在当今快速发展的前端开发领域,构建美观且响应迅速的网站已成为开发者的共同追求。而Tailwind CSS以其强大的实用工具类和灵活性,成为了许多开发者的首选CSS框架。但即便如此,面对成千上万的类名,开发者们在项目初期仍需花费大量时间来编写样式。这正是daisyUI组件库诞生的背景——旨在简化开发流程,提高开发效率,同时保持Tailwind CSS的灵活性。
 什么是daisyUI?
什么是daisyUI?daisyUI是一个专为Tailwind CSS设计的组件库,它通过提供预定义的组件类名,帮助开发者快速构建具有一致性和美观性的用户界面。daisyUI不仅包含基本的UI组件,如按钮、卡片、开关等,还提供了丰富的主题和高度的可定制性。
 为什么选择daisyUI?1.提升开发速度
为什么选择daisyUI?1.提升开发速度使用daisyUI,开发者无需再为每个元素编写冗长的实用类名,而是可以直接使用语义化的组件类名,大大减少了编码工作量。
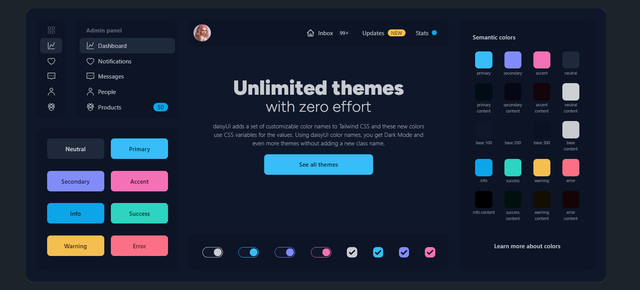
2.丰富的组件和主题daisyUI提供了50多个组件和20多个内置主题,满足不同设计需求。从活泼的“cupcake”到专业的“corporate”,再到复古的“retro”,daisyUI的主题库覆盖了多种风格。
 3.高度可定制
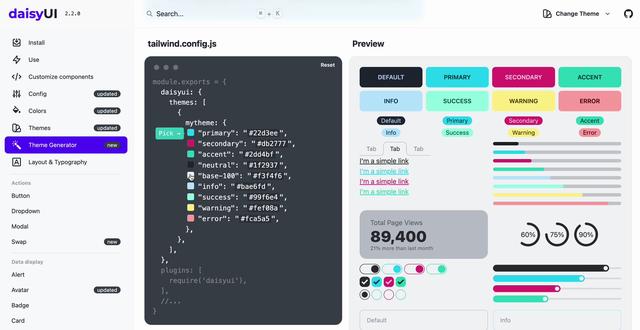
3.高度可定制daisyUI基于Tailwind CSS构建,这意味着您可以使用Tailwind的实用类来进一步定制组件的样式,甚至可以通过修改tailwind.config.js文件来自定义主题。
 4.无需JavaScript
4.无需JavaScriptdaisyUI是一个纯CSS解决方案,不依赖于任何JavaScript框架或库,这使得它在各种项目中都能轻松集成,同时也减少了最终用户的加载时间。
5.社区支持daisyUI拥有活跃的社区和不断更新的文档,为开发者提供了丰富的资源和支持。
如何开始使用daisyUI?安装首先,确保您已经安装了Node.js和Tailwind CSS。然后,通过以下任一命令安装daisyUI:
pnpm add -D daisyui@latest或者使用yarn或bun。
配置将daisyUI添加到您的tailwind.config.js文件中:
module.exports = { plugins: [ require('daisyui'), ], };使用在HTML文件中,通过添加data-theme属性来激活主题:
<html data-theme="cupcake">自定义daisyUI组件daisyUI的组件可以通过多种方式进行自定义:
使用daisyUI的实用类,如btn-primary、btn-secondary等。使用Tailwind CSS的实用类,如rounded-full、px-16等。在CSS文件中使用@apply指令,例如:.btn { @apply rounded-full; }结语daisyUI的出现,为使用Tailwind CSS的开发者们提供了一个快速开发高质量用户界面的解决方案。它不仅简化了开发流程,还通过丰富的组件和主题,赋予了开发者更大的创造力。无论您是资深的前端开发者,还是刚入门的新手,daisyUI都将是您构建现代网站的强大助手。
