在如今的前端开发领域,组件化已成为一种趋势。而Storybook作为一款强大的UI组件开发工具,受到了越来越多开发者的喜爱。本文将为您详细介绍Storybook的原理、优势及应用场景,帮助您更好地掌握这款神器。
 一、Storybook简介
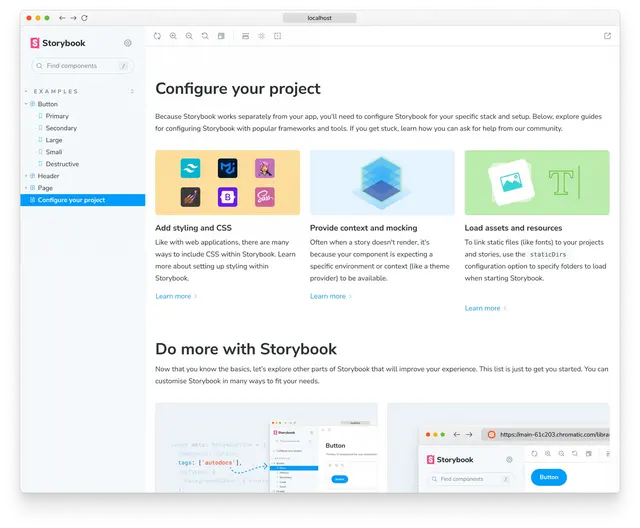
一、Storybook简介Storybook是一款开源的前端开发工具,旨在帮助开发者独立构建、测试和文档化UI组件。它支持React、Vue、Angular等主流前端框架,让开发者能够更专注于组件的编写和优化,提高开发效率。
 二、Storybook原理及优势独立开发组件
二、Storybook原理及优势独立开发组件Storybook允许开发者在一个独立的环境中开发UI组件,无需依赖于实际项目。这样可以大大减少因项目环境问题导致的调试困难,提高开发效率。
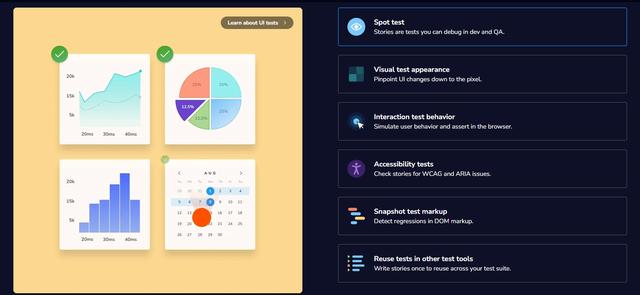
模拟难以达到的状态在实际项目中,某些组件状态可能难以触发。而Storybook可以轻松模拟这些状态,帮助开发者全面测试组件的各个场景。
插件丰富,扩展性强Storybook拥有丰富的插件生态,支持与Webpack、Jest等工具集成,满足不同项目的需求。此外,开发者还可以自定义插件,进一步扩展Storybook的功能。
文档化与分享Storybook支持将组件文档自动生成,便于团队内部交流和学习。同时,开发者可以将组件分享到社区,与其他开发者共同进步。
 三、Storybook应用场景组件库开发
三、Storybook应用场景组件库开发对于组件库开发者来说,Storybook是一款不可或缺的工具。它可以帮助开发者高效地编写、测试和文档化组件,降低组件库的维护成本。
项目前期原型设计在项目前期,使用Storybook可以快速搭建原型,验证设计方案的可行性。同时,原型中的组件可以直接应用到实际项目中,节省开发时间。
团队协作Storybook可以让团队成员在同一个平台上交流和协作,确保组件的一致性和可维护性。
 四、如何上手Storybook安装Storybook
四、如何上手Storybook安装Storybook首先,确保您的项目已安装Node.js。然后,在项目根目录下运行以下命令:
npx storybook@latest init该命令将自动安装Storybook并配置相关文件。
编写组件在项目中创建一个组件,并在组件目录下创建一个以.stories.js结尾的文件。在该文件中,编写组件的示例和文档。
 运行Storybook
运行Storybook在项目根目录下运行以下命令:
npm run storybook浏览器将自动打开Storybook界面,展示您编写的组件。
总结Storybook作为一款强大的UI组件开发工具,为前端开发者带来了极大的便利。掌握Storybook,让您的组件开发更加高效、规范!快来尝试一下吧!
