
Compose Multiplatform 是由 JetBrains 开发的声明式 UI 框架,允许开发者跨平台共享 UI 实现。1.7.0 版本带来了更多通用代码组件、类型安全导航支持、iOS 的显著性能提升,以及最新 Jetpack Compose¹ 更新中的更改。
此版本的亮点如下:
Material3 adaptive 和 WindowSizeClass 现在可用于通用代码中。Compose Multiplatform 现在可为导航图提供编译时安全。Compose Multiplatform 1.7.0 与 Kotlin 2.0.20 配合使用后,在 iOS 上的运行速度和流畅度较之前的稳定版本有显著提升。有关完整的更改列表,请参阅“最新变化”页面²或 GitHub 上的版本说明³。
Compose Multiplatform 使用入门:https://www.jetbrains.com.cn/help/kotlin-multiplatform-dev/compose-multiplatform-getting-started.html新通用模块在 Compose Multiplatform 1.7.0 发布后,以下组件已在通用代码中可用:
material3.adaptive 中的 Material3 自适应模块快,例如 adaptive、adaptive-layout 和 adaptive-navigation。Material3 自适应导航套件。Material3 WindowSizeClass 类。material-navigation 库。类型安全导航您现在可以依赖 Compose Multiplatform 在导航图中实现编译时安全。为确保类型安全,我们采用了 Jetpack Compose 的类型安全方式沿导航路由传递对象。
请参阅 Navigation Compose 中的类型安全指南⁴了解 API 详细信息。
iOS 上的性能改进在 Kotlin 2.0.20 中,Kotlin/原生团队为提高 Compose 应用在 iOS 上的运行速度和流畅度做出了巨大贡献。Compose Multiplatform 1.7.0 版本充分利用了这些优化以及 Jetpack Compose 1.7.0 中的性能改进。
我们对搭配 Kotlin 2.0.0 使用的 Compose Multiplatform 1.6.11 与搭配 Kotlin 2.0.20 使用的 Compose Multiplatform 1.7.0 进行了基准测试,对比结果表明,新版本在以下方面有所改进:
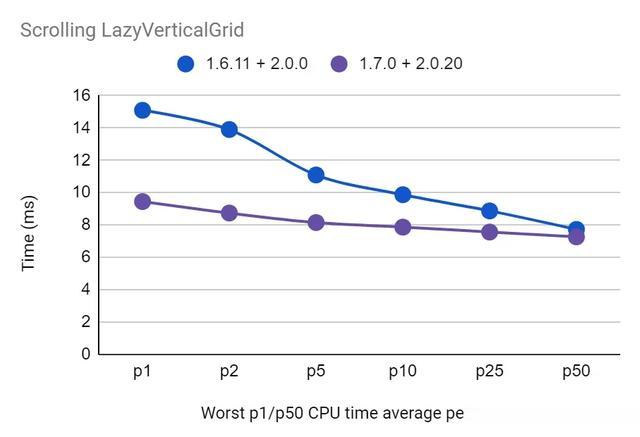
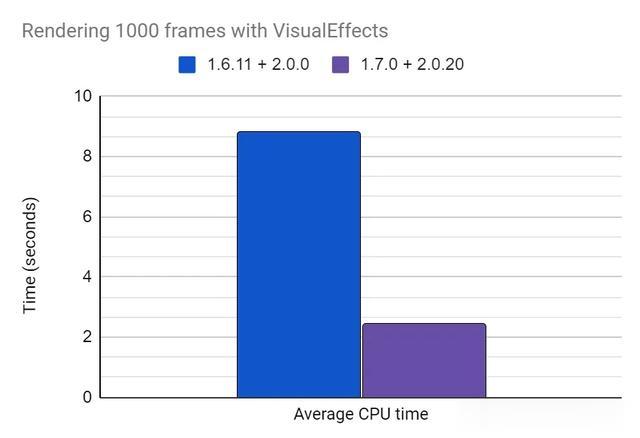
LazyGrid 基准测试模拟了最接近真实用例的 LazyVerticalGrid 滚动,测试表明,运行速度平均提高了 9% 左右。该测试还表明丢帧数量显著减少。请查看下面的 p1/p50 百分位图:图表明帧的稳定性有所提高,并证实了现在几乎不存在丢帧现象,这是因为平均处理时间短于 120Hz iPhone 屏幕 8.33 ms 的标准延迟。VisualEffects 基准测试渲染了许多随机放置的组件,且运行速度提高了 3.6 倍 – 每 1000 帧的 CPU 平均耗时从 8.8 秒缩短至 2.4 秒。AnimatedVisibility 可组合项以动画形式演示了图像的显示和隐藏,并证明渲染速度提高了 6% 左右。
滚动 LazyVerticalGrid

通过 VisualEffects 渲染 1000 个帧
您可以自行测试,并告诉我们您是否感受到 iOS App 的流畅度有所提升!
除此之外,Kotlin 2.0.20 还在垃圾回收器 (GC) 中引入了对并发标记的实验性支持。启用并发标记可以缩短 GC 暂停时间,并证明可以在所有基准测试中实现更大的提升。根据我们的测算,LazyGrid 基准测试的丢帧数量仅为之前的一半,且最差 p25 GC 暂停时间从 1.7 ms 降至 0.4 ms。试用并分享您的反馈。
更新为 Compose Multiplatform 1.7.0:https://github.com/JetBrains/compose-multiplatform/releases/tag/v1.7.0改进了 Compose Multiplatform 与原生 iOS 之间的触控互操作此版本改进了 iOS 互操作视图的触控处理。想象在一个可滚动上下文(例如延迟列表)中使用一个大型互操作视频播放器 – 如果大部分屏幕区域被视频占据,且视频会拦截所有触控操作,而 Compose Multiplatform 却无法感知这些触控操作,那么滚动浏览列表将是一种非常不愉快的体验。
Compose Multiplatform 现在会尝试检测触控操作是否适用于互操作视图,或是否应由 Compose 对触控操作进行处理。这样一来,您可以在您的 Compose Multiplatform 应用中处理 UIKit 或 SwiftUI 区域中发生的触控事件。
请参阅我们的在 iOS 上使用互操作处理触控事件⁵文档页面了解详情。
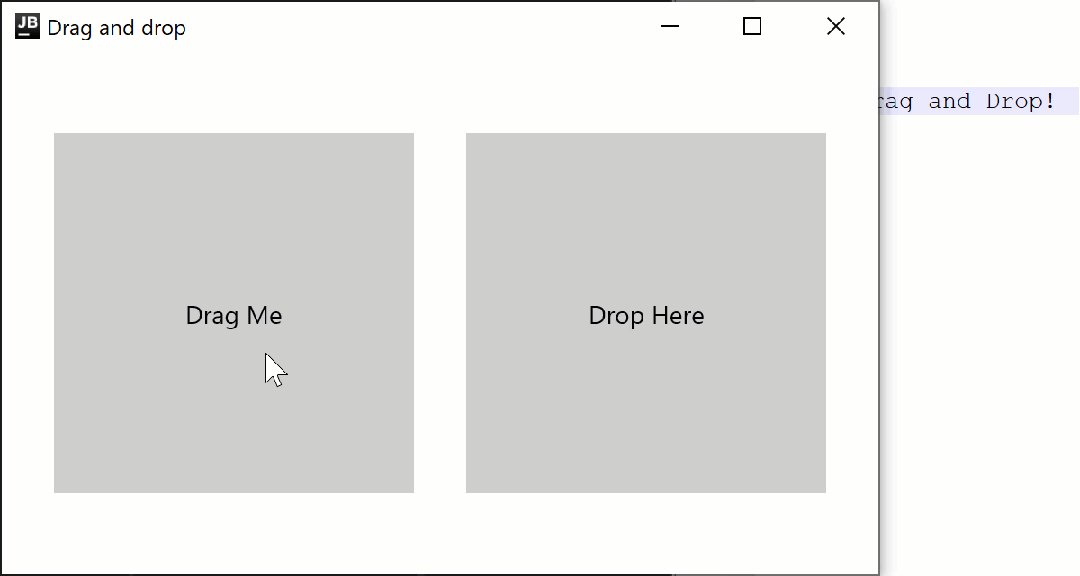
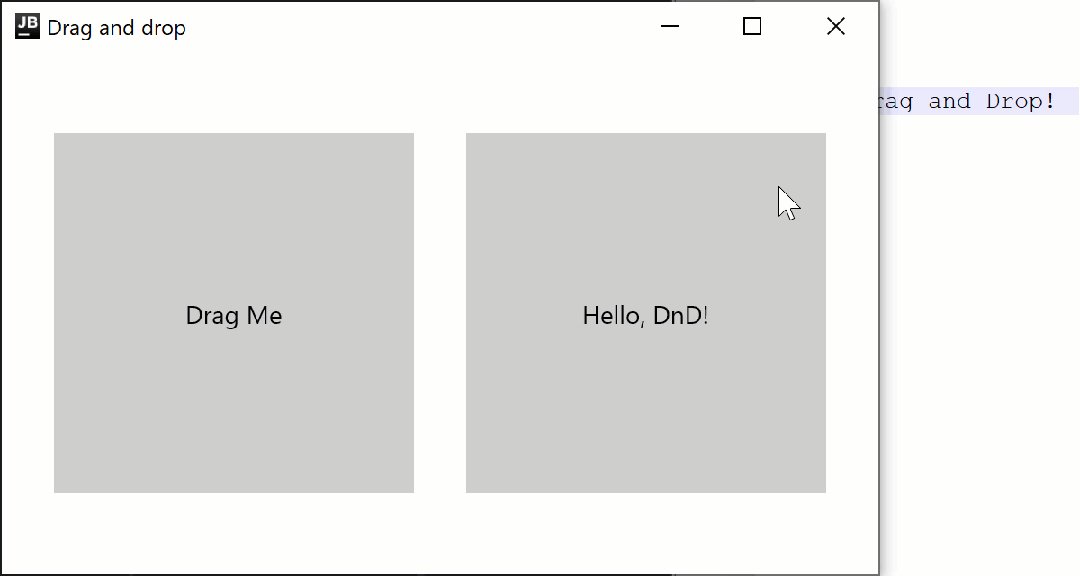
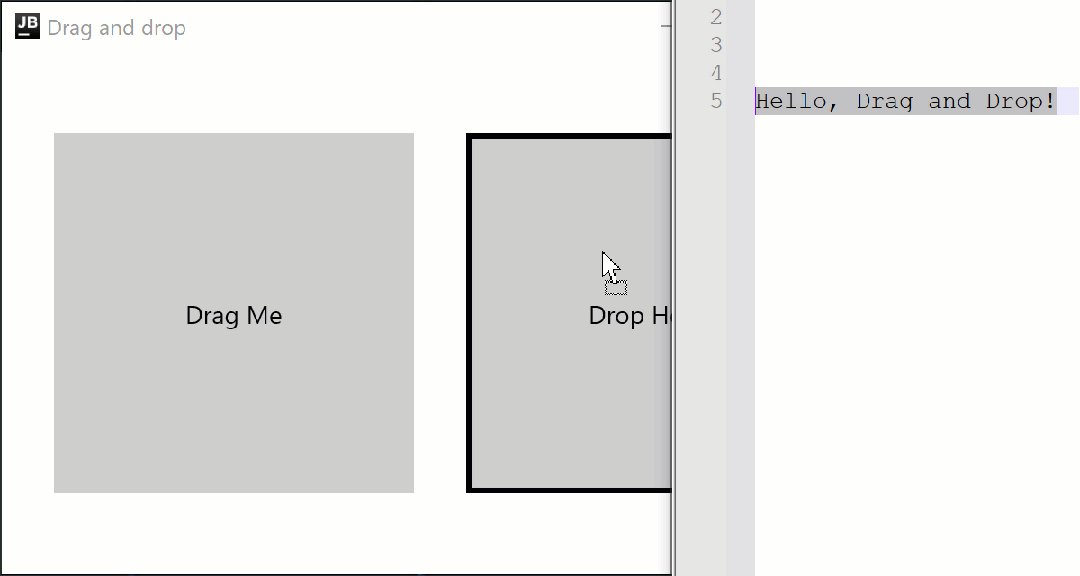
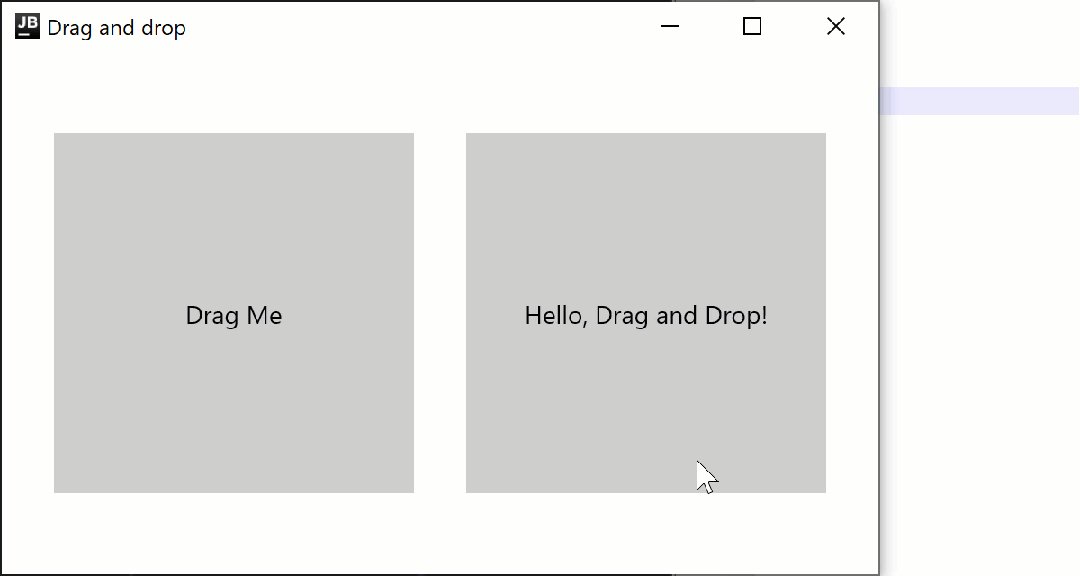
在桌面上拖放Compose Multiplatform 1.7.0 实现了桌面拖放。您现在可以使用 dragAndDropSource 和 dragAndDropTarget修饰符指定哪一个可组合项是起始拖动点,哪一个可组合函数用于接收放置的数据。

在桌面上拖放
共用元素过渡Compose Multiplatform 现在支持在共用一致元素的可组合项之间实现无缝过渡。这类过渡通常用于导航,帮助用户跟踪 UI 的变化轨迹。请查阅 Jetpack Compose 文档⁶了解 API 和 Android 示例的详细信息,并在其他平台上尝试一下新动画。

共用元素过渡
资源更新和改进此版本带来了各种资源更新,我们来看一下最值得大家关注的更新:
资源库现在支持在 Compose Multiplatform 项目中使用测试资源。所有多平台资源现在均打包到 Android 资源中,因此 Android Studio 可为 Android 源集中的 Compose Multiplatform 可组合项生成预览。现在,通过 URI,您可以从 WebView 和媒体播放器等外部库直接访问 Android 资源。利用配置 DSL 中新增的 customDirectory 设置,您可以将自定义目录与特定源集相关联。资源现在映射到字符串 ID,方便大家使用。其他文章Compose Multiplatform 1.7.0 – GitHub 上的版本说明:https://github.com/JetBrains/compose-multiplatform/releases/tag/v1.7.0Compose Multiplatform 1.7.0 最新变化 – 文档门户上的详细版本说明:https://www.jetbrains.com.cn/help/kotlin-multiplatform-dev/whats-new-compose-170.htmlCompose Multiplatform 使用入门 – 教程https://www.jetbrains.com/help/kotlin-multiplatform-dev/compose-multiplatform-getting-started.htmlKotlin 2.0.20 现已发布 – 博文https://blog.jetbrains.com/kotlin/2024/08/kotlin-2-0-20-released/相关链接:
1. Jetpack Compose:
https://developer.android.com/jetpack/compose
2. “最新变化”页面:
https://www.jetbrains.com.cn/help/kotlin-multiplatform-dev/whats-new-compose-170.html
3. GitHub 上的版本说明:
https://github.com/JetBrains/compose-multiplatform/releases/tag/v1.7.0
4. Navigation Compose 中的类型安全:
https://developer.android.com/guide/navigation/design/type-safety
5. 在 iOS 上使用互操作处理触控事件:
https://www.jetbrains.com.cn/help/kotlin-multiplatform-dev/compose-ios-touch.html
6. Jetpack Compose 文档:
https://developer.android.com/develop/ui/compose/animation/shared-elements
