Cursor 是一款基于人工智能技术的新兴代码编辑器。AI 编辑器 cursor 一经发布,便得到了广大程序员的关注,很多不经常编程的人员也使用 cursor 进行日常工作的效率提升。cursor 基于大语言模型进行开发,专注于代码编辑领域,由于快速原型开发,可以直接使用自然语言描述自动生成基础的代码,让很多非程序员出身的人也可以直接使用代码来提效自己的工作流程。

但是 cursor 是一个收费的工具,使用此工具的高级功能是需要会员的,好在字节跳动发布了强大的 trae编辑工具,此工具可以免费使用 Claude 3.5 sonnet与 openai 的 4o模型。

Trae是字节跳动推出的全新AI集成开发环境,集成Claude 3.5与GPT-4o双模型,专为中文开发者优化设计。作为首款实现端到端AI编程的国产工具,Trae正在引发全球开发者社区关注。Trae不仅是一款工具革新,更是中文开发者进入AI优先时代的通行证。

Trae提供完整的集成开发环境功能,涵盖:
代码编写项目管理扩展管理版本控制及其他核心开发工具
在编码过程中,开发者可随时通过对话界面(支持侧边栏对话与行内对话两种模式)获取以下技术支持:
代码逻辑解释注释自动生成错误诊断与修复建议技术方案咨询实时代码建议
基于上下文感知技术,AI助手将:
动态解析当前代码语义在编辑界面实时推送智能补全建议支持通过Tab键快速采纳优化方案代码片段生成自然语言驱动开发:通过口语化描述需求,AI将自动生成符合规范的代码模块跨文件协同生成:支持根据项目结构
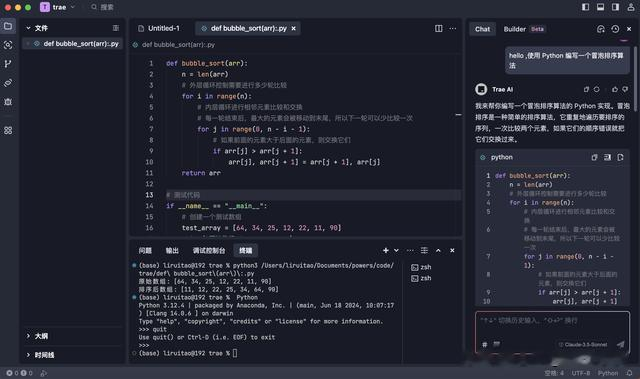
Trae默认使用 Claude 3.5 模型,当你首次下载 trae编辑器,代码界面类似 vscode 与 cursor,其功能强大,可以直接在右侧对话框中跟 AI 助手进行聊天生成对应的代码,代码支持一键导入中间的代码编辑框中,关键是可以引导你运行代码。小编这里使用 trae进行了调试,其生成的代码完全可用。

Trae可以配置自己的开发环境,当然也可以直接导入 cursor 或者 vscode 的配置,当然也支持第三方插件的安装与使用,其使用过程跟 vscode 一致,若你体验过 vscode 或者 cursor,使用Trae完全没有任何压力。

Trae AI 官方网站也对Trae进行了详细的介绍与安装配置教程,其每个步骤都有详细的图文介绍,就算从来没有使用过 vscode 或者 cursor 等类似的 AI 编辑器工具,初次使用Trae AI 编辑器也是得心应手。类似 vscode 或者 cursor 等工具都是默认英语开发环境,针对国内用户,广大爱好者一直需要配置中文开发环境,还有个别的地方无法进行翻译,好在Trae支持中文环境,针对国内用户来说简直不要太爽。
 https://docs.trae.ai/docs/set-up-trae?_lang=enhttps://www.trae.ai/?utm_medium=bgrdh_trae
https://docs.trae.ai/docs/set-up-trae?_lang=enhttps://www.trae.ai/?utm_medium=bgrdh_trae更多精彩内容可以参考Trae官方网站以及下载Trae进行使用,后期深度使用Trae后,我们再分享使用心得。
