柔光箱是一种安装在闪光灯或影室闪光灯上的照明调节器,它可以扩散、引导和更均匀地分布光线。
柔光箱看起来像这样,尽管您可以购买许多其他(更大和更小)尺寸的柔光箱:

另请注意,柔光箱有较宽(例如方形)和较窄(例如条形)两种,尽管本文主要关注标准 4:3 版本。
柔光箱只是覆盖有扩散织物的盒子。它们通常在内部装有银色材料,以帮助反射光线并确保它们通过正面的扩散织物均匀传播。
当光线从闪光灯或影室闪光灯进入柔光箱时,漫射织物有效地成为您的光源;本质上,光源变大了,光质从硬变软(因此得名“柔光箱”)。
为什么柔光箱如此适合摄影?正如我在上一节中强调的那样,柔光箱会产生柔和的光线。
而且,一般来说,较柔和的光线更讨人喜欢,而较硬的光线则不然。硬光具有强烈的阴影和高对比度的效果,虽然硬光有时间和地点,但大多数主体在美丽、柔和的柔光箱光照射下看起来要好得多。
产品如此,平铺也如此,对于人来说尤其如此,这就是为什么柔光箱在人像摄影师中非常受欢迎的原因。
当然,柔光箱并不是柔化光线的唯一方法——您可以使用雨伞、八角箱、美容盘等等——但它提供了一些关键优势,尤其是对于初学者而言。
首先,柔光箱开箱即用地创造出美丽的柔光效果,在几乎任何主题上看起来都很棒。柔光箱也很容易控制;是的,光线很柔和,但它不会无处不在,这与雨伞修饰的照明形成鲜明对比。
柔光箱的尺寸也很合理——这是一个很大的! - 合理的价格。你可以花不到 50 美元买一个漂亮的柔光箱,特别是如果你不需要它很大和/或便携的话。
归根结底,柔光箱非常容易使用,这就是我向初学者推荐它们的原因——但它们也很强大、细致入微,并且能够创建专业级图像,这就是它们也很棒的原因对于专业人士。
如何使用柔光箱:基础知识
柔光箱摄影入门很容易。除了相机和镜头之外,您还需要以下物品:
柔光箱
闪光灯或演播室闪光灯(在灯架上)
讨人喜欢的背景
您可以拍摄大多数工作室主题的柔光箱照片;虽然我在随后的讨论中参考肖像画,但产品和静物场景的原理相似或相同。
首先将柔光箱安装到光源上。确保光源(无论是闪光灯还是工作室闪光灯)安装在坚固的灯架上。
然后将灯光放置在您的拍摄对象附近(它应该位于背景前几英尺处)。我建议您从 45 度角开始,这将创建一个讨人喜欢的侧光效果,而不会增加太多的对比度和戏剧性(尽管可以通过在对象前面来回移动光源来随意进行实验)。
请注意,柔光箱和主体之间的距离很重要。距离越大,光线越硬,而靠近的柔光箱会增强柔光效果。当然,调整柔光箱距离也会影响照明区域的大小(例如,近处的柔光箱可能只照亮人的头部和肩膀,而远处的柔光箱可能覆盖整个群体)。
我的推荐?首先将主题放置在距主题几英尺的地方;这样,您将获得柔和的效果和充足的照明。
接下来,打开灯并选择电源设置。随机挑选是可以的。
然后打开相机,构图并调整相机设置。我建议您使用相机的原生 ISO(通常为 ISO 100)、相对较窄的光圈(例如 f/8)和相机的闪光同步速度(通常为 1/200 秒左右)。
最后,进行实拍,然后在相机背面查看结果。如果可以,请检查相机的直方图(一旦您认真对待影视人像摄影,我强烈建议您使用相机绑定)。
如果您的曝光看起来不错,那么您就可以开始了;你可以玩一些柔光箱的乐趣!但是,如果您的曝光不完美(通常是这种情况),您需要调高或调低照明功率以弥补任何问题。然后再进行一次测试拍摄,查看结果等等,直到获得完美曝光为止。
就是这样!这就是柔光箱摄影的基础。一旦您可以设置始终如一的良好曝光并且您知道如何使用柔光箱获得体面的外观,您就可以开始调整您的灯光位置,您可以添加一个反射器,您甚至可以添加额外的柔光箱修改的灯光。使用柔光箱摄影,天空就是极限!
6 个柔光箱照明示例来提升您的图像你掌握了柔光箱的基础知识了吗?您是否想像专业人士一样使用柔光箱照明?
在本节中,我将分享六种我最喜欢的柔光箱照明设置(附有图表和示例图像,以便您确切知道会发生什么)。我强烈建议您练习每个照明设置,直到您能够顺利有效地完成它 - 然后开始进行细微的修改以获得额外的独特外观。
请注意,其中一些设置确实使用了 5 合 1 反射器,但您始终可以使用一块白色海报板自己制作其中一个。
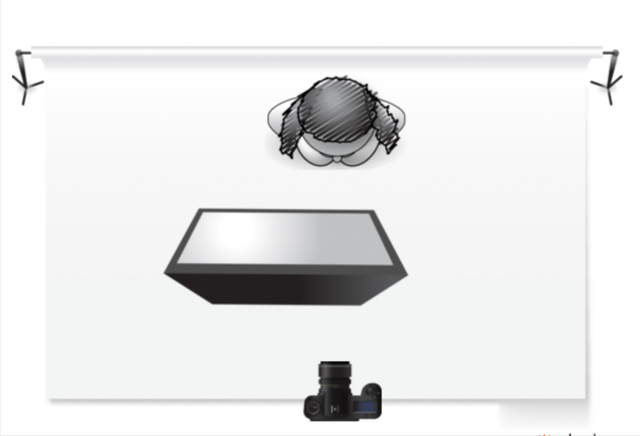
1. 正面环形照明要获得讨人喜欢的东西 3D 图像,请将柔光箱放置在拍摄对象前方一英尺或两英尺处,然后将其稍微移到一边:

(您不需要白色背景,尽管它通常看起来不错!)
偏移光会在拍摄对象的脸上产生柔和、微妙的阴影,增加一点戏剧性和深度。但由于阴影相当小且柔和,因此对于家庭肖像和其他标准肖像会话来说,这是一个很棒的柔光箱设置。
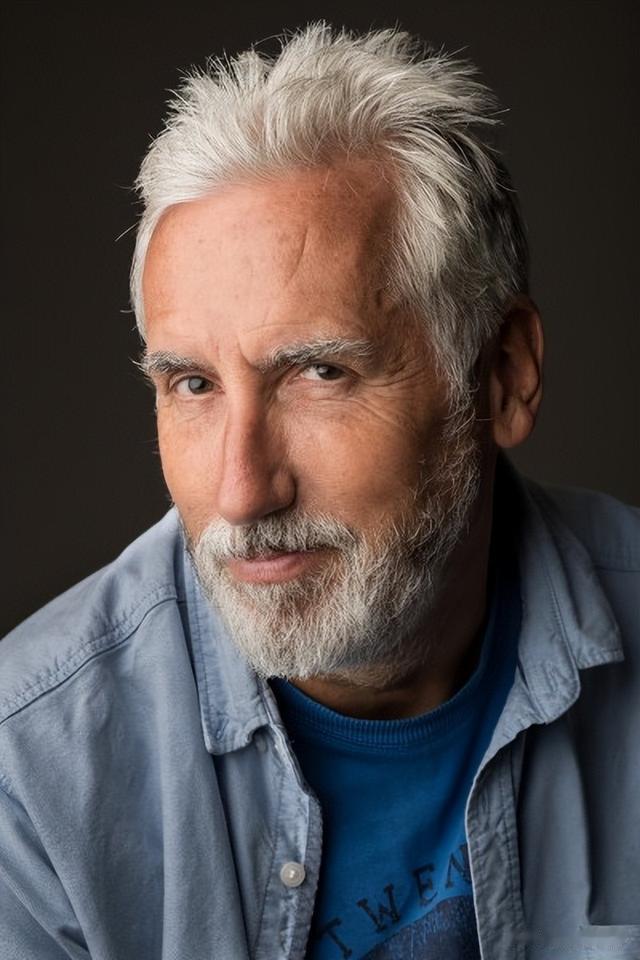
请注意,主体的鼻子阴影应该稍微向下和向一侧倾斜,形成一个“循环”(因此图案的名称,循环照明)。以下是一些示例循环照明图像:
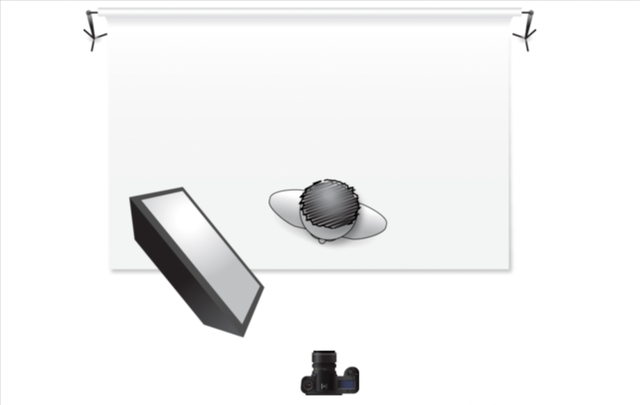
 2. 45度环形照明
2. 45度环形照明对于这个柔光箱照明设置,目标是创建更戏剧化的循环照明效果。与其将柔光箱放置在拍摄对象的前面,不如将其向一侧移动约 45 度(正如我在上面的柔光箱基础部分中讨论的那样)。然后稍微抬高柔光箱,使其略微向下,并使其靠近拍摄对象的脸部:

结果是一张光线柔和的肖像,脸上有更多的阴影。注意鼻子下方的环形阴影仍然存在:

最后一点:正如您在照明图中看到的那样,我将主体从背景中移开,这导致光线逐渐变暗。
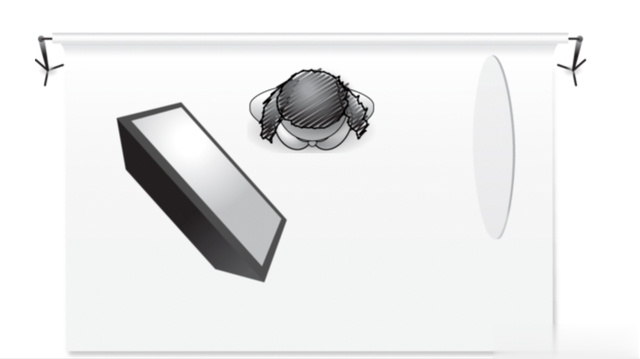
3. 带反射器的环形照明此设置与之前的设置几乎相同,只是柔光箱稍远一些,并且相机右侧有一个白色反光板:

将柔光箱向后推几英尺会降低光线衰减的速度,因此阴影的主导作用会减少。反射器也将有助于减少阴影的存在。
 4. 翻盖式照明
4. 翻盖式照明这是一个经典的魅力设置,它适用于中型柔光箱。
只需将柔光箱直接放在拍摄对象的前面和上方(它应该向下 45 度角)。然后在拍摄对象的前面和下面放置一个反射器(它应该向上 45 度角)。这两个项目应该形成一个翻盖形状,这就是为什么这种图案通常被称为“翻盖照明”。
这是一个讨人喜欢、光线充足的人像设置,非常适合时尚和魅力摄影:
 5. 柔和的侧光
5. 柔和的侧光这是另一种简单的柔光箱摄影设置 - 可以保证拍摄喜怒无常、阴暗的镜头:

将柔光箱放在拍摄对象的一侧(使其与相机成 90 度角)。然后让你的对象转向光线

尝试稍微不同的转头,玩得开心!
6.远距离柔光箱对于前面的每个示例,我建议让您的柔光箱靠近主题。但是,如果您需要更强烈的照明,您可以尝试拉回柔光箱:

一定要注意阴影和高光区域之间的过渡:

