本期教学视频附在文末(每期的图文教程都有相关视频教程,图文结合视频,学习效果更好哦)。
本期教程我们来学习制作一款超酷的炫光金属文字效果,将这种字效应用于logo中,非常的酷炫,下图是制作好的效果图,是不是很吸引人呢?好,下面我们就开始具体演示。


工具/材料:
电脑、Photoshopcc 2019
方法/步骤:
1、新建文件,大小1500像素*1500像素,分辨率72像素/英寸,背景填充为黑蓝色。
如下所示,白色字体是准备好的logo图片。

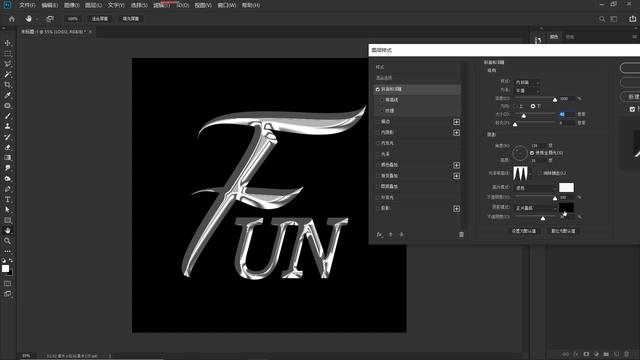
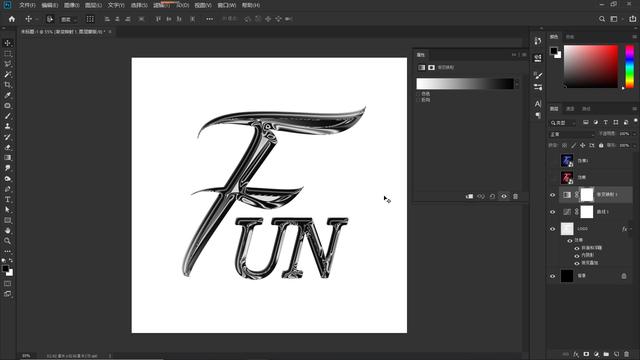
2、选中logo图层,双击,打开“图层样式”面板,我们来设置文字样式。
勾选“斜面和浮雕”,设置其参数:样式选择“内斜面”;方法:平滑;“深度”给到最大1000%;方向:下;大小:40像素;软化:0;光源角度:135度;光源高度35度;光泽等高线选择“环形-双”等高线;高光模式选择“滤色”,高光颜色白色,不透明度给到100%;阴影模式选择“正片叠底”;阴影颜色:黑色,不透明度给到70%。

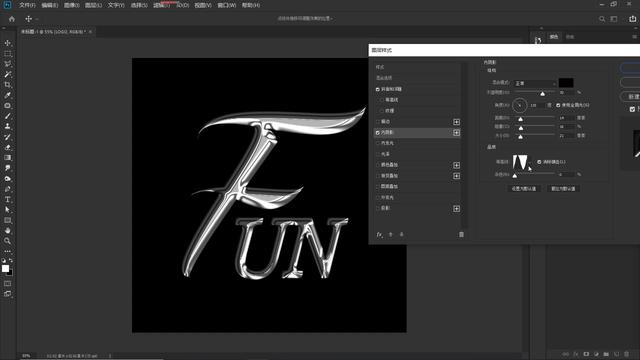
勾选“内阴影”,设置其参数:混合模式设置为“正常”;阴影颜色,设置为黑色;“不透明度”给到70%;角度:135度;距离:14像素;阻塞:16%;大小:21像素;品质等高线选择“环形”等高线。

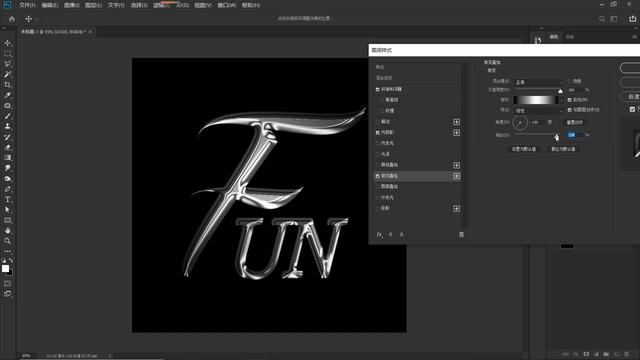
勾选“渐变叠加”,设置其参数:混合模式选择“正常”;“不透明度”给到100%;编辑渐变,如下图所示,渐变条的两端设置为黑色,然后是灰色,中间是白色,白色的占比较大;样式,选择“线性”,这里有多个样式供选择:线性、径向、角度、对称、菱形,大家可以逐个尝试选择效果最满意的;角度:-130度;缩放:139%(所有的参数都不是固定的,本案例这些参数值仅供大家参考)。


3、如下图所示,添加图层样式后的文字已经有了金属的光泽,下面进一步强化这一光泽效果。
点击“小太极”(“创建新的填充或调整图层”按钮),在打开的菜单中,选择“曲线”,将亮部区域下压,暗部区域上提,增强明暗对比。

4、此时的文字是黑、白、灰三色,下面我们给文字 上色。点击“小太极”,在打开的菜单中,选择“渐变映射”。
如下图所示,渐变条左端的颜色,映射在图像中的暗部区域;渐变条右端的颜色,映射在图像中的亮部区域;渐变条中间的颜色,就分布在图像中的中间调区域。

好,知道“渐变映射”的工作原理之后,下面我们来编辑渐变。
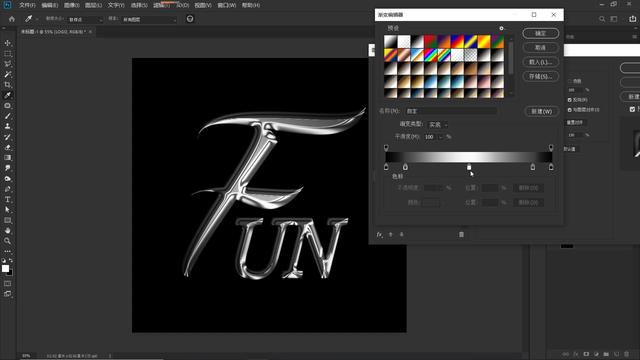
打开“渐变编辑器”,如下图所示,“预设”中有许多ps自带的渐变,大家可以直接点击选择,也可以自己重新编辑。

如下图所示,本案例自定义渐变:黑色、蓝色、粉紫色、灰白色,点击确定。

5、按住shift键,选中所有的文字效果图层,Ctrl+G编组,Ctrl+J复制,Ctrl+E合并,隐藏原先的文字效果组。
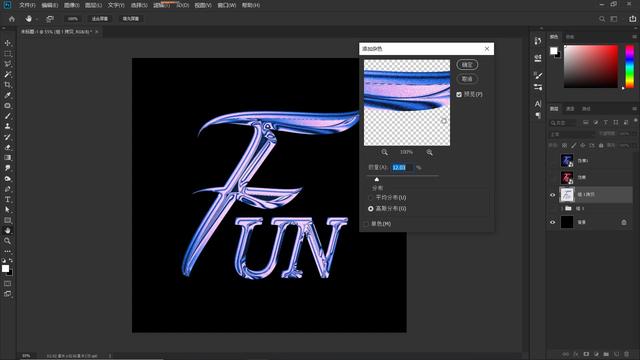
点击“滤镜-杂色-添加杂色”,打开“添加杂色”对话框,设置相关参数,如下图所示,数量:12%;选择“高斯分布”,点击确定。添加了杂色的文字会更加有质感哦。

6、Ctrl+J连续两次复制文字图层,得到拷贝2与拷贝3图层。
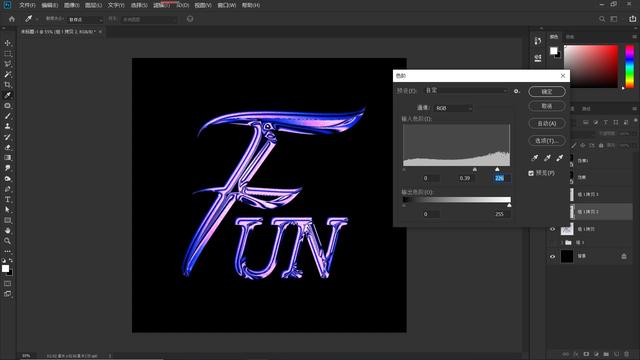
先隐藏拷贝3图层,选中拷贝2图层,Ctrl+L调出“色阶”面板,进一步加强明暗对比,将中间调滑块右移,高光滑块左移,点击确定。

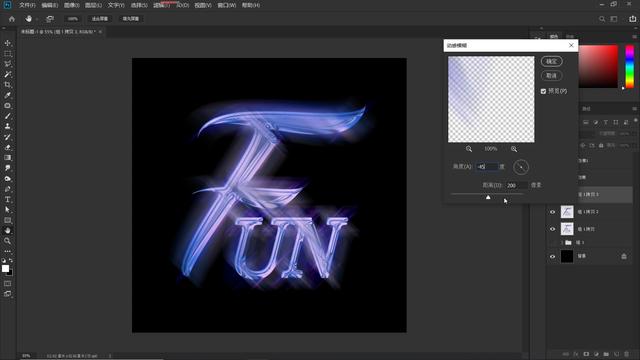
7、下面我们就来做炫光效果,就是在文章开始上传的效果图中,文字周边那些十字形的炫光,非常的酷炫。
点击“滤镜-模糊-动感模糊”,打开“动感模糊”对话框,设置其参数,如下图所示,角度给到“45度”;“距离”设置为200像素(距离的数值越大,意味着将形成的十字形炫光效果也就越大),点击确定。
将混合模式更改为“点光”,操作后效果如下。


然后,设置拷贝3图层可以见,选中拷贝3图层,点击“滤镜-模糊-动感模糊”,打开“动感模糊”对话框,设置其参数,这一次我们将“角度”设置为“-45”度;距离,仍然设置为200像素,拷贝3图层“-45”度,拷贝2图层“45”度,这样,我们就可以形成一个十字形的炫光效果,点击确定。

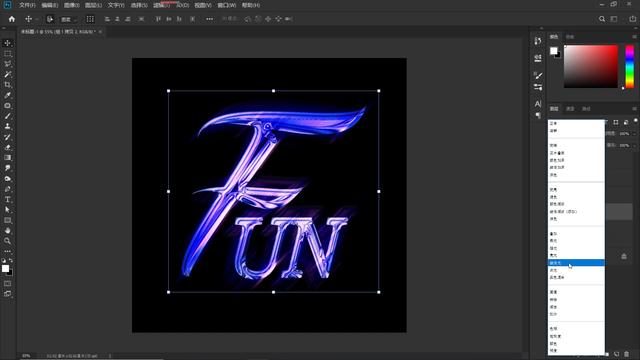
8、Ctrl+E合并拷贝2与拷贝3图层,观察图像,此时,在文字的周边已经形成了十字形的炫光效果。如果觉得炫光效果太强的话,可以适当地降低“不透明度”。
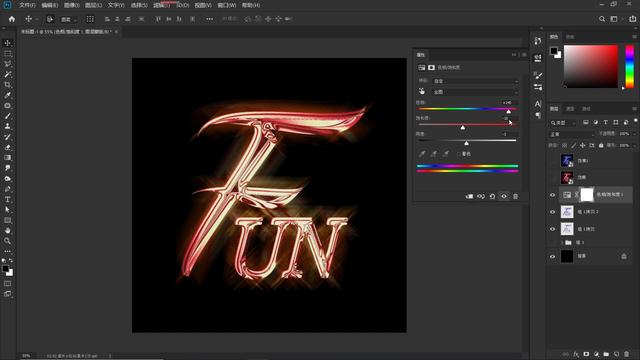
如果对颜色不是很满意,可以再次调整颜色,点击“小太极”,选择“色相/饱和度”,如下图所示,调整色相、饱和度、明度,设置自己喜欢的色彩吧。


本期教程就到这里,你学会了吗?有兴趣的朋友自己动手试试吧,百看不如一练,如果有不明白的地方,可以看文末的视频教程,我们下期教程再见!
本期同步教学视频:
让我们共同成长,成为更优秀的自己!
如果本篇教程对你有所帮助,请别忘记点赞、评论、转发、收藏!更多关于PS的精彩内容,敬请持续关注!
