一飞开源,介绍创意、新奇、有趣、实用的开源应用、系统、软件、硬件及技术,一个探索、发现、分享、使用与互动交流的开源技术社区平台。致力于打造活力开源社区,共建开源新生态!
一、开源项目简介 fast-crud
fast-crudFastCrud(简称fs) 是基于Vue3的面向配置的crud开发框架,快速开发crud功能,可作为低代码平台的基础框架。入门简单,可扩展性强,拥有丰富的示例,让你可以快速完成搬砖任务,更多的时间划水吹逼。
二、开源协议使用MIT开源协议
三、界面展示



 四、功能概述
四、功能概述面向配置的crud框架,超级表格,基于vue3/element-plus/antdv/naiveui,快速开发crud功能;低代码基础框架;带FsAdmin管理后台脚手架。
注意:本项目的主要目标是实现一个fs-crud组件,帮助快速开发crud功能,admin脚手架并不是本项目的重点。你可以通过如下几种方式使用fast-crud
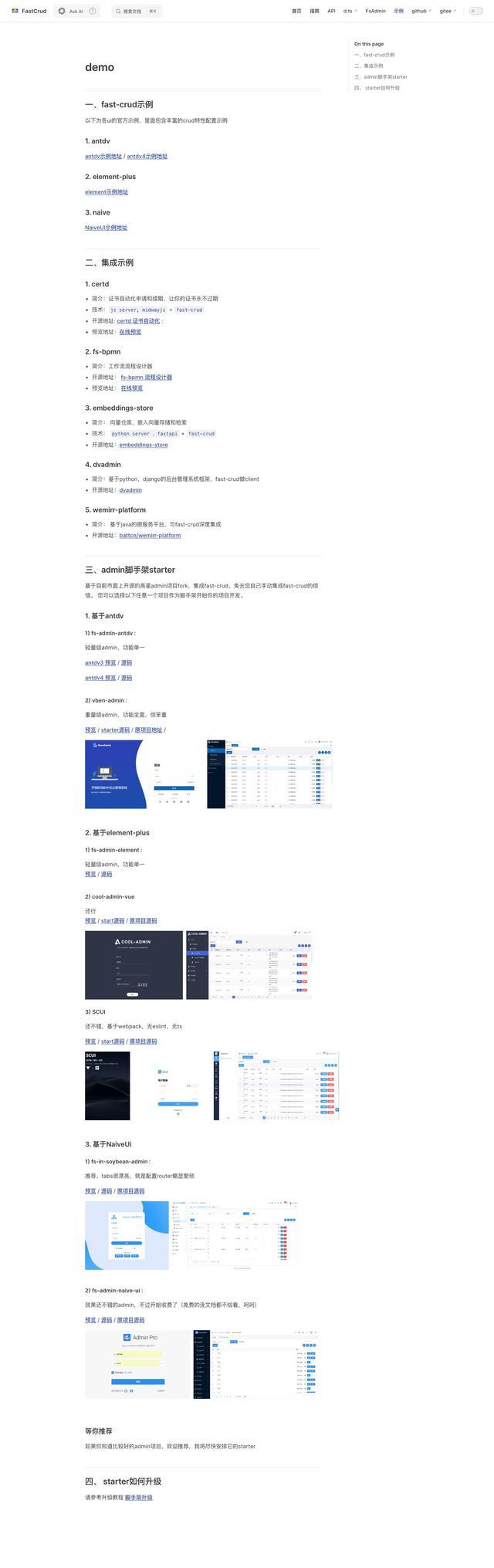
直接使用示例中的fs-admin,特点是简单也可以采用其他的admin开源项目,然后集成fast-crud我们也挑选了一些比较好的admin项目集成fast-crud之后做成了admin-starter,助你快速上手特性1. 面向配置的crud编程根据crud配置快速开发crud功能,可作为低代码平台基础框架2. 数据字典支持本地和远程获取配合select,轻松实现数据存的是value值,需要对应字典的label来展示的需求3. 丰富的字段类型通过配置字段类型“column.type”来简化配置根据字段类型不同,自动生成不同的表单组件支持自定义字段类型4. 扩展组件通过扩展自定义组件,扩展自定义类型
5. 多UI支持支持Antdv、Element、NaiveUI,你喜欢哪个就用哪个
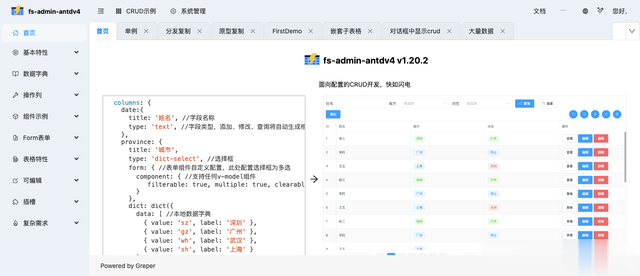
五、技术选型开发crud,快如闪电1、只需简单编写crud配置
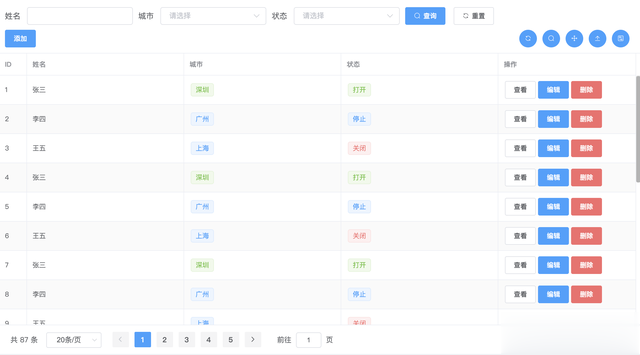
const crudOptions= { columns: { //字段配置 id: {// id字段 title: "ID", type: "number", //字段类型 column: { width: 50}, form: { show: false } }, name: { // 姓名字段 title: "姓名", type: "text", //文本类型字段 search: { show: true } //显示查询 }, city: { //城市字段 title: "城市", type: "dict-select", //选择类型字段 search: { show: true }, //显示查询 dict: dict({ //本地数据字典 value: "id", label: "text", data: [ { id: "sz", text: "深圳", color: "success" }, { id: "gz", text: "广州", color: "primary" }, { id: "bj", text: "北京" }, { id: "wh", text: "武汉" }, { id: "sh", text: "上海" } ] }) }, radio: { title: "状态", search: { show: true }, //显示查询 type: "dict-radio", //单选类型字段 dict: dict({ //远程数据字典 url: "/dicts/OpenStatusEnum?single" }) } } }2、 一个完全体crud就出来了

好评如潮,你还不试试?
 依赖ui组件库Antdv 3x 、Element-Plus 、NaiveUI 三选一基于vuevitejsmonorepo
依赖ui组件库Antdv 3x 、Element-Plus 、NaiveUI 三选一基于vuevitejsmonorepo FsAdmin
FsAdmin示例admin脚手架
依赖vuevue-routerantdv 3xvitejspiniapurge-icons参考如下项目d2-adminantdv-provben-admin感谢这些优秀的项目
六、源码地址访问一飞开源:https://code.exmay.com/
