实现动态搭建form表单,需要从dsl中组建元素渲染,我们要知道究竟动态函数究竟在patch时候差异多少
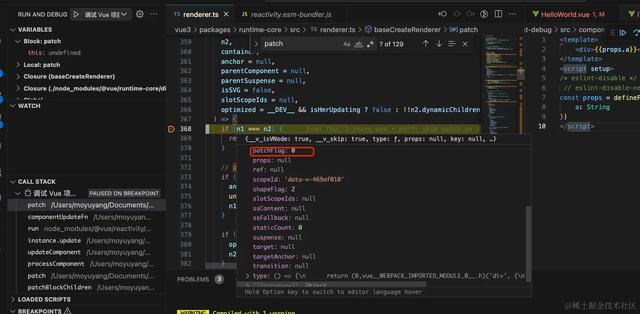
// 最小demo<component :is="renderFunc"></component>const renderFunc = () => { return h('div', {innerHTML: props.a})}源码分析首先我们先建立两个最小demo,通过perfomance和debug断点手段去分析app.vue<template> <div> <button @click="handleChange"></button> <component :is="HelloWorld" :a="a"></component> </div></template><script setup>import { ref } from 'vue';import HelloWorld from './components/HelloWorld.vue'const a = ref('1')const handleChange = () => { a.value = Math.random().toString()}情况1, h函数HelloWorld.vue<template> <component :is="renderFunc"></component></template><script setup>import { h } from 'vue';/* eslint-disable */const props = defineProps({ a: String})const renderFunc = () => { return h('div', {innerHTML: props.a})}</script>情况2, 组件HelloWorld.vue<template><ITest :a="props.a"></ITest></template><script setup>import Itest from './ITest.vue'/* eslint-disable */const props = defineProps({ a: String})</script>ITest.vue<template> <div>{{props.a}}</div></template><script setup>/* eslint-disable */ // eslint-disable-next-line const props = defineProps({ a: String})</script>通过点击按钮触发a值变化查看渲染流程区别情况 1

情况 2

我们可以观察到情况1 在第一次patch的时候renderfunc这个子组件是没有触发到内部的patch,而是通过updateProps再度调用renderfunc进入内部,从而内部patch的。
部分源码路径

这里我们可以观察到renderfunc这个组件的patchflag为0,shapeflag为2(patch时这两个key启到判断作用),进入processComponent =》 updateComponent,因为新的component为空所以直接赋值旧的就结束了。第一次的patch就这样结束。又由于h里面使用props会触发收集所以在updateprops的时候就会调用renderfunc这个函数,从而触发patch。
总结通过源码的debug和perfomance的记录我们可以得出使用动态渲染这个写法确实会造成一些性能上的损耗,多次多层的不断触发渲染以及patch会更加明显的看出来。
作者:是momo呀链接:https://juejin.cn/post/7288128426837573632
