在这个视觉为王的时代,一个吸引人的背景往往能够成为你网站、工具或演示文稿的亮点。但是,如何快速地制作出既专业又具有个性化的动态背景呢?今天,我要向大家介绍一个强大的在线工具——Color4Bg,它能够帮助你轻松实现这一目标。
 什么是Color4Bg?
什么是Color4Bg?Color4Bg是一个基于OGL开发的在线背景生成工具,它能够让你在线生成各种颜色主题的酷炫背景图片。这些背景不仅适用于网页和站点,还能够完美融入你的PPT演示文稿或其他任何需要背景的项目中。
 Color4Bg的特色功能1. 多样化的背景生成器
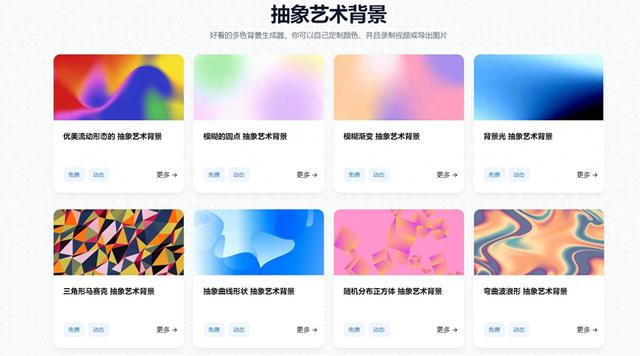
Color4Bg的特色功能1. 多样化的背景生成器Color4Bg提供了多种背景生成器,包括流体动画、随机渐变等,满足你对不同风格背景的需求。
2. 个性化的颜色定制所有的背景生成器都支持自定义颜色,你可以根据自己的品牌色调或个人喜好来调整颜色,打造出独一无二的背景。
 3. 丰富的色彩搭配方案
3. 丰富的色彩搭配方案如果你不想手动调色,Color4Bg还提供了上百种预设的色彩搭配方案,让你可以快速选择并应用到你的项目中。
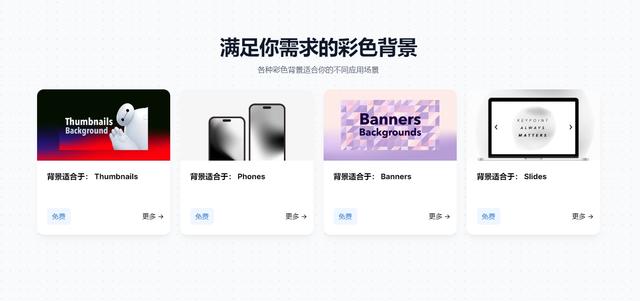
4. 灵活的导出格式支持将背景导出为PNG图片或Webm视频,满足不同场景的使用需求。
 5. 便捷的JS脚本集成
5. 便捷的JS脚本集成Color4Bg支持通过JavaScript脚本将背景引入到你的网页项目中,而且JS文件的大小非常小,不会影响页面加载速度。
 6. 多语言支持
6. 多语言支持无论你身在何处,Color4Bg都能提供多语言支持,让你的使用体验更加流畅。
如何使用Color4Bg?使用Color4Bg非常简单,以下是基本步骤:
访问Color4Bg官网,选择你喜欢的背景模板。进入背景生成器,你可以手动调节颜色、切换颜色主题或随机更换主题。调整样式参数,比如使用不同的随机seed来尝试不同的效果。点击下载,将背景保存为PNG或Webm格式。快捷键操作Esc:隐藏所有UI,让你可以专注于背景效果。空格:控制背景动画的暂停和播放。集成到项目中如果你希望将Color4Bg的背景集成到你的项目中,只需下载相应的JS文件,并按照说明进行调用即可。
结语Color4Bg是一个功能强大且使用方便的在线工具,无论你是设计师、开发者还是自媒体创作者,它都能成为你提升作品视觉吸引力的得力助手。赶紧访问Color4Bg,为你的项目添加一抹独特的色彩吧!
