不知道喜欢 vue3 的小伙伴和我是不是一样,刚上手vue3 的时候 对自定义hooks 一脸懵逼,在一些视频网站学习的时候老师讲解到自定义hooks 最喜欢用 加减乘除来描述 自定义hooks 是咋用的,可能是我理解能力比较差吧,我看了这个 加减乘除的自定义hooks 之后感觉跟没看一样,还是一脸懵逼,所以个人觉得这种知识还是结合项目或者业务来说才是比较能让人理解的。
但是平时开发的过程中却好像也不怎么需要自定义hooks ,那我们到底需不需要自定义hooks,又该如何学习自定义hooks 呢,首先先在这跟你说结论:自定义hooks 不是必须的 他只是为我们提供一种 逻辑复用 的方式,但是他有利于你复用逻辑 代码更简洁,那如何学?学习别人的思想啊!然后自己融汇贯通即可。
 介绍
介绍其实我们平常说的 自定义hooks 在vue3 官方说法叫组合式 API (Composition API)
组合式 API (Composition API) 是一系列 API 的集合,使我们可以使用函数而不是声明选项的方式书写 Vue 组件虽然这套 API 的风格是基于函数的组合,但组合式 API 并不是函数式编程。组合式 API 是以 Vue 中数据可变的、细粒度的响应性系统为基础的,而函数式编程通常强调数据不可组合式 API 最基本的优势是它使我们能够通过组合函数来实现更加简洁高效的逻辑复用。在选项式 API 中我们主要的逻辑复用机制是 mixins,而组合式 API 解决了 mixins 的所有缺陷使用平时我们 写自定义hooks 可能有两种
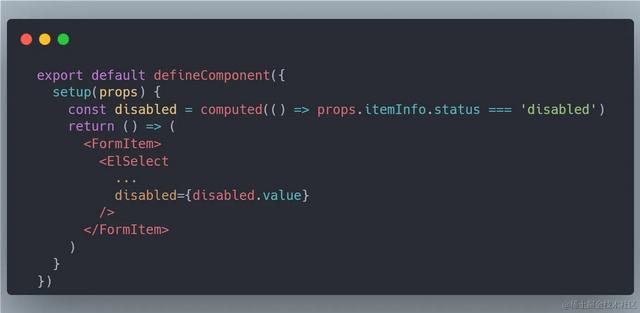
一种是 基于业务的 自定义hooks 只是为了单纯提取 可复用的逻辑 ,缺点是只能用在自己项目中一种是 可复用行强的 可在全局使用的 比如对于弹框、表格、表单等等的自定义hooks基于业务封装的 hooks最近我在开发低代码的项目 我在项目中得封装一套组件 看下面的伪代码:
输入框

下拉框

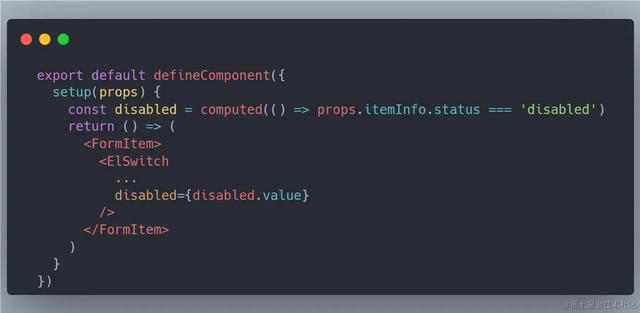
开关:

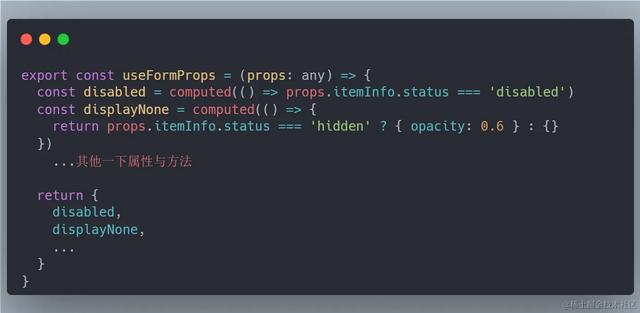
大家可以看到 每个组件都有个共性,有个配置项 status 如果值为 disabled 的时候 会被赋值到组件上 要是有很多组件 我们都得复制一下这个代码 那就比较恶心了,这个时候我们就可以用自定义hooks 去封装这个属性:

我们组件就可以 通过 hooks 去引入这个属性了 这样 每个组件也只要引入这个hooks 就行
 复用性强的自定义hooks:1) 更改网站title
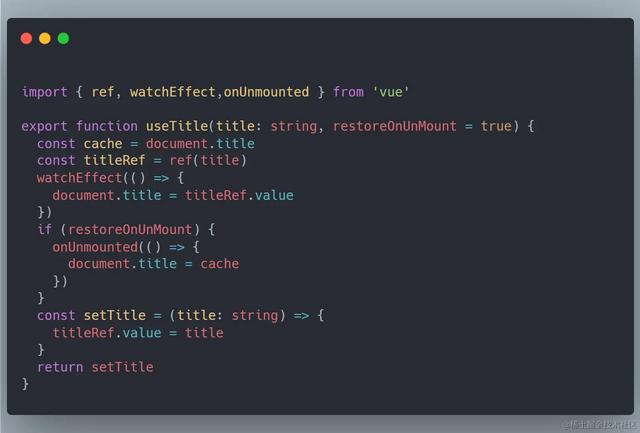
复用性强的自定义hooks:1) 更改网站title大家有没有遇到过这种业务 就是每个页面进入之后都有他自己对应的 title 你都得去改 如果没有的话 那他就是 之前的title 不用改 所以你就可能在每个页面写出 类似以下的代码:

但是你要是用了 封装之后的 hooks 之后

你只需要把这个hooks 引入 只写一句代码 就行
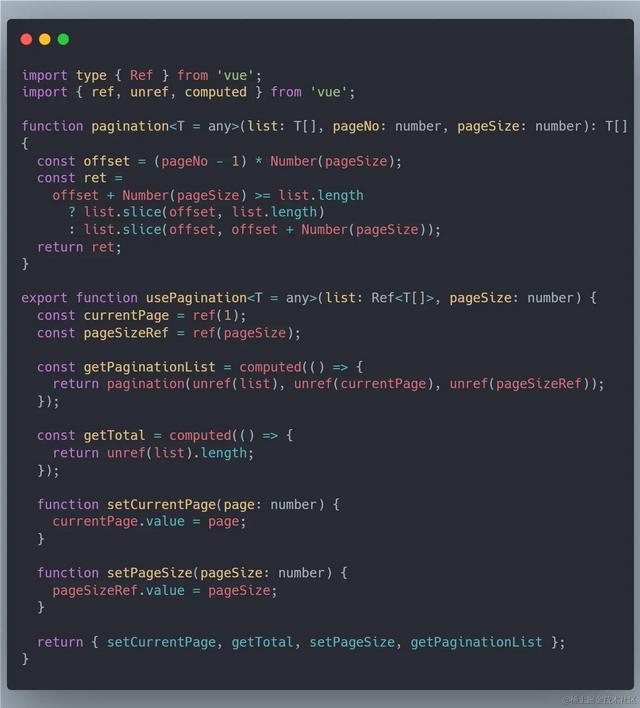
const setTitle = useTitle('测试')2) 大家写后台管理的 时候是不是大多场景都是 对于表格的增删改查 ,对于分页的操作每个页面其实都是一样的,这个时候我们就可以把他封装起来
这个hooks 发给任何人 他们都能用到自己的项目中 这个就是复用性强的 不像我们上一类 只能针对于我们自己项目用
作者:前端摸鱼杭小哥链接:https://juejin.cn/post/7308277343243141172
