </ html >
以上就是小师妹为你推荐的6个热门颜色选择器组件了,关注w3cschool编程狮收获更多技术干货~

w3cschool编程狮微信公众号
