新年将至,Vue 的周边生态也元气满满,Vue/Vite/Nuxt 等等纷纷官宣升级。本期《前端翻译计划》共享的是 Nuxt 团队官方博客的最新升级公告。

Nuxt 3.9 正式升级 —— 此乃 Nuxt 团队的圣诞礼物,带来了 Vite 5、交互式服务器组件、全新的组合式函数、全新的加载 API 等等。
我们在 Nuxt 3.9 中集成了一大坨新功能,迫不及待地想让您体验一下。
Vite 5此版本支持 Vite 5 和 Rollup 4。模块作者可能需要检查,确保您正在创建的任何 Vite 插件与这些最新版本兼容。
这带来了一系列重大优化和错误修复 —— 请传送 Vite 变更日志了解详情。
Vue 3.4 整装待发此版本使用最新的 Vue 3.4 候选版测评,并具有利用 Vue 3.4 中的新功能所需的配置,包括在 Nuxt 配置中调试生产环境的水合错误(只需设置 debug: true 极客)。
要利用此优势,只需在 Vue 3.4 发布后,更新您的 Vue 版本,或者优先体验候选版本:
{ "dependencies": { "nuxt": "3.9.0", "vue": "3.4.0-rc.1", "vue-router": "latest" }}交互式服务器组件此乃一个高度实验性的更新,但现在可以在 Nuxt 服务器组件中使用交互式组件。除了组件 island 之外,您还需要启用此新功能:
export default defineNuxtConfig({ experimental: { componentIslands: { selectiveClient: true } }})现在,在服务器组件中,您可以使用 nuxt-client 指令指定要进行水合的组件:

我们对此十分鸡冻 —— 所以请让我们知道您如何使用它!
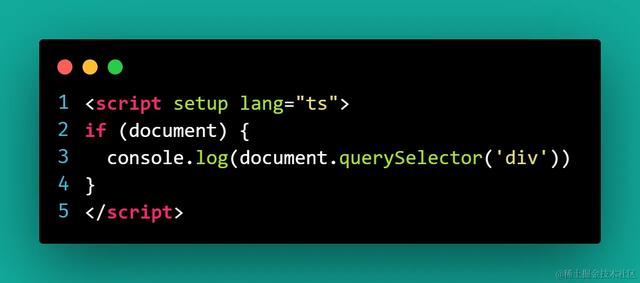
自动服务器优化我们现在使用 Vite 的新 AST 感知“定义”对服务器端代码执行更准确的替换,这意味着,下述的代码不再报错:

到目前为止,这还不可能实现,因为我们不想冒意外替换 App 非 JS 部分中的普通单词(比如 document)的风险。但 Vite 的全新 define 功能由 esbuild 提供支持,并且具有语法感知能力,因此我们对启用此功能充满信心。不过,如果您需要,您可以选择禁用:
export default defineNuxtConfig({ hooks: { 'vite:extendConfig'(config) { delete config.define!.document } }})粒度加载 API我们现在为 <NuxtLoadingIndicator> 提供了一个新的钩子筑基的系统,其中包括一个 useLoadingIndicator 组合式函数,可让您控制/停止/启动加载状态。如果您愿意,还可以连接到 page:loading:start 和 page:loading:end。
在 callOnce 中运行单个事件有时,您只想运行代码一次,无论加载页面多少次,且如果代码在服务器上运行,您不想在客户端上再次运行它。
为此,我们有一个新的工具:callOnce

粉丝请注意,此工具是上下文感知的,因此必须在组件 setup 函数或 Nuxt 插件中调用它,就像其他 Nuxt 组合式函数一样。
错误类型一段时间以来,useAsyncData 和 useFetch 返回的错误类型泛化为 Error。我们显着优化了其类型可能性,使它们在您实际收到的内容方面更加准确。(举个栗子,我们使用 h3 createError 工具标准化错误,这可以将它们从服务器序列化到客户端。)
我们尝试以向后兼容的方式实现类型更改,但您可能会注意到,如果您手动配置这些组合式函数的泛型,那就需要更新泛型。
架构性能我们在此版本中花了一些时间来进行若干次级性能优化,因此您应该注意到,有些事情速度更快了。这是一个正在进行的项目,我们有改善 Nuxt 开发服务器初始加载时间的想法。
升级像往常一样,我们的升级建议是运行:
nuxi upgrade作者:人猫神话链接:https://juejin.cn/post/7317908960757055522
