在网上冲浪久了,浏览器的收藏夹就会满满当当,里面囤积了不少吃灰的内容,看又没有时间看,一时又舍不得删掉。
到2024年,有些浏览器的同步功能还是不好用,有的干脆没有,只能去找一些第三方的工具来替代。
而这些第三方工具,若是基于工具作者自己的服务器,要是作者哪天不想维护跑路了,可能就得强制与收藏的数据“断舍离”。

最好的办法是有自己的保存渠道,可以建立多处备份,今天体验的这款“潮汐收藏”在开发之初就考虑了一个问题:如何在产品停止运营后,依旧保留数据的绝对所有权。

它是一款网页收藏夹保存工具,免费不限量,支持WebDAV和Git的云同步、导入已有收藏夹的内容、进行多级收藏和收藏备注、信息自动抓取、重复链接检测等功能。

安装之后,点击图标可以打开同步配置界面,也可以选择“跳过”暂时将数据存放在本地(后续可以迁移到云端)。

工具的主要界面,是比较经典的收藏导航样式,看上去一目了然,没什么复杂和难理解的按钮。

收藏内容可以编辑的信息如下:

添加新内容可以直接获取标题和图标,不需要手动填写。

访问网页的时候,点一下图标可以快速收藏。

附带了两个小工具,“重复链接检测”和“更新收藏”,更新收藏可以用来更新其他浏览器导入的内容,重复链接检测有一个自动勾选“保留最新内容”的按钮。

这个小工具感觉玩法有许多,后续或许还可以加上链接失效检测,利用免费的AI自动打标签等等。

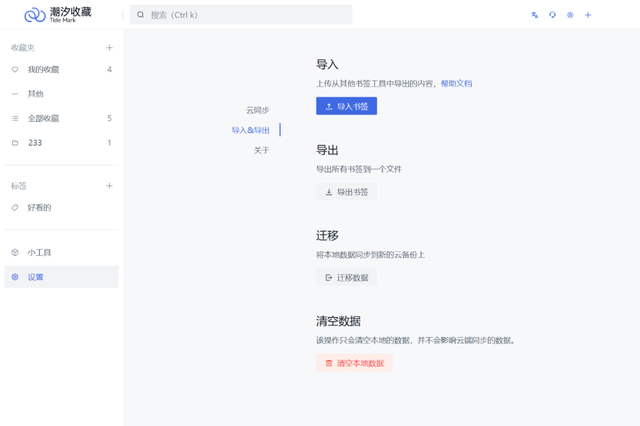
然后是设置界面里的导入导出功能,加上黑夜模式,潮汐收藏的整体功能差不多就是这些了。

大家应该更好奇的是,潮汐收藏的亮点功能——云同步,使用起来怎么样?手动备份麻不麻烦,多端数据不一样怎么合并等问题。
下面在Chrome和Edge分别装了一个潮汐收藏,输入相同的WebDAV账号来试试。

测试结果是,它的同步是半自动的,它不会在你修改内容后同步,需要你手动点一下浏览器的刷新或者它的同步按钮,这样在后续其他设备里打开才会拉取最新数据。

更进一步试试,在公司和家里的电脑上都使用潮汐收藏,两边都新增了内容后,点击同步也不会把某一方覆盖,而是会合并在一起。
建议大家在使用的时候,修改完内容手动刷新一下,避免多台设备内容不一致的情况。

另外值得一提的是,如果你正好需要这样的工具,但是还少了点自己想要的功能,那么可以试试去潮汐收藏的社区反馈,作者应该会积极帮你加上新功能。

这样看来,又是一个喜闻乐见,前期可以免费获得“程序员吗喽”精力的项目。
那些在用比较小众的浏览器,像是欧朋浏览器、新出的Zen浏览器和Stack Next SE等浏览器的朋友们,可以用起来了。
