最近花了半年时间,专门重构了整个地图组件,之前写的比较粗糙,有点为了完成功能而做的,没有考虑太多拓展性和易用性。这套地图自检这几年大量的实际项目和用户使用下来,反馈了不少很好的建议和意见,经过这几年的整理,刚好趁着近期经济下行严重,抽出时间把整个地图组件重构一下,首要的任务就是搞个地图基类,然后子类分别实现不同地图的具体功能。
实际编码过程中发现,无论是百度地图还是高德地图或者天地图等,能够提取出来的共性特别多,甚至很多处理函数都一样,所以在地图基类mapobjbase的基础上,又单独搞了个mapobjfun静态函数类,专门放置的通用的js函数处理,比如设置地图中心,获取和设置缩放级别,坐标字符串传坐标对象等。这样可以节约大量的重复代码,同时万一有相同的处理,还可以直接改动一处就所有地图内核都通用。
在整个组件的重构过程中,遇到过很多疑难杂症,当你把各个地图厂家提供的js开发手册全部实现一遍的时候,会发现大厂的程序员也不是很有水平,也存在不少的bug,我们能做的就是尽量规避这些bug,绕弯解决,而不是硬要在这种bug上死耗。比如一个办法就是自己写js去实现一部分的功能,这样就可以非常巧妙的避开,这在我们平时的编程过程中是一个很好的习惯。
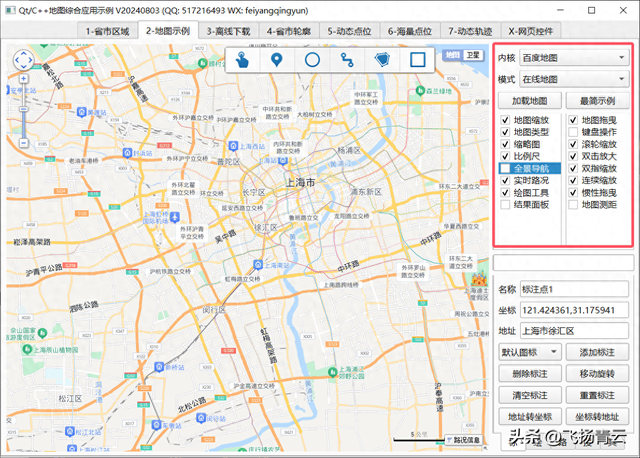
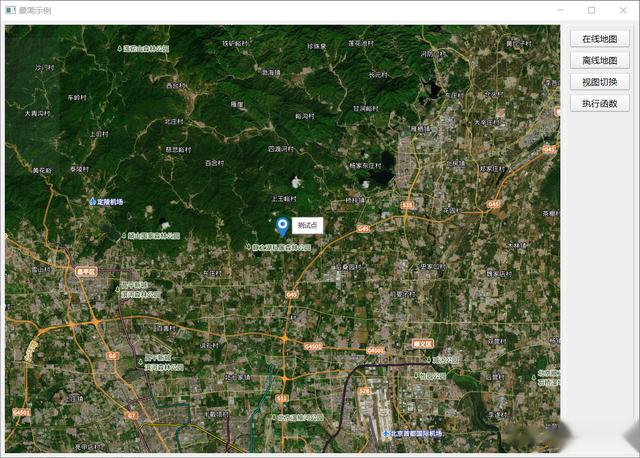
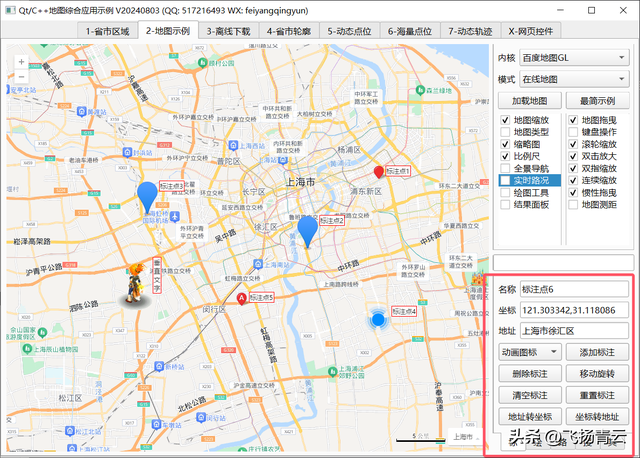
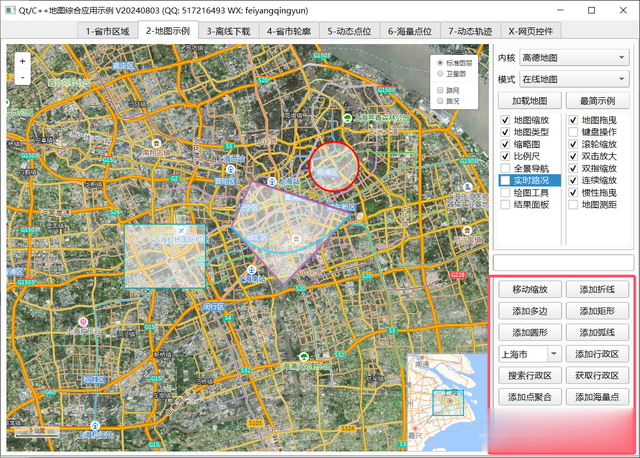
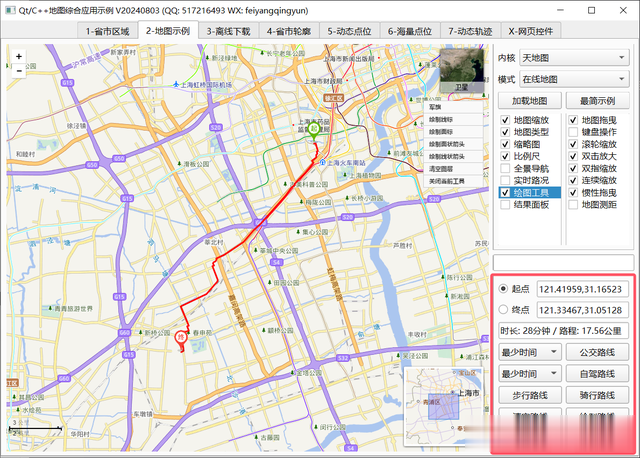
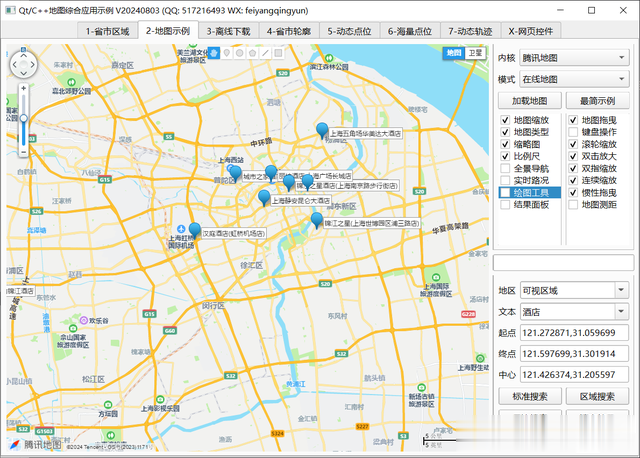
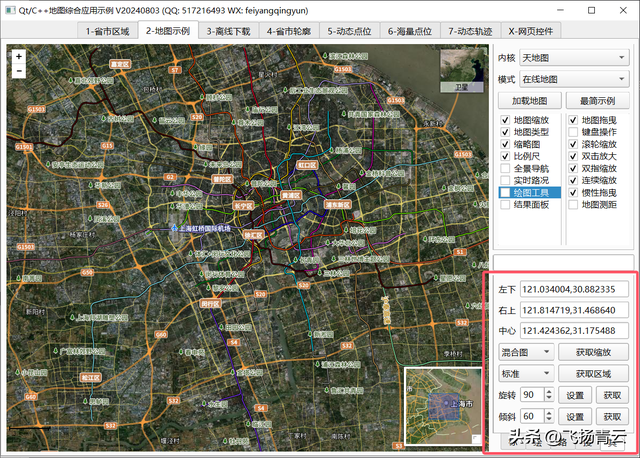
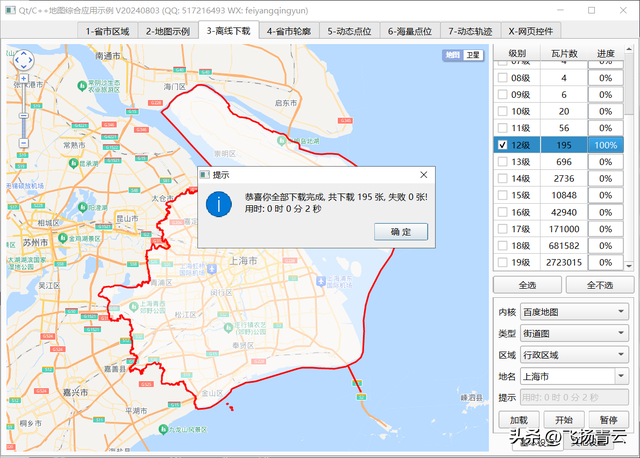
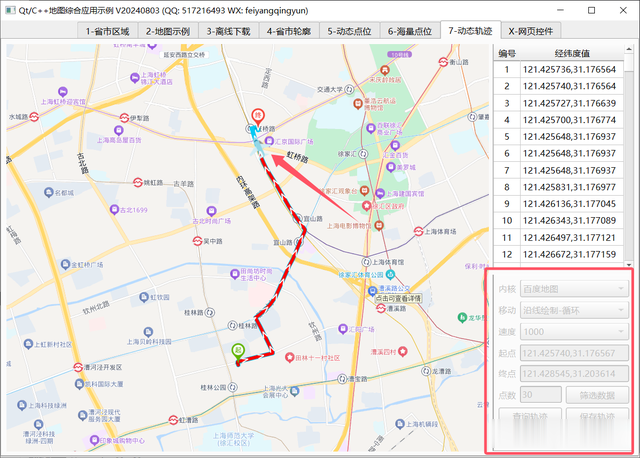
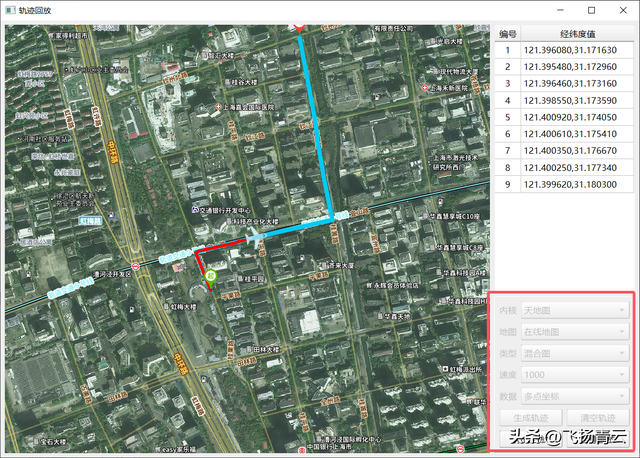
二、功能特点支持多种地图内核,默认采用百度地图,可选高德地图、天地图、腾讯地图等。同时支持在线地图和离线地图两种模式,离线地图方便在不联网的场景中使用。支持各种地图控件的启用,比如地图导航、地图类型、缩略图、比例尺、全景导航、实时路况、绘图工具、结果面板等。支持多种地图功能的动态启用禁用,比如地图拖曳、键盘操作、滚轮缩放、双击放大、连续缩放、地图测距等。提供众多js函数接口用于交互,参数极其丰富,能够想到的应用场景需求都有。统一的信号槽机制,地图中的结果统一信号发送出去,收到后根据type类型区分。支持地图交互,比如鼠标按下获取对应位置的经纬度。单击标注点弹出对应点的信息。支持添加标注、删除标注、移动标注、清空标注。标注点可以指定图标图片和尺寸,支持gif动图,支持指定以图片中心对齐还是底部中心对齐。可以设置旋转角度,带富文本提示信息。标注点事件支持单击发信号通知和自己弹框显示信息。提供地址转坐标和坐标转地址接口。支持各种图形绘制,包括折线图、多边形、矩形、圆形、弧线等。可显示悬浮的绘图工具栏,直接在地图上划线、标注点、矩形、圆形等。支持各种区域搜索,比如矩形区域、圆形区域,可以按照关键字匹配将搜索结果显示在地图中。可动态添加离线的行政区边界点数据。可以搜索行政区划并获取该区域的边界点数据。数据可以保存到文件以便离线使用。支持点聚合功能,多个小标注点合并到一个大标注点,防止点密集导致交互不友好。可以添加海量点,每个点都可以单击获取对应坐标和信息。所有的覆盖物信息比如标注点、矩形、多边形、折线图等,都可以主动获取对应的信息比如坐标点和路径等。支持路径规划,支持公交路线、自驾路线、步行路线、骑行路线,不同查询支持不同策略,可选最少时间、最少换乘、不走高架等。路径规划结果可以显示在地图中,也可以获取到路径点坐标集合。这个数据可以保存到文件,以便发给机器人或者无人机做导航用来轨迹移动。可以设置不同的地图视图比如街道图、卫星图、混合图。可以设置不同的样式,比如午夜蓝、青草绿等样式风格。可以设置地图的旋转角度和倾斜角度。提供经纬度坐标纠偏转换功能,比如传入的GPS坐标需要转换到百度地图坐标或者高德地图坐标。各种坐标系转换全部离线函数,支持地球坐标系WGS-84、火星坐标系GCJ-02、百度坐标系BD-09之间的互相转换,涵盖了各种地图的坐标系。提供动态轨迹点移动功能,按照给定的经纬度坐标集合平滑移动。同时支持qwidget和qml,支持编译到安卓系统运行。三、代码使用将core_map(地图组件)/core_webview(浏览器组件)这两个组件目录拷贝到你的项目目录,并在pro中填写引入代码加入到你的项目中。$$PWD/../表示上级目录。 include ($$PWD/../core_map/core_map.pri)include ($$PWD/../core_webview/core_webview.pri)在pro中启用地图内核,比如百度地图内核对应需要在pro文件中增加一行定义 DEFINES += baidux。引入头文件。 #include "webview.h"#include "mapbase.h"新建一个窗体,上面放一个布局,推荐用表格布局 gridlayout,可以放多个浏览器控件。实例化浏览器类和地图类。 //实例化浏览器控件WebView *webView = new WebView(this);//加入到布局webView->setLayout(ui->gridLayout);//实例化地图类/参数2表示何种地图内核MapBase *mapObj = MapHelper::getMapObj(this, MapCore_BaiDu);//传入网页控件用于执行函数mapObj->setWebView(webView);//加载地图mapObj->load();所有地图相关的函数接口在MapBase类中,可以打开mapbase.h查看具体说明。地图中大部分的功能都是通过执行js函数来触发,比如添加标注、添加折线图等。这些必须严格按照提供的js函数名称和参数来执行。对应示例都提供了相关的调用方法。部分函数接口。 QString js;//设置地图级别(值越大放大/越小缩小)js = "setZoom(9)";//街道图卫星图切换(0-街道图/1-卫星图/2-混合图)js = "setMapType(1)";//添加一个标记(北京那边)js = QString("addMarker('测试点', '测试地址', '', '', 100, '%1', 2)").arg("116.475836,40.251114");//最终通过浏览器控件执行webView->runJs(js);浏览器组件使用示例。 //实例化浏览器控件WebView *webView = new WebView(this);//加入到布局webView->setLayout(ui->verticalLayout);//打开网址webView->load("https://www.xxx.com", "", "");四、相关链接体验地址:https://pan.baidu.com/s/1ZxG-oyUKe286LPMPxOrO2A 提取码:o05q 名称:bin_map.zip国内站点:https://gitee.com/feiyangqingyun国际站点:https://github.com/feiyangqingyun五、效果图