在数字化时代,移动设备和网络应用已成为我们日常生活的一部分。随着技术的发展,用户对应用的期望也在不断提高。他们希望应用能够提供类似原生应用的体验,同时又能轻松地通过浏览器访问。这就是渐进式Web应用(PWA)的用武之地。而PWABuilder,正是帮助开发者将这一愿景变为现实的工具。
 什么是PWA?
什么是PWA?在深入了解PWABuilder之前,我们先来快速了解一下什么是PWA。PWA是一种新型的网络应用模式,它结合了传统网站和原生应用的优点。PWA可以提供更快的加载速度、离线访问能力、类似应用的交互体验,并且能够在用户的设备上被“安装”。
 PWABuilder:PWA的加速器
PWABuilder:PWA的加速器PWABuilder是一个强大的工具套件,旨在帮助开发者更容易地创建、打包和优化PWA。它包括以下几个核心组件:
 1. PWA Starter
1. PWA StarterPWA Starter是一个开发就绪的起始模板,它提供了构建PWA所需的基础架构。使用这个模板,开发者可以快速开始构建一个新的PWA,而无需从头开始搭建所有必要的组件。
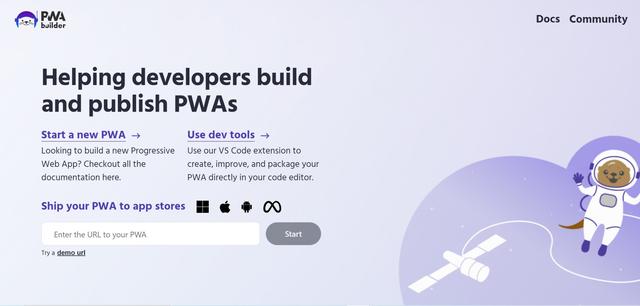
2. PWABuilderPWABuilder是这个套件的旗舰工具,它允许开发者生成适用于不同应用商店(如Microsoft、Google Play和iOS App Store)的上传包。这个工具简化了将PWA打包为可以在应用商店分发的格式的过程。
3. PWABuilder StudioPWABuilder Studio是一个Visual Studio Code扩展,它为开发者提供了一套完整的工具来创建和管理PWA。通过这个扩展,开发者可以轻松地管理应用的清单、服务工作线程和图标,以及打包应用。
PWABuilder的优势 跨平台兼容性
跨平台兼容性使用PWABuilder,开发者可以构建一个能够在所有主流平台上运行的PWA,而不需要为每个平台单独开发和维护代码。这意味着您可以用更少的工作量覆盖更多的用户。
提高可发现性和可安装性PWABuilder帮助您的应用在网络和应用商店中被发现和安装,从而扩大用户基础。
简化更新流程PWABuilder使得应用更新变得轻而易举。开发者只需要更新网络上的版本,用户在下次连接网络时就会自动获得最新版本。
本地功能集成通过PWABuilder,您可以轻松地为您的PWA添加推送通知、背景同步等现代网络功能。
如何开始使用PWABuilder?开始使用PWABuilder非常简单:
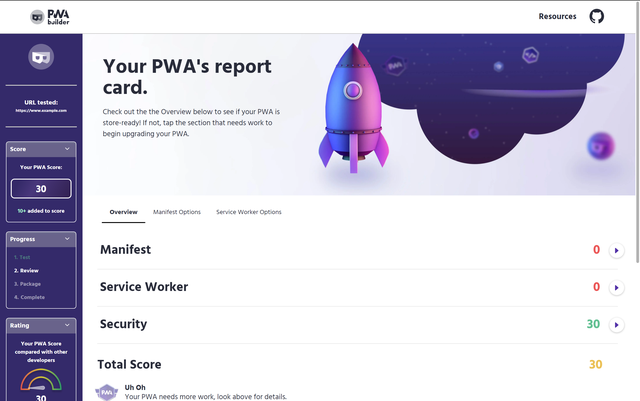
访问PWABuilder网站:首先,您需要访问PWABuilder官网。选择工具:根据您的需求选择PWA Starter、PWABuilder或PWABuilder Studio。跟随指南:每个工具都有详细的指南和文档,帮助您快速上手。构建和打包您的PWA:使用PWABuilder提供的工具构建、打包并优化您的PWA。发布和分享:一旦您的PWA准备就绪,就可以发布到应用商店或通过网络分享给您的用户。结语PWABuilder是一个强大的工具,它正在改变我们构建和体验网络应用的方式。通过简化PWA的创建和维护过程,PWABuilder不仅为开发者提供了便利,也为用户带来了更加丰富和一致的体验。如果您是开发者,并且希望为您的用户带来下一代的网络应用体验,那么PWABuilder绝对是您应该探索的工具。
