本期教学视频链接附在文末。(每期的图文教程都有相关视频教程,图文结合视频,学习效果更好哦)
每个人的心里都住着一个小孩,一次回眸,几分怀念,当初拼图的美好时光,也许就是童心未泯的烙印。本期课程,我们将学习将图片转成拼图效果,回味回味我们儿时的快乐 ,有兴趣的朋友可以跟着教程,一起来制作。

工具/材料:
电脑、Photoshopcc 2019、素材图片一张

方法/步骤:
制作这种拼图效果我们分两步来完成:
第一步:先制作拼图的形状
第二步:完成拼图的合成
制作拼图图案的形状
1、如下图所示,新建一个文件,300像素*300像素,分辨率72像素/英寸,点击"创建"。

2、 按住Alt键,向前滚动鼠标滑轮,适当地扩大画布。
新建一个图层,Ctrl+R调出标尺,用移动工具由上方标尺处,向画布中心拉出一条横向参考线,然后由左方标尺处,向画布中心拉出竖直方向的参考线。
点击"矩形选框工具",属性栏中设置相关参数,“样式”选择"固定大小",宽度150像素,高度150像素,如下图所示,在画布的左上角我们单击鼠标左键,这样,我们就绘制出了一个150像素*150像素的选区。

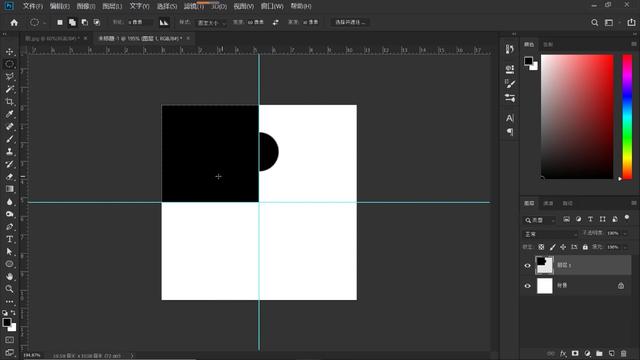
3、 Alt+delete填充前景色黑色,Ctrl+D取消选区。
点击"椭圆选框工具",在属性栏中,我们设置“样式”为“固定大小”,宽度60个像素,高度60个像素。
如下图所示,在黑色正方形的右侧单击,绘制出一个圆形的选区,利用方向键,我们调整选区的位置,使它刚好在黑色正方形左侧的中心处,让圆形选区的一半在黑色正方形内,Alt+delete填充前景色黑色,Ctrl+D取消选区。

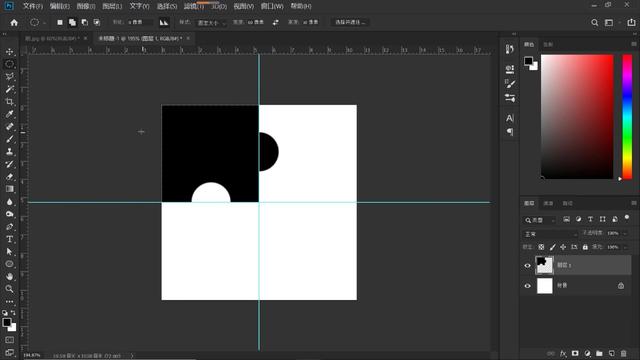
4、然后,在黑色正方形的下方,再次单击鼠标左键,绘制一个圆形选区。同样的,使用方向键,我们调整圆形选区的位置,使圆形选区一半在黑色正方形内,一半在黑色正方形外,按 delete删除,Ctrl+D取消选区。

5、 同样的,在正方形的左侧位置,我们再次单击鼠标左键,绘制一个圆形选区,利用方向键调整好位置,按delete删除,Ctrl+D取消选区,操作后效果如下。
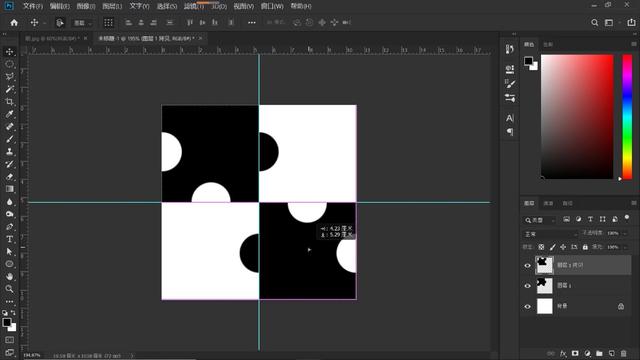
Ctrl+J复制图层1,点击"编辑-变换-旋转180度",使用移动工具,我们将旋转后的图形移至画布右下角,如下图所示。

6、隐藏“背景”图层,点击"编辑-定义图案",我们将这个图案命名为"拼图",点击确定。至此,用于拼图的图案完成,至此,我们的任务也就完成了一大半,好,下面我们就来完成拼图效果。

完成拼图的合成
1、如下图所示,先隐去"效果"图层,选中"背景"图层,Ctrl+J复制背景,新建一个图层。
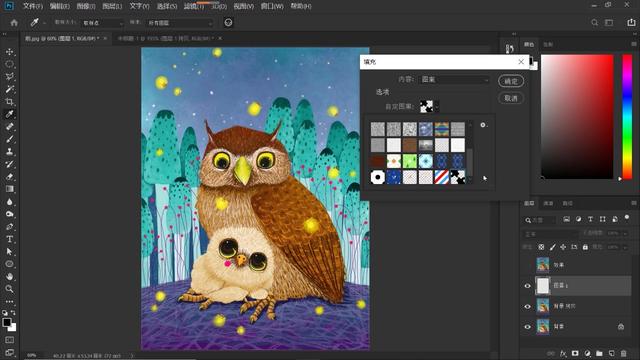
点击"编辑-填充",如下图所示,在打开的"填充"对话框中,填充"内容"选择"图案",在打开自定图案的下拉列表,找到我们刚才储存的"拼图"图案,点击确定。


2、 好,至此,拼图的形状出来了,如下图所示,但是它并没有与图片相融合,下面我们就来做些调整。
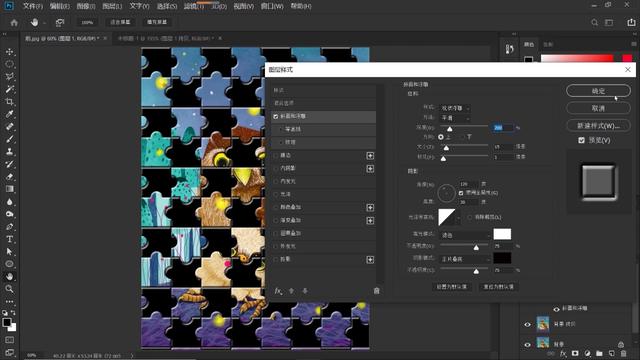
双击图层1,打开"图层样式"面板,如下图所示,勾选"斜面和浮雕":样式,选择"枕状浮雕";方法"平滑";"深度"给到200%;“方向”上;"大小"15个像素;"软化"1个像素;光源角度120度;光源高度30度;高光模式:滤色,颜色:白色,不透明度75%;阴影模式:正片叠底,颜色:黑色,不透明度75%(这里所有的参数都不是固定的,每一张图片的情况都不同,大家可以根据需要,根据每张图片的具体情况,具体调整,教程这里只是给大家提供一个思路),点击确定。

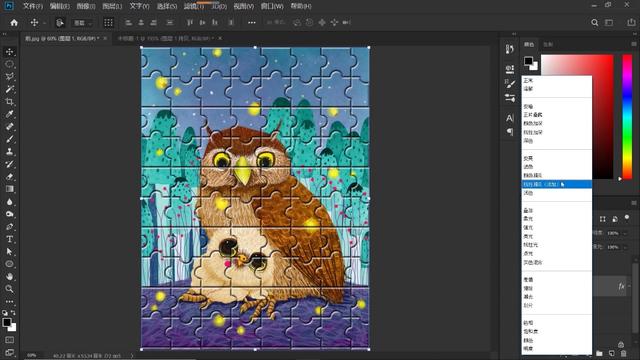
3、再次观察图像,加了“斜面和浮雕”后,拼图的感觉是有了,但依然没有与原图很好地融合在一起,黑色的拼图部分仍然是黑色的,这就需要我们调整混合模式,既然是要去黑,当然,我们就可以选择"滤色、颜色减淡、线性减淡"等去黑的混合模式都可以,哪一个效果好,我们就选择哪一个,可以多尝试几组,本案例选择"线性减淡"。
至此,大告功成!效果如下所示,拼图的效果我们就完成了!是不是很逼真呢?


本期教学视频链接:

让我们共同成长,成为更优秀的自己!
如果本篇教程对你有所帮助,请别忘记点赞、评论、转发、收藏!更多关于PS的精彩内容,敬请持续关注!
