不知道小伙伴们有没有关注到最近又有一个超级火热的 AI 工具,叫做 Cursor AI。
松哥体验了一把,感觉以后能从画页面的桎梏中解脱出来了。
松哥来和小伙伴们演示一下这个工具的玩法。
一 Cursor IDECursor 是一款集成了 AI 编程辅助功能的新型 IDE,它并非简单地在现有编辑器上添加插件,而是将 AI 技术深度整合到编辑器中。
它基于 VS Code 的开源代码构建,这意味着 Cursor 在界面和操作逻辑上与 VS Code 非常相似,对于想要从 VS Code 迁移的用户来说,可以无缝过渡,快速上手。
Cursor 的核心优势在于其内置的 AI 功能(称为 Copilot++),它可以根据用户的指令自动生成代码、提供代码建议,甚至帮助调试。
然而,这些功能 GitHub Copilot 也能做到。
真正让 Cursor 脱颖而出的主要是以下三个方面。
项目 RAG 问答Cursor 的项目 RAG 问答功能非常强大,它能够直接提供问题的答案,而不仅仅是指导用户如何寻找。这比 GitHub Copilot 的体验要好得多,真正做到了与项目进行实时对话。强大的自动完成功能Cursor 的自动完成功能非常强大,它不仅能够生成代码,还能在大范围内应用更改,而不需要用户逐个修改。这种功能极大地提高了开发效率。开发者可以自行选择大模型Cursor 是一款商业产品,它的 AI 功能需要付费使用。虽然有免费额度,但这些额度只够初步体验。想要充分利用 Cursor 的功能,还是需要付费。
但是这并不妨碍我们先下载感受一下 Cursor,看一下这个时代比较先进的 AI 开发工具是个啥样子。
二 下载安装首先第一步,先在官网下载这个工具:
https://www.cursor.com下载安装过程我就不说了,使用的时候需要先登录,支持 Google 或者 GitHub 第三方登录。
三 使用启动之后的页面是这个样子,看起来跟 VS Code 没差别:

首先我们按 Ctrl+L 可以唤出 AI 对话页面,然后让 AI 帮我们新建一个 index.html 页面,如下图:

这个 IDE 比较方便的地方就是生成的代码右上角有一个 Apply 按钮,点击 Apply 按钮可以直接将生成的代码应用到我们自己的代码中:

大家看一下,点击 Apply 之后再点击 Accept 按钮,就可以把生成的代码自动应用到我们的文件中了。
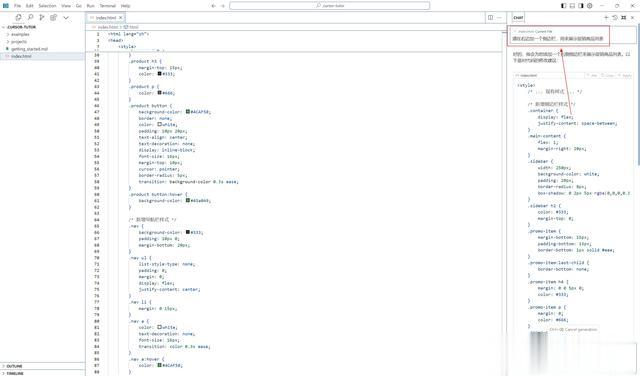
继续,我们生成一个商品展示页面:

生成之后,继续点击 Apply 和 Accept 按钮,工具会自动进行代码比对,将生成的代码插入到我们的 index.html 文件中:

看下效果:

似乎有点简陋,继续找 AI:

再来看效果:

刚才是在浏览器左上角显示,现在剧中显示,并且加上了样式。
我们继续,给顶部加上分类导航:

来看看效果:

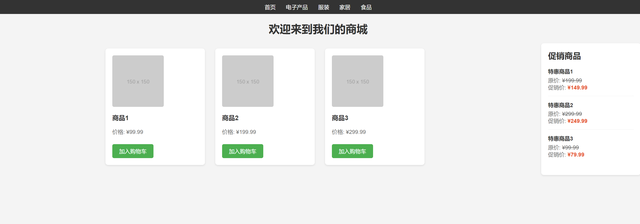
继续在右边加上促销商品信息:

看看效果:

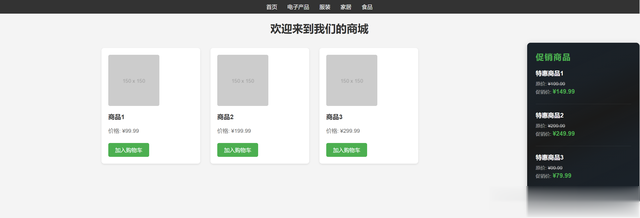
如果你觉得简陋,可以继续要求其美化:

来看看效果:

更多玩法我就不逐一展示了。
松哥使用下来最大的感受就是这个生成代码自动合并的功能太好用了,之前我们用的一些 AI 插件都是生成代码之后,需要手动 CV 进来,现在点击按钮就可以自动合并,很方便。
四 关于费用Cursor AI 提供三种不同的订阅计划:
Hobby 计划:免费,包括两周的 Pro 试用期,每月 2000 次代码补全,50 次慢速高级请求和 200 次 Cursor-small 模型的使用。Pro 计划:每月 $20 美元,包含 Hobby 计划的所有内容,并提供无限制的代码补全,每月 500 次快速高级请求,无限制的慢速高级请求,无限制的 Cursor-small 使用以及每天 10 次 Claude Opus 使用12。Business 计划:每用户每月 $40 美元,包含 Pro 计划的所有内容,并提供集中计费、管理员使用仪表板和隐私模式等功能。不过这个工具也支持接入自有的 AI 工具的 key,但是这并不能完全代替付费功能,比如上面松哥提到的 Apply 那个按钮,就只有 Pro 用户可以用。所以如果想要深度使用这个工具,还是得付费。
如果只是轻度用户,我觉得 Hobby 计划也够用。
感兴趣的小伙伴可以体验下~
