一飞开源,介绍创意、新奇、有趣、实用的开源应用、系统、软件、硬件及技术,一个探索、发现、分享、使用与互动交流的开源技术社区平台。致力于打造活力开源社区,共建开源新生态!
一、开源项目简介 Nova Admin
Nova Admin一个简洁、干净的中后台管理模板
Nova-admin是一个基于Vue3、Vite5、Typescript、Naive UI, 简洁干净后台管理模板,用简单的方式实现完整功能,并尽可能的考虑代码规范,易读易理解无过度封装,方便二次开发。
二、开源协议使用MIT开源协议
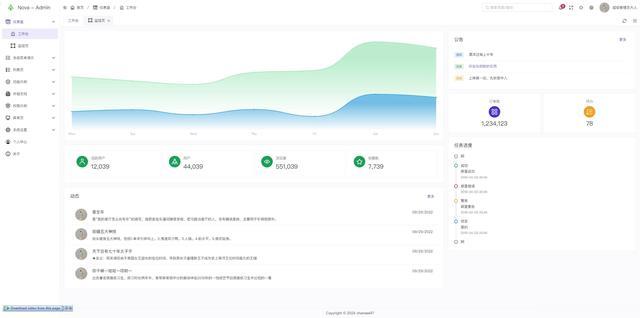
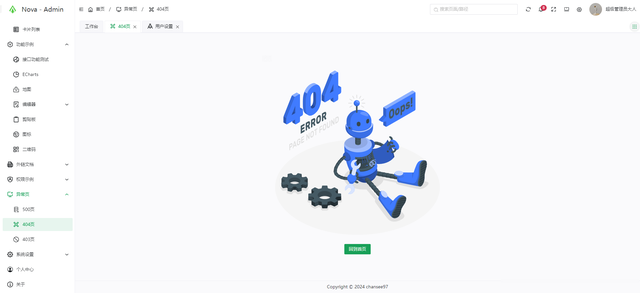
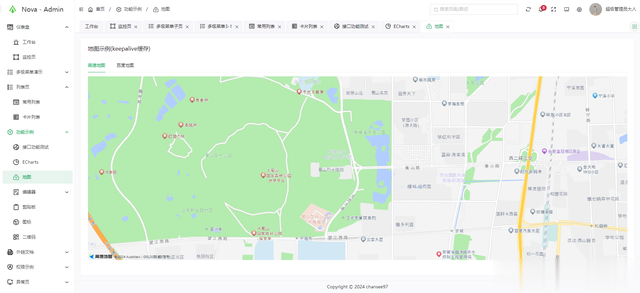
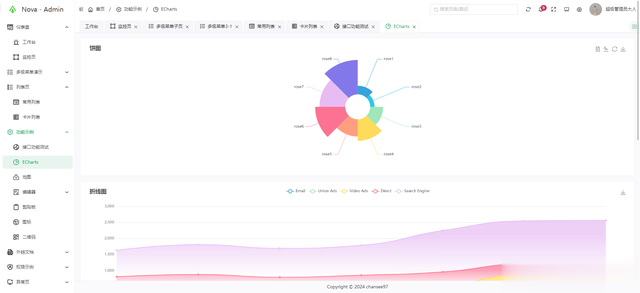
三、界面展示项目预览




 四、功能概述
四、功能概述Nova-admin是一个基于Vue3、Vite5、Typescript、Naive UI, 简洁干净后台管理模板,用简单的方式实现完整功能,并尽可能的考虑代码规范,易读易理解无过度封装,方便二次开发。
特性基于Vue3、Vite5、TypeScript、NaiveUI、Unocss等最新技术栈开发基于alova封装和配置,提供统一的响应处理和多场景能力完善的前后端权限管理方案支持本地静态路由和后台返回动态路由,路由简单易配置对日常使用频率较高的组件二次封装,满足基础工作需求黑暗主题适配, 界面样式保持Naive风格仅在提交时进行eslint校验,没有过多限制,开发更简便界面样式布局灵活可配置五、技术选型安装使用本地开发环境建议使用 pnpm 8.x 、Node.js 18.x
# install dependenciespnpm i# Runpnpm dev# Build productpnpm build接口文档本项目使用ApiFox进行接口mock,查看在线文档以了解更多接口详情
Naïve UI
一个 Vue 3 组件库
比较完整,主题可调,使用 TypeScript,快
我尽力让它不要太慢。至少 select、tree、transfer、table、cascader 都可以用虚拟列表。
有点意思
比较完整
有超过 90 个组件,希望能帮你少写点代码。
使用 TypeScript
Naive UI 全量使用 TypeScript 编写,和你的 TypeScript 项目无缝衔接。
顺便一提,你不需要导入任何 CSS 就能让组件正常工作。
注意,naive-ui 仅支持 Vue3。如果你在使用 Vue2,可以去看看别的库。
六、源码地址访问一飞开源:https://code.exmay.com/
