在当今快节奏的软件开发世界中,效率和创新是成功的关键。Vercel 最新推出的 v0 平台,正是为了满足这一需求而设计的。v0 是一个基于人工智能的生成用户界面系统,它能够彻底改变我们构建和设计 Web 应用的方式。在本文中,我们将深入探讨 v0 的独特功能、工作原理以及它如何帮助开发者提高生产力。
 v0 的核心理念
v0 的核心理念v0 的核心理念是将复杂的 UI 设计和代码生成过程简化为简单的文本提示。通过使用 AI 模型,v0 可以根据开发者的描述生成 React 代码,这些代码不仅美观,而且功能强大。这种创新的方法使得即使是没有深厚设计背景的开发者也能快速创建出专业的用户界面。
 工作原理
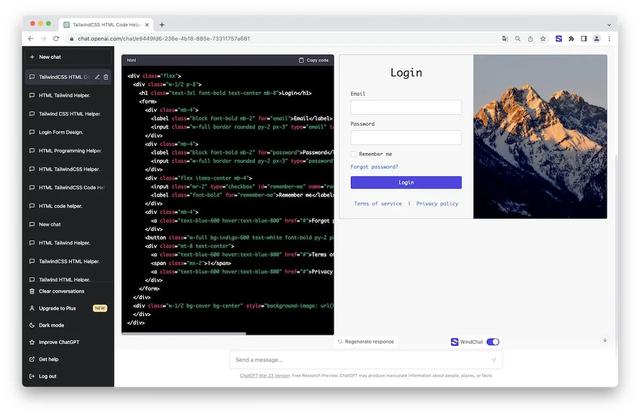
工作原理v0 的工作原理非常直观。开发者只需输入一个简单的文本提示,比如“创建一个登录表单”,v0 的 AI 模型就会生成几个不同的 UI 设计选项。开发者可以从中选择一个最符合需求的设计,然后直接复制粘贴生成的代码到自己的项目中。如果需要进一步的定制,v0 还允许开发者选择 UI 的各个部分进行微调,确保最终的设计完全符合预期。
 数据和隐私
数据和隐私在数据和隐私方面,Vercel 明确表示,v0 训练所使用的数据不会包括任何 Vercel 客户的代码或数据。这意味着开发者可以放心使用 v0,不必担心自己的项目数据会被用于训练 AI 模型。此外,Vercel 还计划在未来的版本中提供数据下载和删除的功能,进一步增强用户对数据的控制权。
未来展望虽然 v0 目前主要支持 React 和 Tailwind CSS,但 Vercel 已经计划在未来的版本中扩展对其他 UI 库和设计系统的支持。这意味着无论是使用 Svelte、Vue 还是其他前端框架的开发者,都将能够利用 v0 的强大功能来加速开发过程。
 商业用途
商业用途对于商业开发者来说,v0 提供了一个额外的优势:使用 v0 生成的代码完全归开发者所有,可以用于商业项目。这不仅节省了设计和开发的时间,还确保了项目的版权和合规性。
结语v0 的出现标志着 UI 设计和开发领域的一个新时代。通过结合人工智能的力量和 Vercel 的创新精神,v0 为开发者提供了一个无与伦比的工具,以提高效率、降低成本并推动创新。随着 v0 的不断发展和完善,我们可以期待它将为 Web 开发带来更多的可能性。
