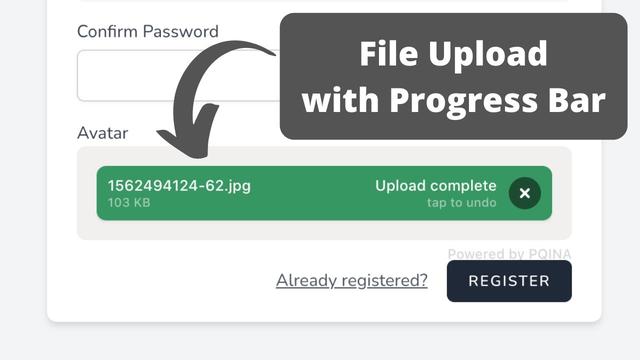
在当今数字化时代,用户对于网页体验的要求越来越高,尤其是在文件上传这一功能上。传统的文件上传控件往往显得笨拙且不够用户友好。然而,FilePond的出现,为Web文件上传带来了革命性的改变。本文将详细介绍FilePond这一JavaScript库,探讨它如何优化文件上传流程,并提供无与伦比的用户体验。
 什么是FilePond?
什么是FilePond?FilePond是一个开源的JavaScript库,由PQINA的Rik Schennink开发。它不仅仅是一个文件上传控件,更是一个完整的文件处理解决方案。FilePond能够处理各种类型的文件上传,包括图片、视频、文档等,同时支持现代Web技术,如HTML5和CSS3。
 为什么选择FilePond?1. 跨平台兼容性
为什么选择FilePond?1. 跨平台兼容性FilePond支持所有现代浏览器,包括但不限于Chrome、Firefox、Safari、Edge,甚至是老旧的IE11。这使得开发者无需担心不同浏览器之间的兼容性问题。
2. 丰富的功能FilePond提供了多种功能,如文件类型过滤、文件大小限制、多文件选择、异步上传等。此外,它还支持拖放上传,用户可以直接将文件拖入上传区域,极大地提升了操作的便捷性。
3. 图像优化对于图像文件,FilePond支持自动调整大小、裁剪、过滤,并且可以修复EXIF方向,确保上传的图片在不同设备上都能正确显示。
4. 可访问性FilePond在设计时充分考虑了可访问性,支持键盘导航和屏幕阅读器,使得视障用户也能轻松使用。
5. 响应式设计FilePond的界面可以自动适应不同大小的屏幕,无论是在桌面还是移动设备上,都能提供一致的用户体验。
6. 易于集成FilePond提供了多种框架的适配器,如React、Vue、Angular、Svelte和jQuery,使得它能够轻松集成到现有的项目中。
7. 社区支持作为一个开源项目,FilePond拥有活跃的社区,开发者可以在这里找到大量的教程、插件和第三方库。
 FilePond的核心特性多文件格式支持
FilePond的核心特性多文件格式支持FilePond支持多种文件格式,包括但不限于图片、视频、音频和文档。它甚至可以接受目录、blobs、本地URL、远程URL和数据URI。
异步上传FilePond支持AJAX异步上传,这意味着用户可以在上传过程中继续浏览网页,而不会因为文件上传而阻塞页面。
图像编辑功能与Pintura集成,FilePond提供了强大的图像编辑功能,用户可以在上传前对图片进行裁剪、旋转、调整大小等操作。
插件系统FilePond拥有丰富的插件系统,可以通过安装不同的插件来扩展其功能,如文件编码、文件重命名、文件元数据等。
国际化支持FilePond支持多语言,开发者可以根据需要加载不同的语言包,以适应不同地区用户的需求。
响应式布局FilePond的布局是响应式的,它可以自动调整以适应不同的屏幕尺寸和分辨率。
 如何使用FilePond?安装
如何使用FilePond?安装通过npm安装FilePond非常简单:
npm install filepond基本使用在HTML中添加一个文件输入元素:
<input type="file">在JavaScript中创建FilePond实例:import * as FilePond from 'filepond'; const pond = FilePond.create(document.querySelector('.filepond'));从CDN加载也可以直接从CDN加载FilePond:
<link href="https://unpkg.com/filepond/dist/filepond.css" rel="stylesheet"> <script src="https://unpkg.com/filepond/dist/filepond.js"></script> <script> FilePond.parse(document.body); </script>结语FilePond作为一个现代化的文件上传库,以其强大的功能、优雅的设计和易用性,正在成为Web开发者的首选。无论是个人项目还是企业级应用,FilePond都能够提供卓越的文件上传体验。随着Web技术的不断发展,FilePond也在不断进化,未来它将带给我们更多令人期待的功能和改进。

FilePond不仅仅是一个工具,它代表了一种对Web体验极致追求的态度。让我们一起期待FilePond在未来带给我们的更多惊喜。
