领航者卡片样式较多,有些卡片比较近似;可以用嵌套方案,实现一个卡片,多个子单元 可拔插组件式卡片。
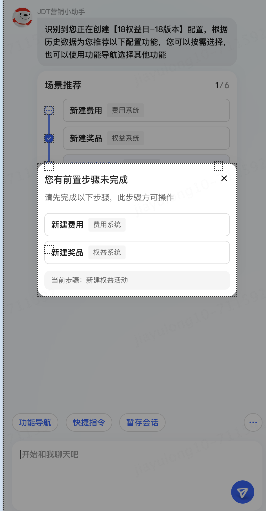
2.逻辑设计2.1卡片示例-聊天框提示

3 通用提示卡片 设计通用卡片中加载
// 卡片组件unit加载...if(!options?.dataType){ if(options?.contentTop){ formatMessage = "<p=content-top>" + options.contentTop + "</p>"; } if(options?.content){ // formatMessage+='<div=content-con>' let this_formatMessage = options.content.replace(linkReg, function(match) { return `<a href='${match}' target='_blank' style='color:#2c68ff; display: inline;'>${match}</a>` }); this_formatMessage = this_formatMessage.replace(/\n/g, "</p><p>").replace(/<p><\/p>/g, ""); formatMessage += "<p>" + this_formatMessage + "</p>"; // formatMessage+='</div>' } }else if(options.dataType == 'operator'){ let operatorHtml = await require(`./operator_unit.js`).default(options) formatMessage += operatorHtml; }else if(options.dataType == 'step'){ let html = await require(`./step_dependence_unit.js`).default(options, $card, config) formatMessage += html; }...通用卡片数据结构
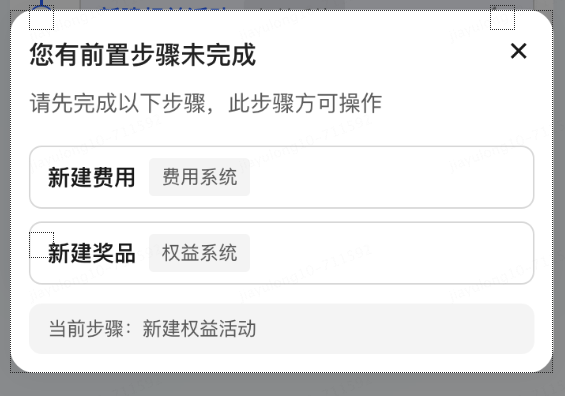
{ "title": '您有前置步骤未完成', "describe": "", "subType": "popup_platform_card", "data": { contentTop:"开通权限请联系管理员", dataType:''#无值时,默认为通用 content:"当前步骤可操作人:<b>mashuai57</b>,mashuai57,mashuai57", # 支持HTML渲染 tips:'当前步骤:新建权益活动' }}3.1 流程小组件设计
3.1.1 流程小组件主逻辑import './step_dependence_unit.scss';/** * @param {data} data 数据 */export default async function(data, $card, config){ /** * 返回文件 * @param {*} data */ let contHtml = ''; contHtml += "<div='step_dependence_unit'><p=content-top>" + data.contentTop + "</p>" data.options.forEach((element,i) => { contHtml += '<div=content-con>'; contHtml += `<div>最终展示
3.1.2 流程小组件数据结构{ "title": "'您有前置步骤未完成'", "describe": "", "subType": "popup_platform_card", "data": { "contentTop":"请先完成以下步骤,方可操作此步骤", "dataType":"step", "options": [{ "type": "scenRecom", "status": "已完成", //未配置 中断中 进行中 已完成 "buttonName":"配置", "content":"跳转申请费用", "img":"https://kjimg10.360buyimg.com/jr_image/jfs/t1/181764/14/41810/4864/65605d79F70741596/2530d078f6f85127.png", "value":"申请费用", "subValue":"费用系统", "operator":["dazhige","leizong","dashuaige"] },{ "type": "scenRecom", "status": "已完成", //未配置 中断中 进行中 已完成 "buttonName":"配置", "content":"跳转申请费用", "img":"https://kjimg10.360buyimg.com/jr_image/jfs/t1/181764/14/41810/4864/65605d79F70741596/2530d078f6f85127.png", "value":"申请费用", "subValue":"费用系统", "operator":["dazhige","leizong","dashuaige"] } ], "tips":"'当前步骤:新建权益活动'" }}3.2 操作人小组件设计
3.2.1 操作人小组件逻辑import './operator_unit.scss';/** * @param {data} data 数据 */export default async function(data){ /** * 返回文件 * @param {*} data */ let adminsHtml = '',operatorHtml = '',contHtml = ''; data.admins.forEach(element => { adminsHtml += element.userName; }); contHtml += "<p=content-top>" + data.contentTop + adminsHtml + "</p>" contHtml += '<div=content-con>'; contHtml += "<p>" + data.contentCon + "</p>"; data.options.forEach((element,i) => { // console.log(i,element) if(i==0){ operatorHtml += element.userName; }else{ operatorHtml += '、' + element.userName; } });...3.2.2 操作人小组件数据结构{ "title": "温馨提示", "describe": "", "subType": "popup_platform_card", "data": { "contentTop": "开通权限请联系管理员:", "admins": [ { "headImg": "", "userName": "mashuai57", "realName": "马帅", "userCode": "" } ], "dataType": "operator", "contentCon": "当前步骤可操作人如下:", "options": [ { "headImg": "", "userName": "mashuai57", "realName": "马帅", "userCode": "" }, { "headImg": "", "userName": "mashuai5", "realName": "马帅", "userCode": "" }, { "headImg": "", "userName": "mashuai7", "realName": "马帅", "userCode": "" } ], "tips": "当前步骤:新建权益活动" }}4 最终展示
5 总结AIGC系统中的聊天小助手卡片需要支持的方式往往较多,每种类型都开发一种卡片就会造成卡片臃肿;且有些卡片是有挺大的相似性的。小组件嵌套设计的方式就可以把一个卡片拆分成多种小组件的形式。这样不同的组件组合即可生产不同的卡片。在小助手这种交互范围小,种类繁多的交互设计中就比较实用了。
欢迎大家多多留言交流。
