一飞开源,介绍创意、新奇、有趣、实用的开源应用、系统、软件、硬件及技术,一个探索、发现、分享、使用与互动交流的开源技术社区平台。致力于打造活力开源社区,共建开源新生态!
一、开源项目简介简搭云可视化表单设计有可能是扩展性最好的表单设计器之一简搭云可视化表单最大的优势是直接vue代码直接渲染,而非JSON数组性渲染,市面上大部分vue可视化表单都是json渲染,vue源码渲染具有更好的高类聚,低耦合,复用性高,封装性强,易扩展的等特点。因为vue源码直接渲染模式,只要在线编写的代码和生成vue代码符合vue语法风格,就能进行渲染,无需编译,充分继承了vue强大的扩展性,可读性,聚合性,复用性,封装性等特点,他也可以很轻松集成市面上所有vue组件。如echart,datav,饿了么UI,百度地图,高德地图,antUI,各种自定义组件等。
二、开源协议使用Apache-2.0开源协议
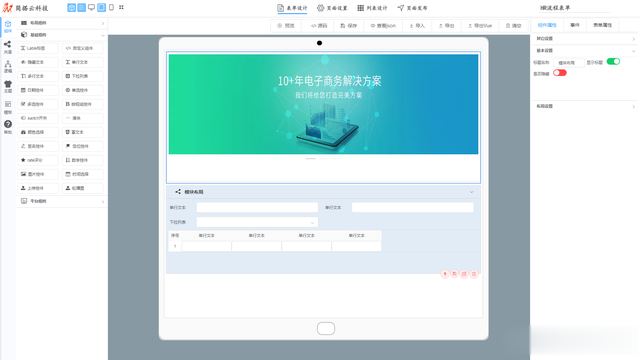
三、界面展示pc端设计
idad端设计
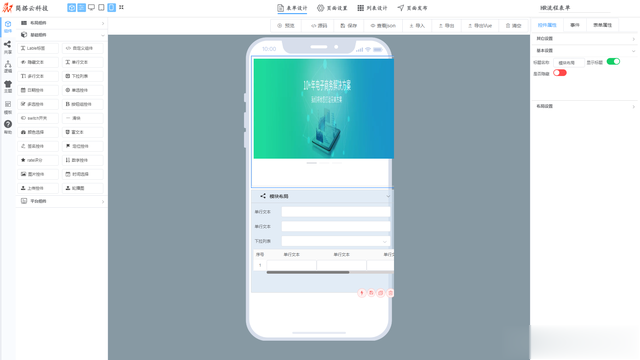
手机端设计



pc端预览
idad端预览
手机端预览



查看源码js部分 ,可在线编辑代码,可添加函数,与设计生成代码进行融合
template html部分
css部分,可根据界面风格进行调整,自行调整



导出vue源码,直接拷贝到项目中可直接使用,配置路由后就可以访问。
 Mybatis动态接口
Mybatis动态接口在线动态接口,保存后即可生成增,删,查,导出,导入的动态接口,也可以编辑修改动态接口

动态接口
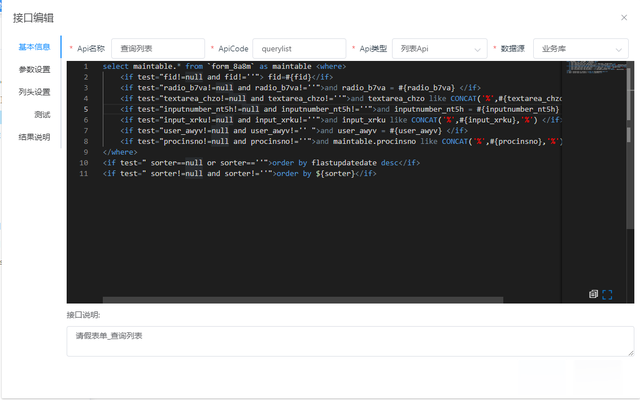
接口编辑,可智能提示表名,表字段
接口参数后端验证
列表接口字段显示
接口在线测试



 四、功能概述
四、功能概述与市面上表单不一样的特点有:
1.一套表单三种模式一起设计
2.生成一套代码同时适应PC,ipad,手机端的预览。
3.支持在线编辑vue代码逻辑,不与可视化设计器生成的vue代码进行冲突。也可支持输入debugger,进行设计同时进行调试。
4.支持css代码在线编写,可针对表单风格进行编写css。
5.可下载vue源码到本地,无需更改任何更改,可直接预览。
6.属性,组件,事件,通用css都可以通过配置文件进行配置。
7.vue源码生成采用jquery+jquerytemplate模板生成,根据不同业务,框架生成不同风格,业务,框架的代码,如目前已有项目适应的表单有:element-ui表单,ant-ui表单,mini-ui的表单,同样也可以支持也可以生成appui,小程序语法代码等。
8.根据业务制定不同模板,生成不同的业务表单:如问卷调查表单,可视化大屏,流程表单,通用增删改查表单,只要业务存在一定的通用性,我们就可以创建一个不同的模板解析
9.支持很多快捷的方式,如点击事件,可切换源码,编辑对应事件的方法。
10.明细组件拖拽完成自动支持导入,导出。
11.增加行列控件,能更好的精确布局。
简搭云可视化表单实现无码开发设计运行思维图

由思维图中可以看出可视化平台主要由两个部分构成:表单设计器与mybatis语法解析引擎构成。而生成的代码由jquerytemplate 模板语法生成,所以可以支持element-ui框架,mini——ui框架,ant design框架,uniapp框架的源码生成,但是需要如下解决红色文字问题
 五、技术选型使用技术点:
五、技术选型使用技术点:vue2.0 element-ui monaco vuedraggable jsplumb.js jquery jquerytemplate等插件
安装教程nodejs其他版本下载地址: 输入链接说明
首次下载项目后,安装项目依赖:npm install本地开发npm run serve构建npm run build六、源码地址访问一飞开源:https://code.exmay.com/
