本期教学视频链接附在文末。(每期的图文教程都有相关视频教程,图文结合视频,学习效果更好哦)
本期教程,我们来学习制作格子布效果,我想应该有很多人像小编一样,是个格子控。
制作格子布效果,使用到的工具主要是网格,单行、单列选框工具。

工具/材料:
电脑、Photoshopcc2019
方法/步骤:
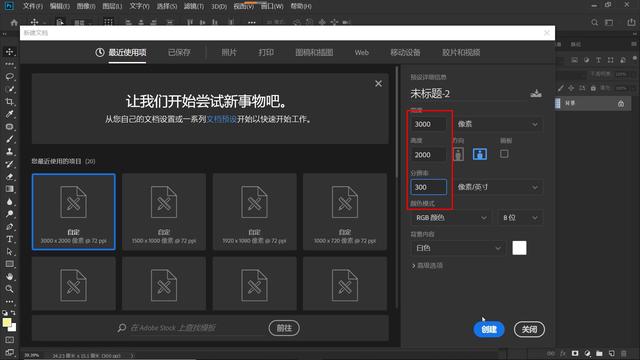
1、新建一个文件,3000*2000像素,分辨率300像素/英寸,点击“创建”,如下图所示。

2、点击“视图”,如下图所示,在打开的菜单中,勾选“对齐”,选择“显示”中的“网格”。

3、按Ctrl+K组合键,调出“首选项”面板,如下图所示,在面板左侧一列选项中,倒数第五行,点击“参考线、网格和切片”,设置网格参数,本案例设置“网格线的间隔”为“3”厘米,子网格数“3”。

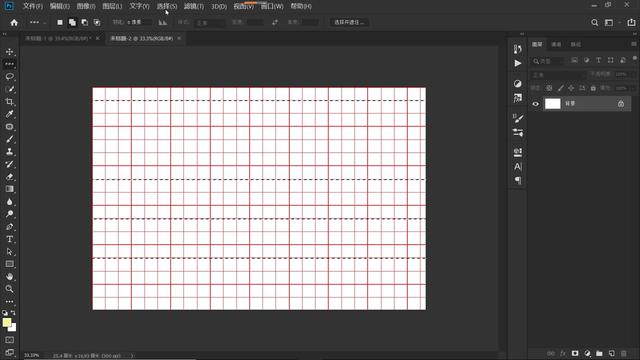
4、设置后的网格效果如下,在左侧工具栏,点击“单行选框工具”。

然后,在属性栏中点击“添加到选区”按钮,我们沿着网格线,每间隔3行网格点击一次。
如下图所示,点击处会出现一行蚂蚁线,偶尔有看不到的,没关系,蚂蚁线是存在的,放大图片就能看到。

5、选取好后,点击“选择-修改-扩展”,如下图所示,在打开的“扩展”对话框中,设置扩展量“80”像素,点击确定。
观察图像,可以看到经过“扩展”以后,单行选区就变成了如下图所示的一个个矩形选区了。


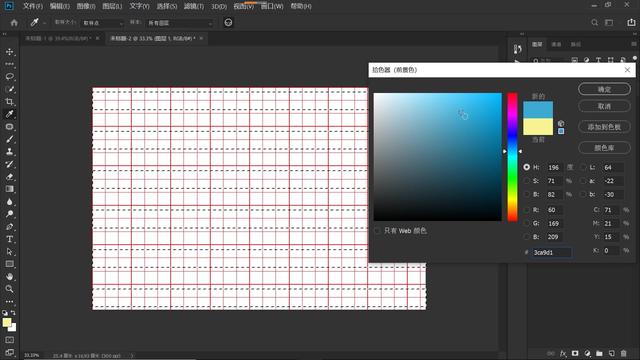
6、新建一个图层,设置前景色,打开“拾色器”面板,如下图所示,本案例小编选择了淡蓝色作为格子布的颜色,大家这里可以选择自己喜欢的颜色。

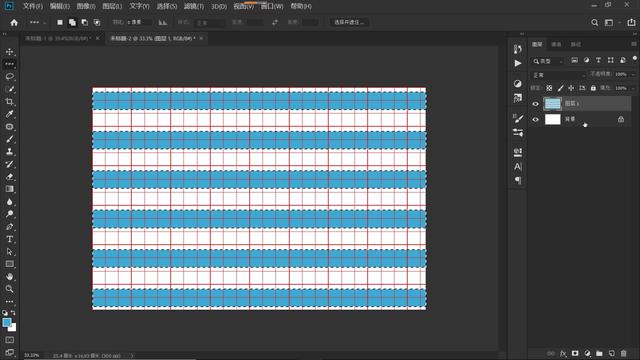
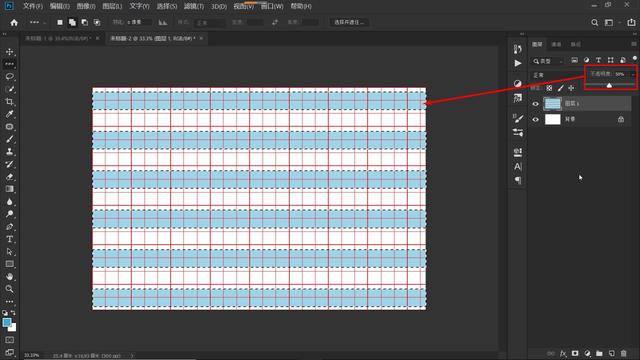
Alt+Delete填充前景色,降低不透明度,如下图所示,本案例这里给到“50%”。


7、按Ctrl+D组合键取消选区,如下图所示,格子布的横条纹就制作好了,下一步我们来制作格子布的竖条纹,制作方法和横条纹是一样的。
工具栏中,选择“单列选框工具”,沿着网格线每隔3列我们点击一次,如果点击后没有看到蚂蚁线,没有关系,它其实是存在的,我们放大图片就可以看到蚂蚁线。

选取好后,依然点击“选择-修改-扩展”,如下图所示,在打开的“扩展”对话框中,设置扩展量“80”像素,点击确定。

如下图所示,经过扩展后,单列选区变成了矩形选区。

新建一个图层,Alt+delete填充前景色蓝色,降低不透明度,仍然是给到50%,Ctrl+D取消选区。至此,大格子就制作好了,下面我们再来制作中间的细格子。

8、新建一个图层,这一次我们沿着网格线,每一列、每一行都点击一次。
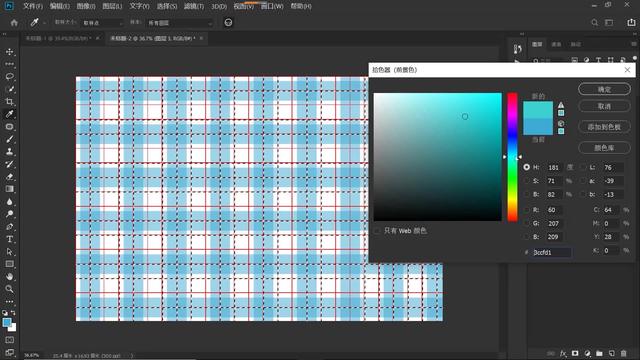
点击前景色的图标,打开“拾色器”,设置细格子的颜色,如下图所示,本案例这里选择青色。
Alt+Delete填充前景色,青色,Ctrl+D取消选区,Ctrl+H取消参考线。
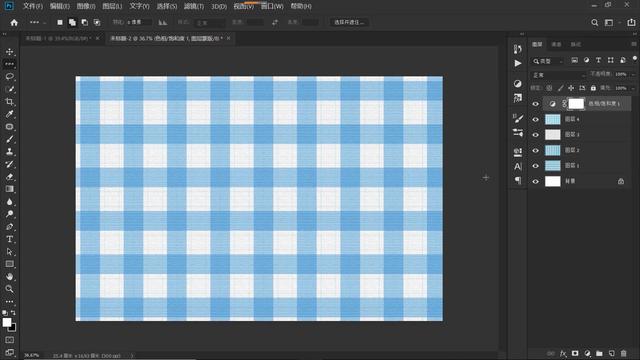
好,至此,我们就完成了格子布花纹的制作,效果如下。


9、 Ctrl+shift+Alt+E盖印图层,下面我们再给它添加一些布料的纹理。
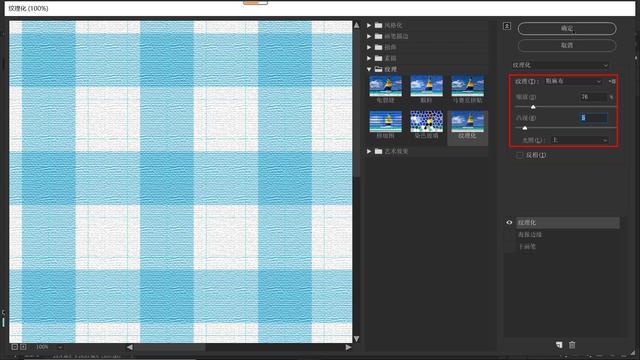
点击“滤镜”,选择“滤镜库”,如下图所示,选择“纹理”中的“纹理化”,这里提供有4种纹理供选择,“砖形、粗麻布、画布、砂岩”,本案例选择了“粗麻布”。
“缩放”与“凸现”的数值越大,意味着布料的纹理越粗糙;数值越小,则意味着布料的纹理就越细腻,边调节边观察图像变化,调整到想要的效果,点击确定。

10、好,这样我们就完成了格子布的效果制作,如果对颜色还不满意的话,我们可以做一个调整。
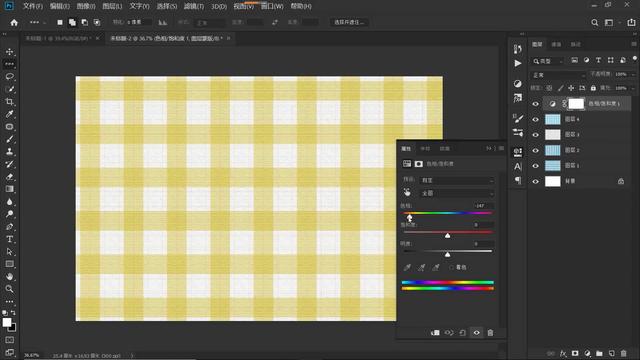
点击图层面板下的“小太极”(“创建新的填充或调整图层”按钮),在打开的菜单中,选择“色相/饱和度”,如下图所示,拖动“色相”滑动,我们可以更换图像的色彩,大家可以根据自己的喜好,调出自己喜欢的颜色。

制作好的格子布,我们可以存储起来作为素材,用来做海报背景、服装花纹等,都是不错的选择哦,自有一种清新的文艺范。

本期教学视频链接:

让我们共同成长,成为更优秀的自己!
如果本篇对你有所帮助,请别忘记点赞、评论、转发、收藏!更多关于PS的精彩内容,敬请持续关注!
