如果表格里有12个月的数据,如何才能制作一个图表,却能分别显示出12个月的数据呢,也就是滚动图表,下面我们一起来看看。
第一步,准备好表格数据,这里我们以1-12月份的月收入数据为例,完整输入12个月的数据。

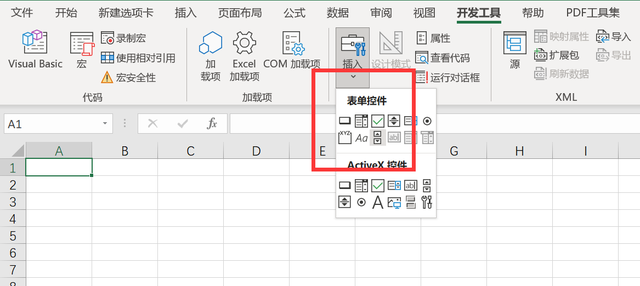
打开另外一个工作表SHEET2,点击菜单栏上“开发工具-插入-表单控件-滚动条”,如果菜单栏上不显示开发工具的,自己去自定义工具栏里调出开发工具这个选项卡。

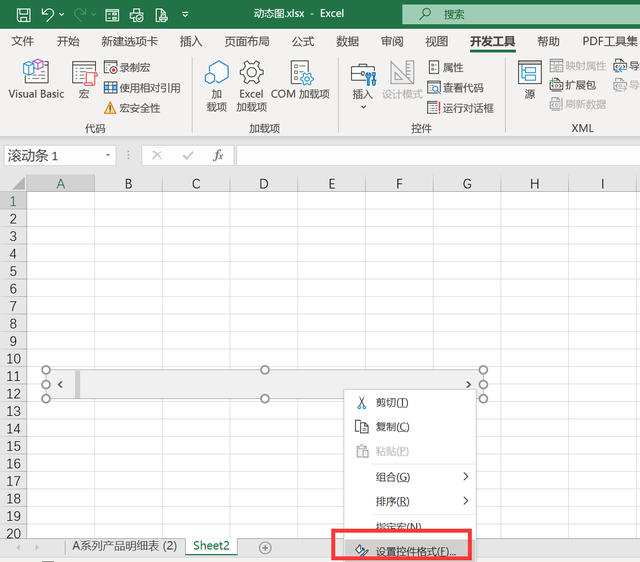
移动鼠标,在表格里画出滚动条,选择滚动条,点击鼠标右键,选择“设置控件格式”。

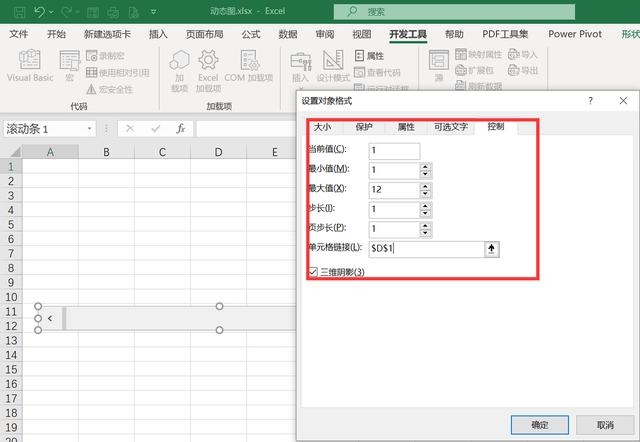
弹出窗口,点击“控件”选项卡,在当前值输入框里输入1,在最小值输入框里输入1,在最大值输入框里输入12,因为我们这里一共就12个月,在步长和页步长输入框里输入1,这样我们点击一次滚动条,增加1。点击单元格链接,选择表格里的任意一个单元格。

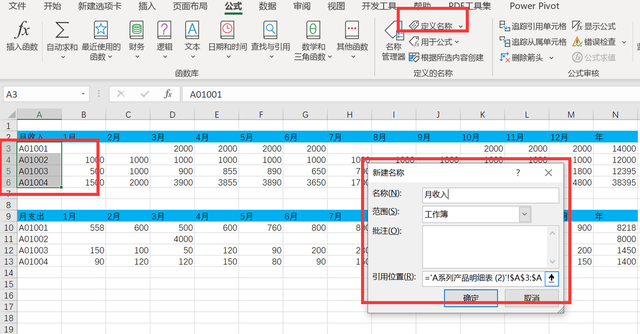
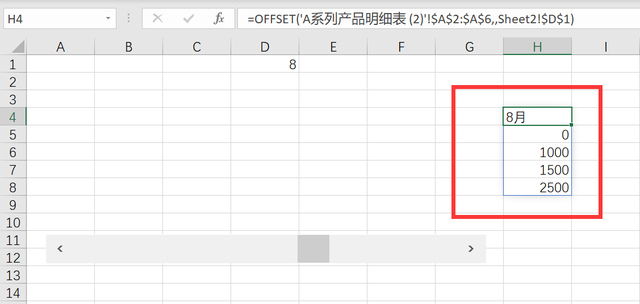
点击确定。设置完成后,返回到明细表格这个工作表里,选择月收入下方的编号,即A3:A6,点击功能栏上“公式-定义名称”,弹出窗口,在名称框里输入“月收入”,在引用位置里输入“=OFFSET('A系列产品明细表 (2)'!$A$3:$A$6,,Sheet2!$D$1)”,即通过OFFSET函数,以A3:A6作为参照系,按SHEET2工作表里的D1单元格的高度返回新的引用数据。

不理解上面的意思的话,我们将公式复制到第二个工作表里看看,点击滚动条,D1单元格内数值发生变化,而公式区域就会根据D1单元格的数字返回对应月份的数据。

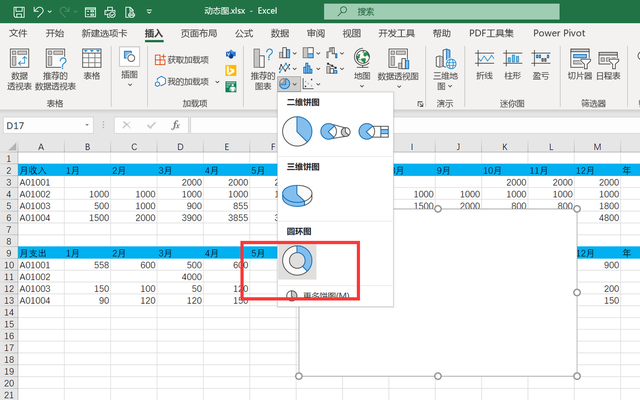
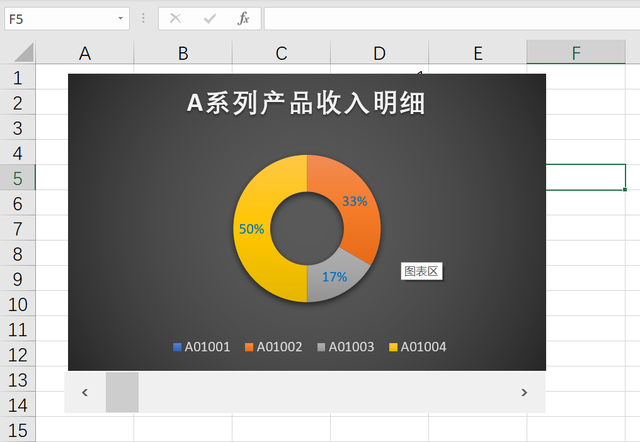
返回到明细表格里,选中A2:B6区域,点击菜单栏上“插入-饼图”,下拉选择“圆环图”。

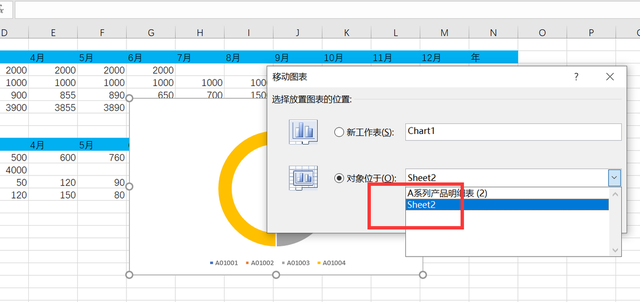
选中图表,点击鼠标右键,选择“移动图表”。

弹出移动图表窗口,单击“对象位于”,下拉选择“sheet2”。

圆环图移动到了第二个工作表,点击菜单栏上“图表设计-选择数据”。

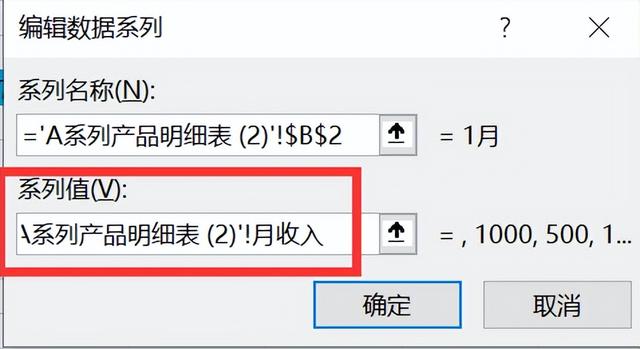
弹出窗口,选择下方的系列,点击编辑数据,弹出窗口,在系列值里输入“='A系列产品明细表 (2)'!月收入”,也就是我们在第一个工作表里创建的名称。

点击确定,调整图表的外观和需要的元素,将图表拖动到滚动条的上方,和滚动条对齐。

现在,我们点击底部的滚动条,图表的数据会自动变化。如果还想如图所示在图表的标题上添加动态的月份数据信息。

点击菜单栏上“插入-文本框”,在图表上方画出一个小点的文本框,选中文本框,移动鼠标到菜单栏下方的编辑栏里输入“=D1”,显示出对应的月份信息,在标题的中间添加两个空格,移动文本框到空格里,设置文本框无填充无轮廓,调整文本框里的文字大小和颜色与其他标题文字一致即可。

怎么样,现在1到12个月的图表数据通过滚动条都能动态展示出来,你学会了吗?
