本期教学视频链接附在文末。(每期的图文教程都有相关视频教程,图文结合视频,学习效果更好哦)
波普风格这个词来自英语的Popular(大众化),最早起源于英国。波普风格主要体现在与年轻人有关的生活用品等方面,追求大众化、通俗化的趣味,设计中强调新奇与独特,采用强烈的色彩处理,被认为是一个形式主义的设计风格。(资料来源:百度百科)
本期教程我们来学习制作波普风格的文字,如下所示,这是制作好的波普文字效果图,这种文字非常有特点,它由许多大大小小的圆点规律组合而成。

工具/材料:
电脑、Photoshopcc2019
方法/步骤:
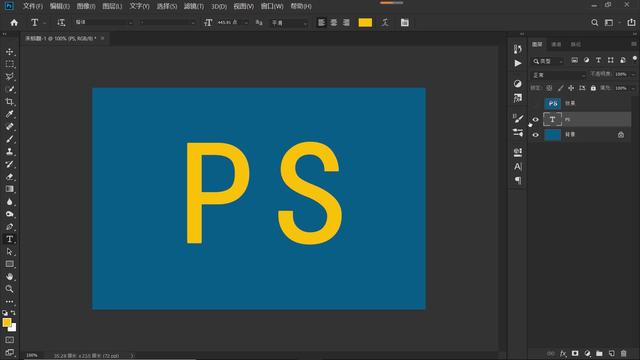
1、新建一个文件,大小自定,填充自己喜欢的颜色,本案例选择填充了孔雀蓝。
点击“文字工具”,选择与孔雀蓝对比较强烈的亮黄色,如下图所示,输入文字“PS”,调整文字位置、大小,打勾确认。

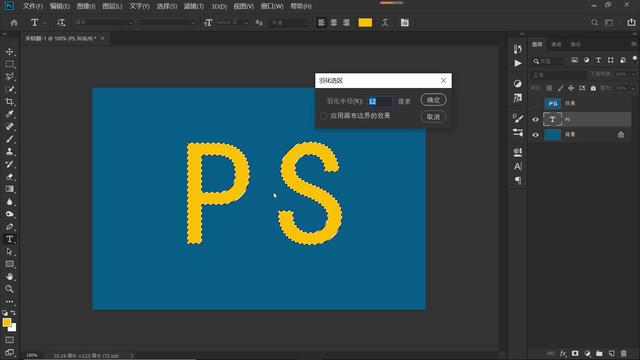
2、按住Ctrl键,同时点击文字图层缩览图,调出文字选区,如下图所示。
点击“选择-修改-羽化”,如下图所示,在打开的“羽化”对话框中,设置羽化“半径”12个像素,羽化半径的数值越大,文字周边形成的模糊区域也就越大,意味着将形成的小圆点会越多。


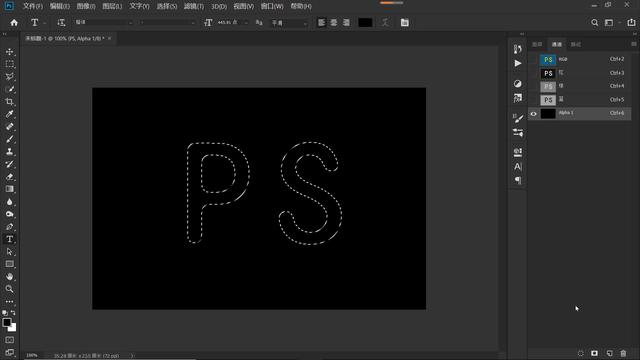
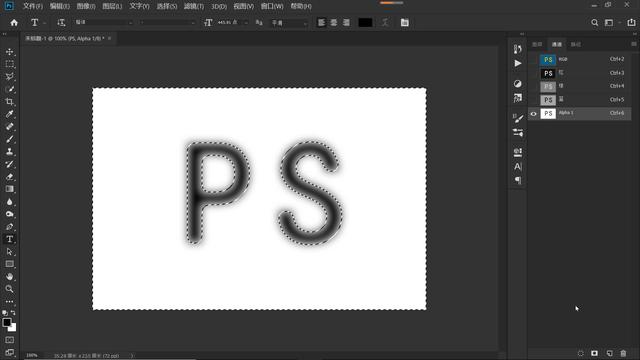
3、打开“通道”面板,如下图所示,新建一个通道。

Ctrl+shift+I反向,Delete删除,操作后如下图所示,文字以外的部分被删除。

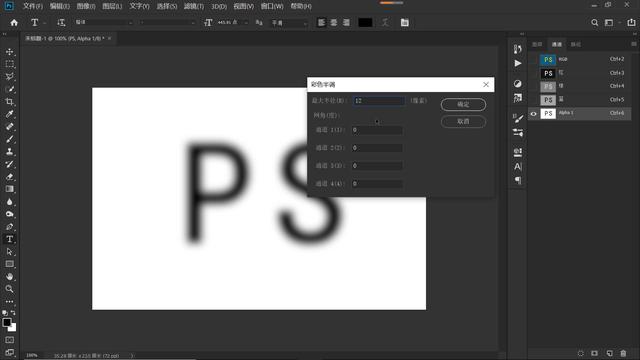
4、Ctrl+D取消选区,点击“滤镜-像素化-彩色半调”,打开“彩色半调”对话框,如下图所示,设置“最大半径”为12个像素,“最大半径”的数值越大,意味着即将形成的小圆点也就越大;所有通道的“网角”,我们都设置为“0”,好,点击确定。

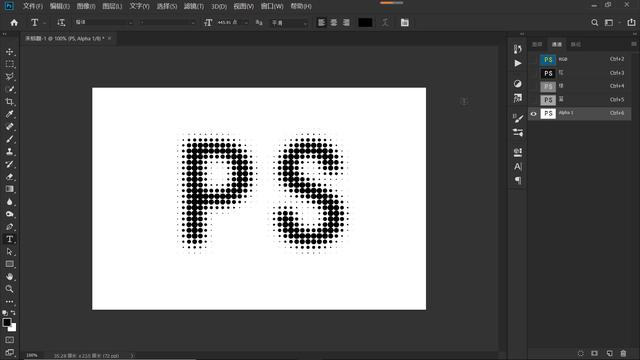
神奇的一幕发生了!此时,文字由中间向周边形成了一系列由大至小的圆点,点击通道面板下的第一个按钮“将通道作为选区载入”,Ctrl+shift+I反向,也就是选中组成文字的所有小圆点。


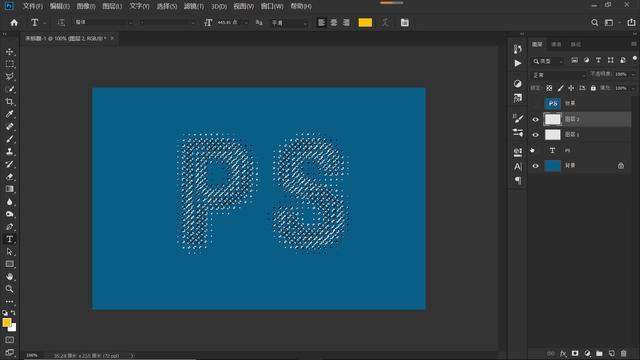
5、点击RGB通道,回到图层面板。如下图所示,隐藏原先的文字图层,新建两个图层,选中新建的上方图层,Alt+delete填充前景色亮黄色;然后选中下方新建的图层,Ctrl+delete填充背景色白色,Ctrl+D取消选区。


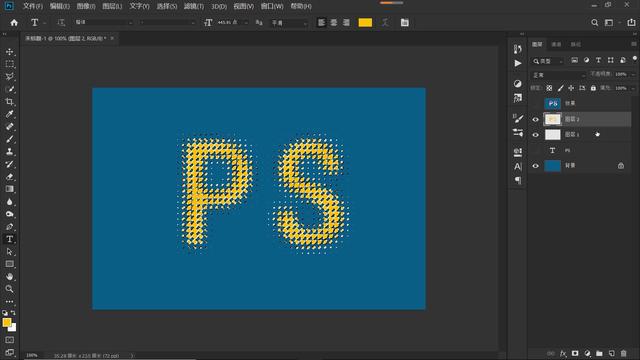
选中下方文字图层,Ctrl+t自由变换,通过方向键的移动,本案例先向右移动5个像素,然后向下移动3个像素,与上方文字图层形成错位,操作后效果如下,波普文字就完成了!


6、为了增加文字的立体感觉,大家还可以为文字添加“投影”,如下图所示,效果会不会更好呢?

本期教学视频链接:

让我们共同成长,成为更优秀的自己!
如果本篇教程对你有所帮助,请别忘记点赞、评论、转发、收藏!更多关于PS的精彩内容,敬请持续关注!
