在快速变化的数字时代,开发人员和设计师都在寻找能够加速工作流程的工具。Reweb,一个为Next.js和Tailwind设计的可视化网站构建工具,正提供了这样的解决方案。它结合了无代码的便捷性和全代码的灵活性,让开发者能够以前所未有的速度构建网站。
 Reweb的核心特点1. 无代码的速度
Reweb的核心特点1. 无代码的速度Reweb允许用户以无代码的速度构建网站,无需深入了解复杂的编程概念。用户可以通过直观的界面设计网站,同时保持对代码的完全控制。
 2. 导出Next.js、Tailwind和Shadcn UI应用
2. 导出Next.js、Tailwind和Shadcn UI应用Reweb不仅仅是一个设计工具,它允许用户导出一个高质量的Next.js代码库。这意味着用户可以自定义应用,不受任何限制,并将其托管在任何地方。
3. 视觉编辑,为开发者设计Reweb的设计哲学是“感觉就像编辑代码,但视觉上”。它不需要用户学习新的心智模型和框架,使得从设计到代码的过渡变得无缝。
 4. 超级加速开发工作流
4. 超级加速开发工作流Reweb通过简化任务和问题管理,帮助团队释放全部潜力。它让团队成员能够轻松地协作和管理项目,从而提高生产力。
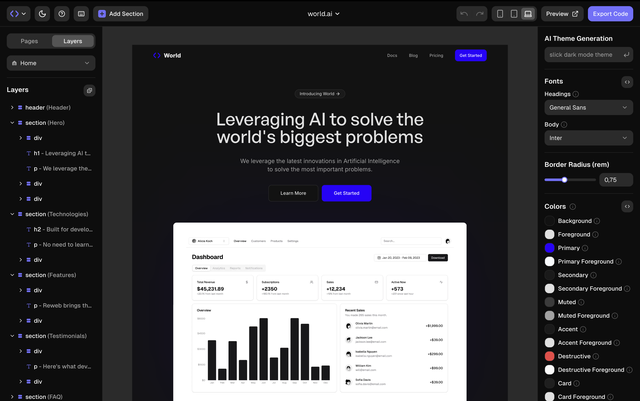
Reweb的主要功能Visual BuilderReweb的可视化构建器允许用户实时编辑Tailwind和Shadcn UI组件,并立即看到更改。
 Code Export
Code Export用户可以导出一个完整的Next.js代码库,这为用户提供了无限的自定义可能性。
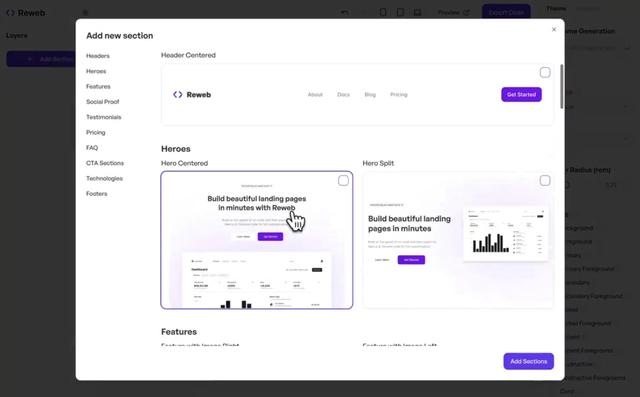
Pre-made templatesReweb提供了预制的模板和设计区块,帮助用户快速启动项目。
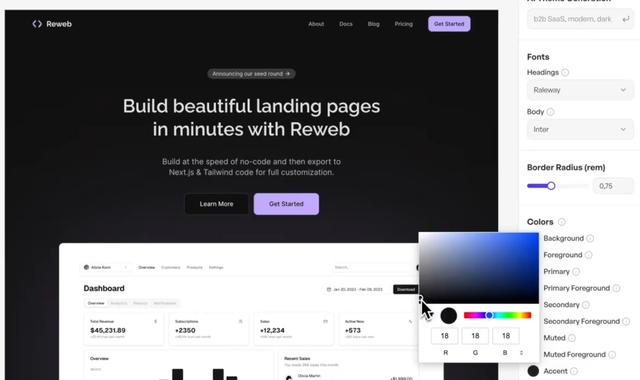
AI-generated themesReweb利用人工智能技术,根据用户的提示生成美观的主题和调色板。
结论Reweb是一个强大的工具,它通过结合无代码的便利性和全代码的灵活性,为开发者提供了一个全新的工作方式。无论是快速原型设计还是构建复杂的生产级应用,Reweb都能满足需求。
