本期教学视频附在文末(每期的图文教程都有相关视频教程,图文结合视频,学习效果更好哦)。
如下图所示,本期教程我们来学习制作质感的金属字,为了增加文字的科技感,我们还为文字添加了蓝色光效,所以在制作前,我们除了需要准备一张文字背景素材外,还需要再准备一张光效素材,好,下面我们就开始制作吧。


文字光效素材
工具/材料:
电脑、Photoshop cc 2019、素材图片两张(一张做文字背景,一张光效素材)
方法/步骤:
1、创建新文件,画布大小1000*650像素,分辨率72像素/英寸,打开准备好的背景素材,如下图所示。
点击“文字工具”,属性栏中设置好字体、大小和颜色,输入文字“DREAM”,调整文字位置,打勾确认。


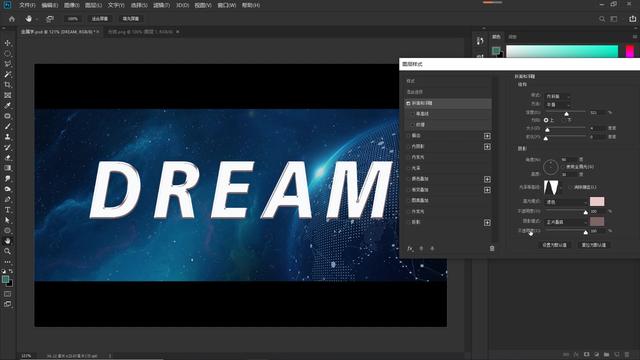
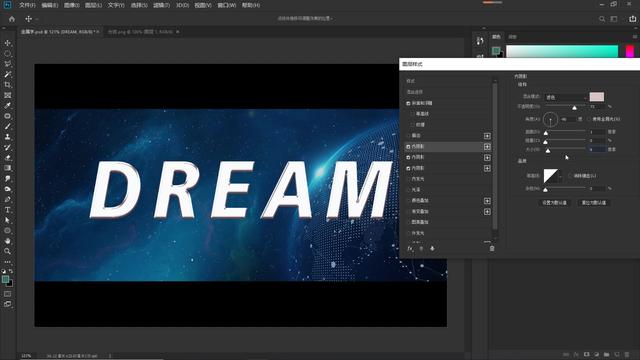
2、双击文字图层,打开“图层样式”面板,添加文字样式,如下图所示,勾选“斜面和浮雕”,设置其参数:样式:内斜面;方法:平滑;深度:521%;方向:上;大小:4像素;软化:0;
设置光源角度:90度;光源高度:30度;
“光泽等高线”选择“环形”,打开“等高线编辑器”,我们可以编辑“映射”曲线;
“高光模式”选择“滤色”,不透明度:100%;打开“拾色器”,设置高光颜色,颜色编码为:ebc8c8;
“阴影模式”选择“正片叠底”,不透明度:100%;打开“拾色器”,设置阴影颜色,颜色编码为7c6564。

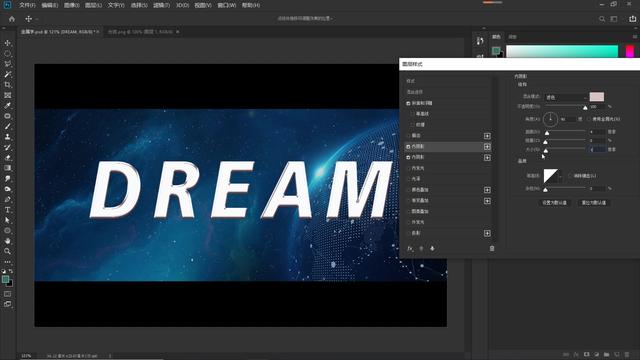
3、勾选“内阴影”,“混合模式”选择“正片叠底”,打开“拾色器”,设置“阴影颜色”,颜色编码为:b5a1a0;不透明度:100%;“光源角度”为“-90”度,取消勾选使用“全局光”;距离:6像素;阻塞:0%;大小:2像素。

4、点击“内阴影”后面的“+”,可以复制一个“内阴影”样式,调整其参数如下:
“混合模式”设置为“滤色”;不透明度:100%;打开“拾色器”,设置“内阴影”颜色,颜色编码为:d6c2c2;“光源角度”给到“90”度,取消勾选使用“全局光”;距离:4像素;阻塞:0%;大小:1像素。

5、再次点击后面的“+”,复制“内阴影”样式,调整参数如下:
混合模式:滤色;“内阴影”颜色代码依然是:d6c2c2;不透明度:73%;光源角度:-90度;距离:1像素;阻塞:0%;大小:6像素。

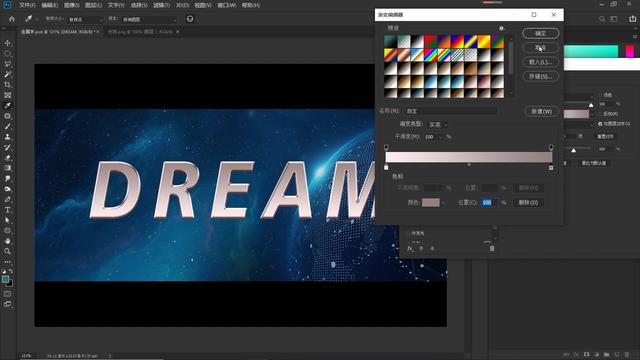
6、勾选“渐变叠加”,设置其参数:混合模式“正常”;“不透明度”给到“100%”;
打开“渐变编辑器”,设置渐变色,点击左下角的“色标”,点击色块,打开“拾色器”,设置色标颜色,颜色编码为:ffeced;
点击渐变条右下角的“色标”,点击色块,打开“拾色器”,设置色标颜色,颜色编码为:937e7d;
“样式”选择“对称的”;“角度”设定为“0”度;“缩放”给到“100%”。


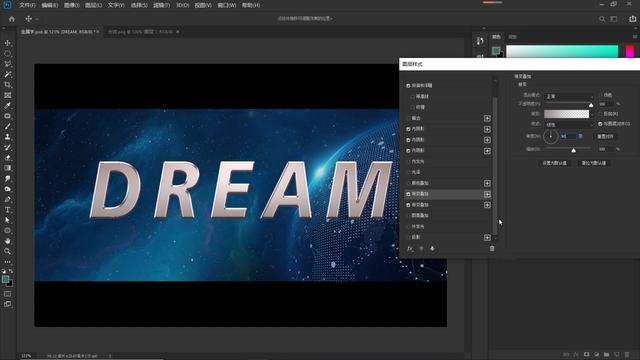
7、点击“渐变叠加”后面的“+”,复制“渐变叠加”样式,设置其参数:混合模式:正常;不透明度:100%;
打开“渐变编辑器”,设置渐变色,设置左下角的“色标”颜色,颜色编码为:938787;渐变条的右端设置为全透明;
“样式”选择“线性”;角度:90度。


8、最后,我们再勾选“投影”,设置其参数:混合模式:正片叠底;打开“拾色器”,设置投影颜色,颜色编码为:726161;“不透明度”给到“26%”;
设置“光源角度”为“90”度;距离:9像素;扩展:0%;大小:8像素。

9、至此,文字的图层样式我们就添加完成了,点击“确定”退出。
下面我们再为文字添加上光效,增加它的立体感和科技感。
打开光效素材,Ctrl+C复制;
回到文字工作区,Ctrl+V粘贴;
Ctrl+T自由变换,调整光效的大小、位置和形状。


将“混合模式”设置为“滤色”。

我们可以多添加几个光效,添加在文字的合适位置,最后的效果如下,至此,质感金属字的效果我们就完成了,有兴趣的话,你也动手试一试吧。

本期教程就到这里,你学会了吗?有兴趣的朋友自己动手试试吧,百看不如一练,如果有不明白的地方,可以看文末的视频教程,我们下期教程再见!
本期同步教学视频:
让我们共同成长,成为更优秀的自己!
如果本篇教程对你有所帮助,请别忘记点赞、评论、转发、收藏!更多关于PS的精彩内容,敬请持续关注!
