
Next.js 15 来了,让全栈Web应用开发变得比以往任何时候都更简单高效!
全新的编译器、700倍的构建速度提升,创建高性能的全栈Web应用从未如此轻松。让我们一起来探索一下 v15 的最新特性:
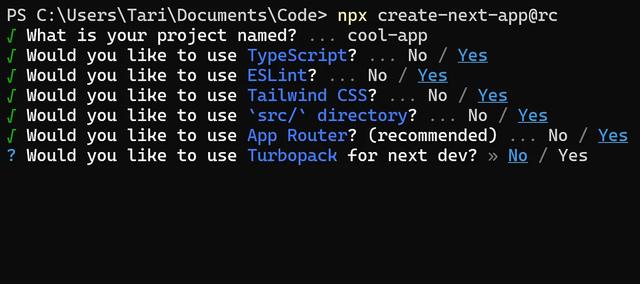
create-next-app 升级:更简洁的UI,700倍更快的构建速度 Webpack 升级为 Turbopack:世界上最快的模块打包器(官方如此宣称):比 Webpack 快 700 倍比 Vite 快 10 倍随着 v15 的发布,将 Turbopack 添加到你的 Next.js 项目中变得前所未有的简单:npx create-next-app@rc
Webpack 升级为 Turbopack:世界上最快的模块打包器(官方如此宣称):比 Webpack 快 700 倍比 Vite 快 10 倍随着 v15 的发布,将 Turbopack 添加到你的 Next.js 项目中变得前所未有的简单:npx create-next-app@rc这个命令不仅会帮你生成一个新的 Next.js 项目,还会自动配置好 Turbopack,让你直接体验极速构建的快感。
 2. React 编译器、React 19 支持和更友好的错误提示
2. React 编译器、React 19 支持和更友好的错误提示React 编译器是一个现代的 React 编译器,它能深入理解你的 React 代码,带来自动记忆化等优化,大多数情况下不再需要手动使用 useMemo 和 useCallback。它可以节省时间、预防错误、加快速度。

并在 next.config.js 中添加:

React 19 支持:
引入了客户端和服务器端的 Actions。
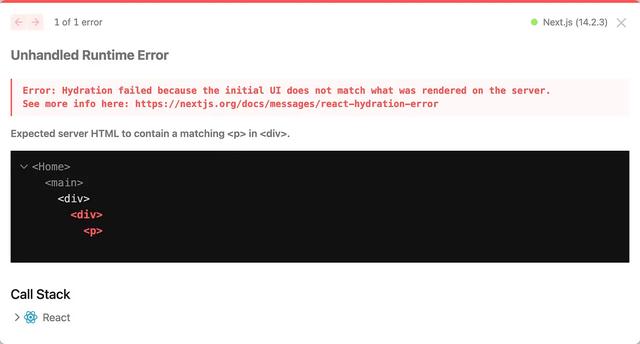
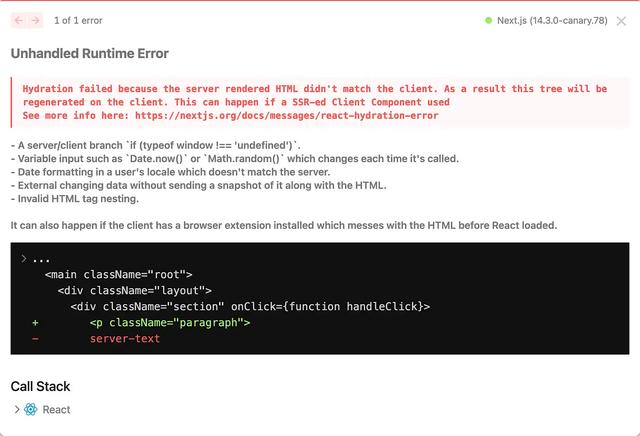
更好的水合错误处理:
开发过程中的错误信息非常重要,Next.js 15 提供了智能的错误修复建议,这对开发者的开发体验有很大提升。
以前的错误提示:

现在的错误提示:

这些智能提示大大减少了开发者解决错误的时间。
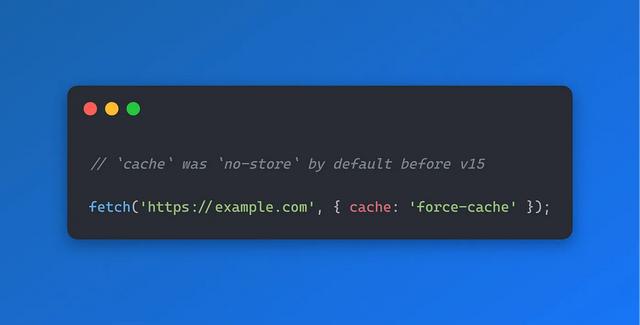
3. 新的缓存行为在 Next.js 15 中,不再自动缓存以下内容:
fetch() 请求路由处理程序:GET、POST 等<Link> 客户端导航
如果你仍然希望缓存 fetch() 请求,可以在 next.config.js 中进行配置:
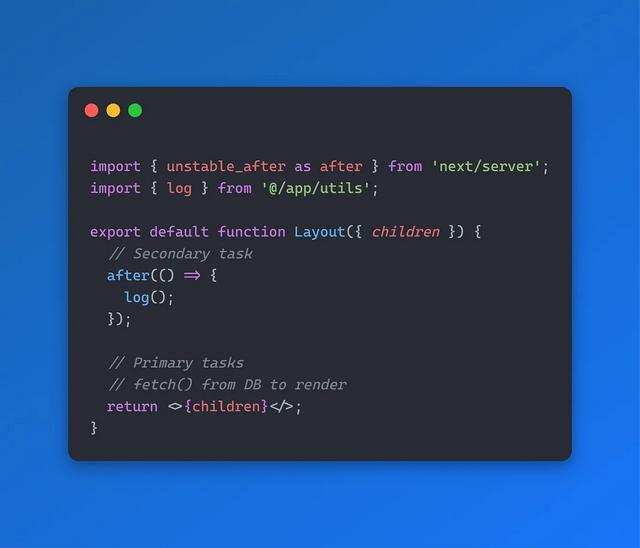
 4. next/after:任务分离的新方式
4. next/after:任务分离的新方式Next.js 15 提供了一个全新的 next/after 功能,让你在每个服务器请求中清晰地分离必要任务和非必要任务:
必要任务:身份验证检查、数据库更新等非必要任务:日志记录、分析等
现在你可以使用 experimental.after 轻松实现这一功能:
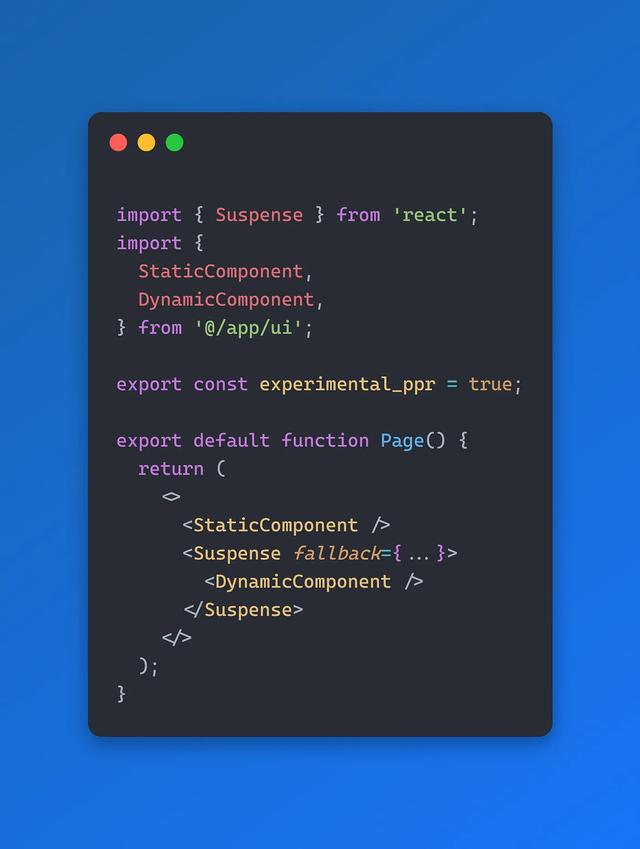
 5、部分预渲染 (Partial Prerendering, PPR)
5、部分预渲染 (Partial Prerendering, PPR)部分预渲染 (PPR) 在同一页面中结合了静态和动态渲染。通过即时加载静态 HTML 并在同一 HTTP 请求中流式传输动态部分,极大地提升了性能。

要启用 PPR,只需在 next.config.js 中添加以下配置:
 结束
结束Next.js 15 带来了诸多令人兴奋的新功能和性能提升,让开发者可以更高效地构建高性能的全栈Web应用。如果你还没有体验过这些新特性,现在就开始吧!
npx create-next-app@rc这就是 Next.js 15 带来的五大变革性新功能。你是否已经迫不及待想要试试这些新特性了呢?欢迎在评论区分享你的体验和看法!
