前言
图片是 app 中内存占用较大的部分,尤其是购物类、图片类的应用。图片大小不仅仅影响到页面加载速度,还影响着流量成本,那么如何优化图片才能保证质量又节省流量损耗呢?
目录
1.常见的图片优化方式
2.它们之间的区别
3.总结
常见的图片优化方式
给大家介绍六种图片优化方法:tinypng 压缩、背景填充、弹性拉伸、WebP 格式、文字图标、代码实现。
设计师们使用:tinypng 压缩、背景填充、弹性拉伸。
1、tinypng压缩
tinypng 作为在线图片免费压缩工具,支持 png 和 jpg 两种最基本的图片格式,使用效果如下图:

右图和左边的原图相比,几乎有肉眼看不出的损失,图片大小却降低了84%。
使用方法:
步骤很简单,只要两步:第一步上传,设计师将制作好的图放入 tinypng 对话框;第二步下载,在经过几秒转化后选择导出。

适合设计师手动上传,转化后提供给开发工程师,保存在本地安装包内。
优势:
网页在线压缩方便,压缩率高,画质损失小。
劣势:
1.不支持大批量,最多单次支持上传20张,每张最大5 MB ,只适合小质量图片。
2.支持格式少,而且图片转化不能选择压缩率。
2、背景填充
在纯色背景上使用图片,不妨将图片底色设置成背景色,使用效果如下图:

虽然图片大小降低不多,但是为图片优化提供了另一种拓展性。
在设计中我们经常需要导出 gif 格式,但是 gif 格式在透明的情况会出现锯齿,在纯色背景使用,可以使用同色背景填充这种方法。
下图为透明情况下的 gif 示例:

【注意】这里应该是透明的 gif 格式,但是透明的和白色背景比较难分辨,所以加了个灰色便于观察。
下图为纯色情况下的 gif 示例:

使用方法:
在完成的图片下方新建一个图层,填充纯色然后导出。
适合设计师手动修改,然后提供给开发工程师,保存在本地安装包内。
优势:
在纯色背景下使用,导出 gif 格式的时候无锯齿。
劣势:
不支持在复杂背景上使用,容易穿帮。复杂背景使用时需要导出 png 序列,依靠代码才能实现。
3、弹性拉伸
弹性拉伸其实和 Android 系统里面的“点九法”很相似,可通过4条边拉伸到任意大小,app 内部相同的元素可以共用一套切图,所以无需多张切图。

例如上图,这两个模块都都用到了白色卡片投影形式,可以通过一个白色卡片拉伸的方式同时实现这两个效果。
使用时将图片分成4个角,4条边。拉伸时4个角保持不变,对4条边进行横向或者纵向的拉伸,使用效果如下图:

一般使用在按钮,卡片等一系列可由拉伸区域平铺得到的图。
使用方法:
需要提供给分别iOS、Android开发两套切图,并标明可拉伸区域。
优势:
通过平铺拉伸,在不同分辨率下都能完美显示效果。
劣势:
1..不支持复杂元素拉伸使用。
2.需要严格标明拉伸区域,不然容易出错。
开发工程师们使用:WebP格式、文字图标、代码实现。
4、WebP格式
WebP格式,谷歌开发的一种旨在加快图片加载速度的图片格式。图片压缩体积大约只有 jpg 的2/3,并能节省大量的服务器宽带资源和数据空间,使用效果如下图:

压缩率略大于 tinypng 压缩,不仅支持 png 和 jpg ,还支持 gif 格式,对比效果如下图:

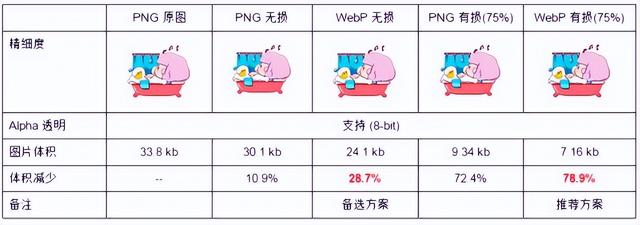
WebP 除了压缩效果极好,那么图片质量能否同时得到保障?
下表对比 PNG 原图、PNG 无损压缩、PNG 转 WebP(无损)、PNG 转 WebP(有损)的压缩效果。

使用时选择适合的方式,如果以减少带宽为目的,可以使用 WebP 有损(75%) ,如果兼顾图片质量,不想损失太多画质,可以选择WebP无损的模式。
使用方法:
1.使用在线工具转化,例如腾讯智图。这种方式适合小批量手动,仍需要提供给开发工程师,保存在本地安装包内。
2.使用例如七牛这类的云服务,提供服务器内大批量的图片实时浏览转化,加快加载速度。七牛服务器默认压缩率为75,可以人为调整数值。
优势:
1.压缩率高,图片大小降低幅度多。
2.支持 gif 格式,输出更优质动画。
3.存储在服务器内,支持大批量压缩转化。
劣势:
仍有存在兼容问题,例如部分 chrome 浏览器。
5、背景填充
文字图标一般使用在 Web 的页面中,切图的时候,通常需要设计多种状态的情况,例如点击、选中等,在使用文字图标后,大多数时候不用提供切图,可以通过对应前端编码生成图标,输入相应代码就能实现图标属性更改。

上图为 ant.design 的 icon 标准库,可以直接代码调取这些图标使用,不用设计师去设计。
使用方式:
1.直接使用开源的字体图标库。
2.自己制作,设计完成后保存成对应的文字图片格式。
优势:
1.可以用过 font-size 属性设置大小以及文字效果,包括颜色、Hover状态、透明度、阴影和翻转等效果。
2.加载时图标就会马上渲染出来,不需要下载一个图像。
劣势:
字体图标在放大时容易失真,例如 SVG 格式在初始设置图标的时候是2px,当页面根据屏幕比例变化的时候,图标会出现虚边。
6、代码实现
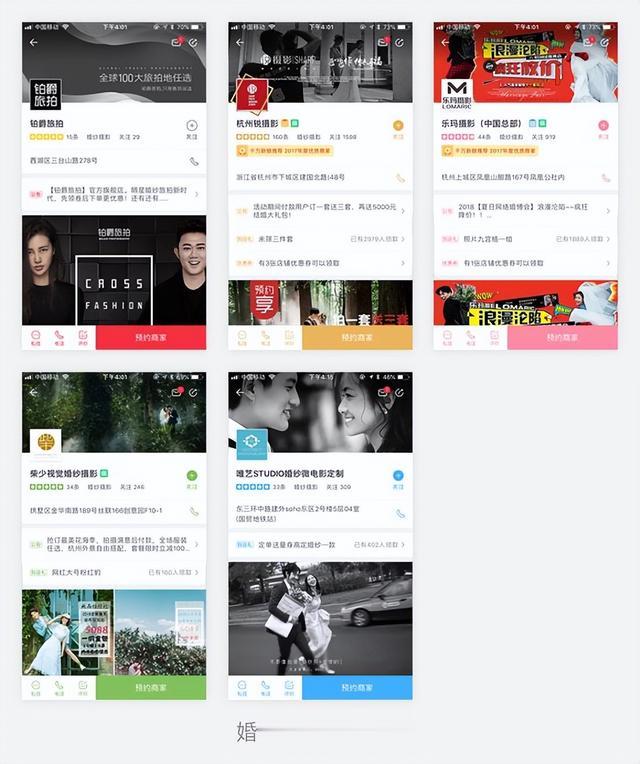
当页面中存在大量相同元素的时候,如果依靠切图来完成,需要耗费大量的人力,当页面中颜色修改的时候,则需要重新切图,这样效率很低。

上图为婚礼纪商家主页的5套主题模板。图中的元素都是一致的,但是在不同模板中元素颜色都是跟着主题色变化,如果使用图片的形式,需要大量切图。
这时候我们就可以使用代码来实现快速更换颜色的功能。
使用方法:
开发工程师通过代码逻辑判断,将同一颜色的图片进行选中,然后赋予图片相对应的新属性。
优势:
1.减少图片数量。只需要一个主题下的切图,剩余依靠代码实现。
2.快速更改。当需要更改主题颜色的时候,只需要将代码里的色值替换,就能实现。
劣势:
在页面内容需要改变的元素少的时候,不建议使用代码实现,浪费性能。同时不支持实现复杂渐变。
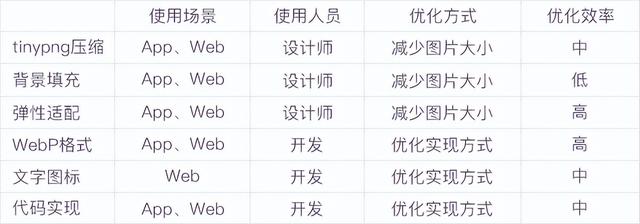
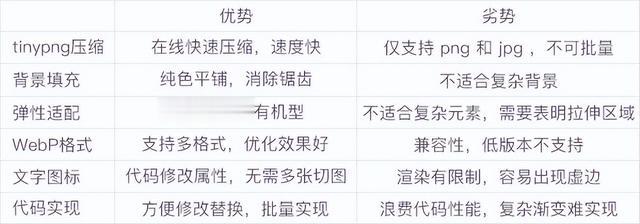
它们之间的区别


总结
选择正确的优化方式,才能获得更好的效果的同时,节省成本。总结一下常用的优化方式:
1.适合tinypng压缩的类型:
启动页,banner等。Webp格式很难控制图片压缩率(可以调,但是不会全局为了这块单独调整),图片上的文字通常会有些模糊。
所以在使用启动页和banner的时候,设计师先通过tinypng压缩到合适时,提供给开发工程师。
2.适合背景填充的类型:
透明 gif ,纯色背景图片。导出的时候不带有锯齿,也不需要通过代码实现,比较方便。
3.适合WebP格式的类型:
图片列表,瀑布流等。列表中的图片占比多,同时图片上通常不带有有效文字信息,这里就以降低图片大小为主要目的。
4.适合弹性适配的类型:
卡片,按钮等。可通过4条边拉伸到任意大小,减少了切图的数量,使页面适配的时候更加灵活。
5.适合文字图标的类型:
适合web页面,可以用过font-size属性设置大小以及文字效果,包括颜色、Hover状态、透明度、阴影和翻转等效果。加载时图标就会马上渲染出来,不需要下载一个图像。
6.适合代码实现的类型:
存在大量相同元素的页面,可以使用代码来实现快速更换颜色的功能。如果依靠切图来完成,需要耗费大量的人力。
转自《海盐社》
