知乎有人提问:现在是框架主导前端时代,还有必要学习Html,CSS和JavaScript吗?我看很愕然,框架可以节省力气,难道都可以替代前端基础了吗?
一、起因因为贝格前端工场的主营业务就是前端开发,少不了和各类前端开发人员打交道,高手见过N多,新手也见过N多。
新手有个特点,每次和聊,言必称框架,框架,框架,还给我展示自己用框架做的案例,其实所谓案例,就照着教程把预制菜加热一下而已,压根就不了解框架背后来龙去脉,原理等,所谓的能有也就是跟着教程一步步走,场景略有变化,立马就歇菜了。
这些都可以理解,毕竟是新手嘛,啥都会还叫新手?
相比这种,大部分公司还是希望用基础扎实的人,哪怕你不懂框架,html,css,JavaScript扎实,学框架也是很容易的事情。
所以本文就聊一聊前端框架的一些常识。
二、当前的三大框架当前比较流行的三大前端框架分别是:

Angular:由 Google 推出的一款前端框架,使用 TypeScript 语言编写,采用组件化开发模式,具有强大的数据绑定和依赖注入功能,适用于大型应用的开发。
React:由 Facebook 推出的一款前端框架,采用组件化开发模式,使用 JSX 语法,具有高效的虚拟 DOM 和优秀的性能表现,适用于构建高性能、可复用的 UI 组件。
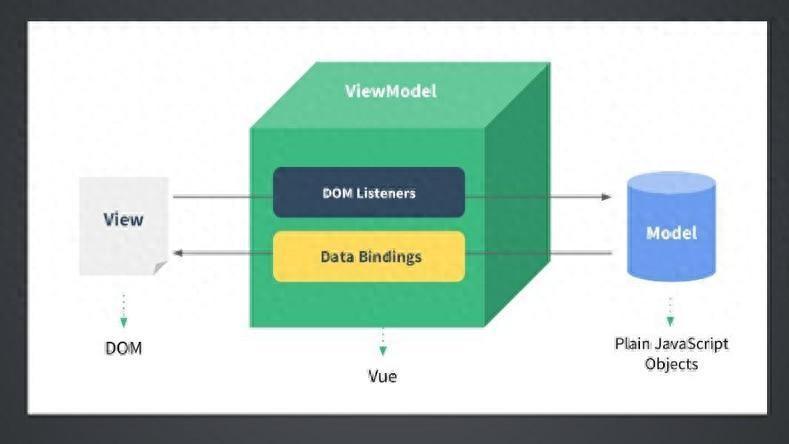
Vue:一款轻量级的前端框架,由尤雨溪开发,采用 MVVM 模式,具有响应式的数据绑定和组件化开发模式,易于上手和学习,适用于中小型应用的开发。
三、前端框架产生的背景前端框架的产生是由于前端开发的需求和发展所促成的。在 Web 应用程序的早期,前端开发主要是基于 HTML、CSS 和 JavaScript 进行的,开发者需要手动编写大量的代码来实现各种功能,这样的开发模式效率低下,代码难以维护。
随着 Web 应用程序的复杂度不断提高,前端开发面临着越来越多的挑战,例如需求变更、代码维护、性能优化等。为了解决这些问题,前端开发者开始尝试使用一些工具和框架来提高开发效率和代码质量。

最早的前端框架是 Backbone.js,它于2010年发布,它提供了一套基于 MVC 模式的开发框架,可以帮助开发者更好地组织代码和数据。随着时间的推移,越来越多的前端框架陆续出现,例如 Angular、React、Vue 等,它们提供了更加丰富和高效的功能和组件,可以帮助开发者更快速地构建复杂的 Web 应用程序。
前端框架的产生是由于前端开发的需求和发展所促成的,它们为前端开发者提供了更加高效和规范的开发模式,提高了开发效率和代码质量,成为了前端开发中不可或缺的重要工具。
三、前端框架对前端开发带来的帮助前端框架可以对前端开发者带来以下几方面的帮助:
提高开发效率:前端框架提供了许多现成的组件和功能,开发者可以直接调用这些组件和功能,避免了重复开发的工作,提高了开发效率。
统一开发标准:前端框架可以提供统一的开发标准和规范,避免了开发者之间的差异性,提高了代码的可读性和可维护性。
提高代码质量:前端框架可以帮助开发者更好地组织和管理代码,提高了代码的可维护性和可扩展性,减少了代码出错的可能性,提高了代码的质量。
优化用户体验:前端框架可以提供许多优化用户体验的功能,例如响应式设计、动画效果等,提高了用户的满意度和体验。
降低学习成本:前端框架可以提供许多现成的组件和功能,开发者可以直接调用这些组件和功能,降低了学习和掌握新技术的成本。
前端框架可以帮助前端开发者提高开发效率、统一开发标准、提高代码质量、优化用户体验、降低学习成本等方面。

前端框架可以提高前端开发效率,但同时也会对前端开发带来一些禁锢,主要表现为以下几个方面:
限制了创新:前端框架的设计思想和架构是由框架作者或团队预设的,开发者需要按照框架的规范来开发,这可能会限制开发者的创新能力,导致应用的创新程度不足。
依赖太多:前端框架通常依赖于许多其他的库和工具,这些依赖可能会导致开发者需要掌握更多的知识和技能,增加学习成本和开发难度。
性能问题:一些前端框架可能会导致应用性能下降,例如加载速度变慢、CPU 占用率过高等问题,这可能会影响用户体验和应用的可用性。
可维护性下降:前端框架通常会引入许多抽象层和中间件,这可能会导致代码的可读性和可维护性下降,增加了调试和维护的难度。
过度依赖框架:一些开发者可能会过度依赖前端框架,而忽略了对底层技术和原理的掌握,这可能会导致开发者的技术水平停滞不前,无法适应新的技术和需求。

前端框架对前端开发带来了一定的禁锢,开发者需要权衡使用框架的利弊,避免过度依赖框架,保持对底层技术和原理的掌握,以提高开发效率和代码质量。
五、可取的态度:打牢基础,使用框架但不迷失。前端开发者对待框架的态度应该是理性和客观的。框架是一种工具,它可以帮助开发者提高开发效率、降低开发成本、提高代码质量等,但它并不是万能的,也不是解决所有问题的银弹。
因此,前端开发者应该具有以下正确的态度:
熟练掌握框架的使用:前端开发者应该深入了解所使用的框架的各种功能和组件,熟练掌握其使用方法和技巧,以便更好地利用框架提高开发效率和代码质量。
理性选择框架:前端开发者应该根据项目需求和自身技能水平,理性选择适合的框架,不要盲目跟风或者追求新潮流,因为每个框架都有其优缺点和适用场景。
理解框架的原理和机制:前端开发者应该深入理解框架的原理和机制,而不是仅仅会使用框架提供的 API,这样可以更好地发挥框架的优势,同时也可以更好地解决框架的问题和缺点。
不断学习和更新:前端开发者应该不断学习和更新自己的知识和技能,了解最新的前端技术和框架,以便更好地适应不断变化的前端开发环境。

回到前面那个人的提问,有了框架是不是就不用学html,css和JavaScript了,恰恰相反,这些框架都在指出,学习之前要具备html、css和JavaScript的基础。
有位网友直接回复了题主一句话:你见过那栋楼是从二层开始盖的。说的十分贴切。




99A框架结构和MMX6混改结构路过围观[得瑟][得瑟][得瑟]
这三大框架至少是第三层了。JS,Ajax,jqurey等,bootstrap等,然后才是这三大框架。Ajax,jq,boot strap这些可以算一层,两层或者三层都可以。
大一学生,在学着Html+Css3[得瑟]感觉前端挺有意思