今天给同学们介绍一个超牛的旭日图,先看动画演示:

和Excel自带的旭日图相比,Deepseek旭日图可以动态生成局部饼图的,在全局和局部之间切换演示。
跟小编一起操作,让你1分种用deepseek生成旭日图。
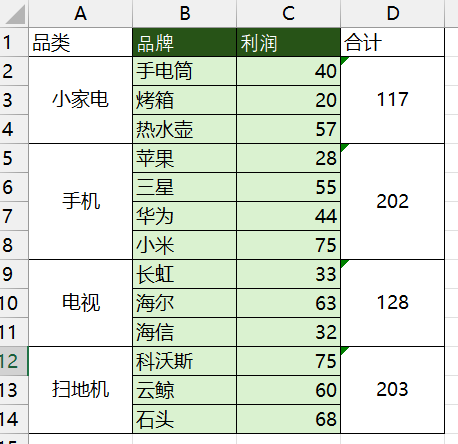
1、准备源表格
第1列和最后一列合并单元格。

2、提交要求
打开Deepseek(把深度思考关了),复制下面代码和上面的表格,中间提要求。(配色及其他格式也可以提详细要求,比如配色用柔和的颜色,字体稍大一些)

代码:
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>季度利润旭日图(优化颜色对比)</title> <script src="https://cdn.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js"></script> <style> #chart-container { width: 1000px; height: 800px; margin: 0 auto; } h1 { text-align: center; font-family: 'Microsoft YaHei', sans-serif; color: #333; margin-bottom: 10px; } </style></head><body> <h1>2023年季度利润分析</h1> <div id="chart-container"></div> <script> var chart = echarts.init(document.getElementById('chart-container')); // 计算总利润 var totalProfit = 117 + 127 + 128 + 203; // 优化后的颜色配置: // 1. 每个季度内环保持最深色 // 2. 外环同色系颜色差异拉大(通过调整HSL的L值实现) var colorPalette = { '1季度': { inner: '#0d3b8c', // 季度层 - 最深 outer: ['#2a6fd6', '#5d9cff', '#a0c4ff'] // 月份层 - 同色系但差异大 }, '2季度': { inner: '#8c0d0d', outer: ['#d62a2a', '#ff5d5d', '#ffa0a0'] }, '3季度': { inner: '#0d8c3b', outer: ['#2ad66f', '#5dff9c', '#a0ffc4'] }, '4季度': { inner: '#8c5f0d', outer: ['#d69f1a', '#ffcb5d', '#ffe6a0'] } }; var data = { name: "2023年\n总利润:" + totalProfit + "万", children: [ { name: "1季度\n" + (117/totalProfit*100).toFixed(1) + "%", value: 117, itemStyle: { color: colorPalette['1季度'].inner }, children: [ { name: "1月\n" + (40/117*100).toFixed(1) + "%", value: 40, itemStyle: { color: colorPalette['1季度'].outer[0] }}, { name: "2月\n" + (20/117*100).toFixed(1) + "%", value: 20, itemStyle: { color: colorPalette['1季度'].outer[1] }}, { name: "3月\n" + (57/117*100).toFixed(1) + "%", value: 57, itemStyle: { color: colorPalette['1季度'].outer[2] }} ] }, { name: "2季度\n" + (127/totalProfit*100).toFixed(1) + "%", value: 127, itemStyle: { color: colorPalette['2季度'].inner }, children: [ { name: "4月\n" + (28/127*100).toFixed(1) + "%", value: 28, itemStyle: { color: colorPalette['2季度'].outer[0] }}, { name: "5月\n" + (55/127*100).toFixed(1) + "%", value: 55, itemStyle: { color: colorPalette['2季度'].outer[1] }}, { name: "6月\n" + (44/127*100).toFixed(1) + "%", value: 44, itemStyle: { color: colorPalette['2季度'].outer[2] }} ] }, { name: "3季度\n" + (128/totalProfit*100).toFixed(1) + "%", value: 128, itemStyle: { color: colorPalette['3季度'].inner }, children: [ { name: "7月\n" + (33/128*100).toFixed(1) + "%", value: 33, itemStyle: { color: colorPalette['3季度'].outer[0] }}, { name: "8月\n" + (63/128*100).toFixed(1) + "%", value: 63, itemStyle: { color: colorPalette['3季度'].outer[1] }}, { name: "9月\n" + (32/128*100).toFixed(1) + "%", value: 32, itemStyle: { color: colorPalette['3季度'].outer[2] }} ] }, { name: "4季度\n" + (203/totalProfit*100).toFixed(1) + "%", value: 203, itemStyle: { color: colorPalette['4季度'].inner }, children: [ { name: "10月\n" + (75/203*100).toFixed(1) + "%", value: 75, itemStyle: { color: colorPalette['4季度'].outer[0] }}, { name: "11月\n" + (60/203*100).toFixed(1) + "%", value: 60, itemStyle: { color: colorPalette['4季度'].outer[1] }}, { name: "12月\n" + (68/203*100).toFixed(1) + "%", value: 68, itemStyle: { color: colorPalette['4季度'].outer[2] }} ] } ] }; var option = { title: { text: '季度利润分布(优化颜色对比)', subtext: '数据单位:万元 | 内环深色固定,外环同色系差异明显', left: 'center', textStyle: { fontSize: 18, fontWeight: 'bold' }, subtextStyle: { fontSize: 14, color: '#666' } }, tooltip: { trigger: 'item', formatter: function(params) { var value = params.value || 0; var percent = 0; if (params.treePathInfo) { if (params.treePathInfo.length === 2) { // 季度层 percent = (value / totalProfit * 100).toFixed(1); return `${params.name}<br/>利润: ${value}万<br/>占比: ${percent}%`; } else if (params.treePathInfo.length === 3) { // 月份层 var quarterValue = params.treePathInfo[1].value; percent = (value / quarterValue * 100).toFixed(1); return `${params.name.replace('\n','')}<br/>利润: ${value}万<br/>占季度: ${percent}%`; } } return `${params.name}: ${value}万`; } }, series: { type: 'sunburst', data: data.children, radius: [0, '90%'], label: { rotate: 'radial', fontSize: 14, formatter: function(params) { return params.name; } }, levels: [ {}, // 预留年层级 { r0: '10%', r: '40%', label: { rotate: 'tangential', fontSize: 16, fontWeight: 'bold' }, itemStyle: { borderWidth: 2, borderColor: '#fff', shadowBlur: 10, shadowColor: 'rgba(0, 0, 0, 0.2)' } }, { r0: '40%', r: '85%', label: { align: 'right', fontSize: 14 }, itemStyle: { borderWidth: 1, borderColor: 'rgba(255,255,255,0.7)' } } ], emphasis: { focus: 'ancestor', itemStyle: { shadowBlur: 20, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' }, label: { show: true, fontWeight: 'bold' } } } }; chart.setOption(option); window.addEventListener('resize', function() { chart.resize(); }); </script></body></html>Deepseek开始写代码

点击运行html就可以看到生成的旭日图了。

静态展示:

3、下载
复制生成的代码保存为新建的txt文件中,保存后关闭,把txt后辍改为html就可以直接双击打开了。如果需要在ppt等软件中展示,可以先截取一个静态图,再给静态图插入指向html文件的超链接即可!
