一飞开源,介绍创意、新奇、有趣、实用的开源应用、系统、软件、硬件及技术,一个探索、发现、分享、使用与互动交流的开源技术社区平台。致力于打造活力开源社区,共建开源新生态!
一、开源项目简介 AntFlow-Vue3AntFlow是基于Vue3 的前端工作流配置新模式后端自主研发基于SpringBoot + Activiti 开发的轻量级工作流框架workflow彷钉钉审批流程设置-vue3版本二、开源协议
AntFlow-Vue3AntFlow是基于Vue3 的前端工作流配置新模式后端自主研发基于SpringBoot + Activiti 开发的轻量级工作流框架workflow彷钉钉审批流程设置-vue3版本二、开源协议使用Apache-2.0开源协议
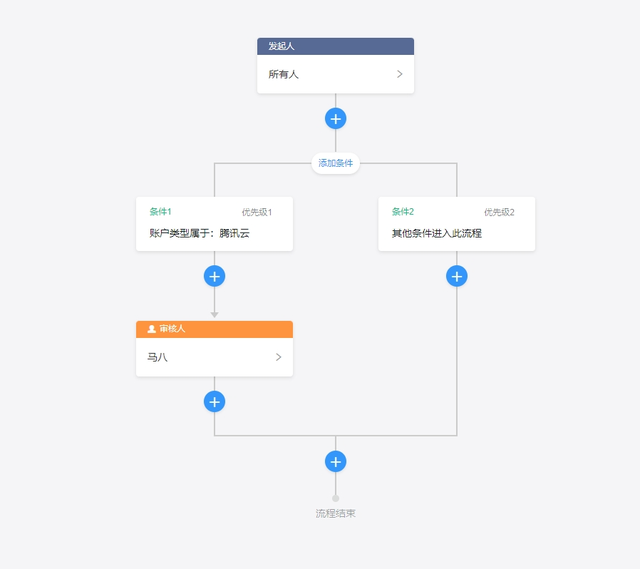
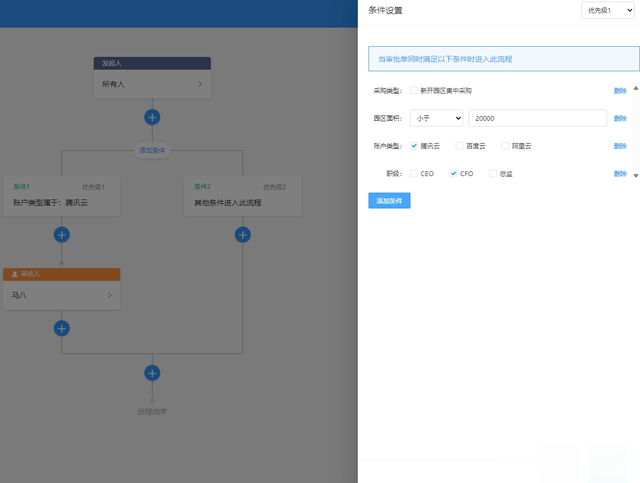
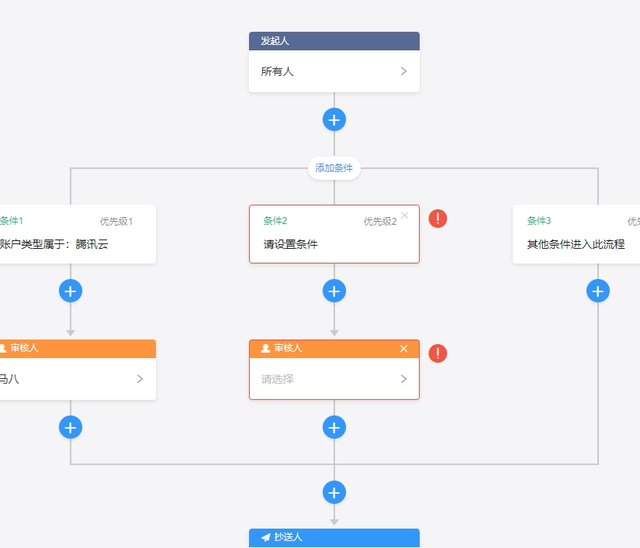
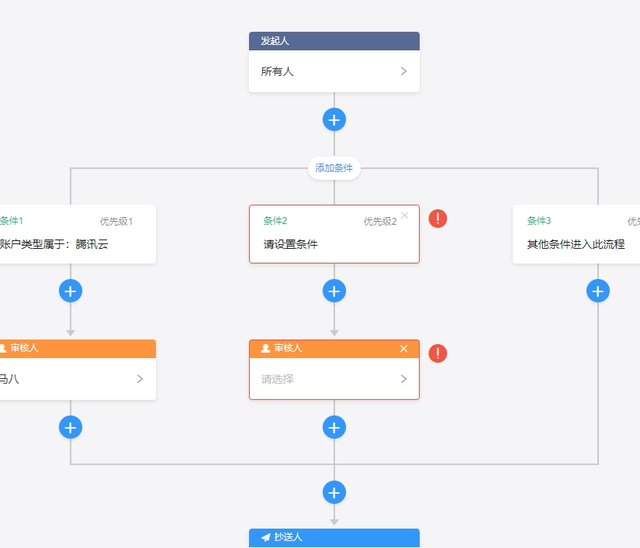
三、界面展示项目预览

 四、功能概述
四、功能概述vue3 仿钉钉审批流程,架构稳定,实现可视化的流程拖拽配置,极大降低流程设计门槛,自定义审批节点,自定义审批条件,必填参数校验等等。满足99.8%以上的审批流程需求。
项目介绍UI钉钉风格技术点组件自调用+递归处理,按树状结局处理审批流程问题主要功能点界面缩放<div>5.错误校验 let {type,error,nodeName,conditionNodes} = childNodeif (type == 4 || type == 5) { if (error) { this.tipList.push({ name: nodeName, type: ["","审核人","抄送人"][type] }) } this.reErr(childNode)} else if (type == 3) { this.reErr(childNode)} else if (type == 2) { this.reErr(childNode) for (var i = 0; i < conditionNodes.length; i++) { if (conditionNodes[i].error) { this.tipList.push({ name: conditionNodes[i].nodeName, type: "条件" }) } this.reErr(conditionNodes[i]) }}
let {type,error,nodeName,conditionNodes} = childNodeif (type == 4 || type == 5) { if (error) { this.tipList.push({ name: nodeName, type: ["","审核人","抄送人"][type] }) } this.reErr(childNode)} else if (type == 3) { this.reErr(childNode)} else if (type == 2) { this.reErr(childNode) for (var i = 0; i < conditionNodes.length; i++) { if (conditionNodes[i].error) { this.tipList.push({ name: conditionNodes[i].nodeName, type: "条件" }) } this.reErr(conditionNodes[i]) }}6.模糊搜索匹配人员、职位、角色
<input type="text" placeholder="搜索成员" v-model="searchVal" @input="getDebounceData($event,activeName)"><input type="text" placeholder="搜索角色" v-model="searchVal" @input="getDebounceData($event,2)"><input type="text" placeholder="请选择具体人员/角色/部门" v-if="conditionConfig.nodeUserList.length == 0" @click="addConditionRole">五、技术选型项目运行 node14.20.1 以上版本1.环境依赖 npm i
2.本地运行 npm run dev
3.打包运行 npm run build
六、源码地址访问一飞开源:https://code.exmay.com/
