在数字时代,网站构建工具层出不穷,每个工具都有其独特的优势和用途。今天,我们将深入探讨一个相对较新但功能强大的静态网站生成器——Eleventy(简称11ty)。无论你是资深开发者还是刚入门的新手,Eleventy都可能成为你下一个项目的理想选择。
 什么是Eleventy?
什么是Eleventy?Eleventy是一个简单、易用的静态网站生成器,它使用JavaScript模板引擎和Markdown来创建快速、轻量级的网站。它不仅支持Markdown,还支持HTML、JavaScript、CSS和其他多种文件格式,这使得它非常灵活。
 为什么选择Eleventy?1. 简洁性
为什么选择Eleventy?1. 简洁性Eleventy的设计理念是“简单至上”。它没有复杂的配置文件,你可以直接开始编写代码,而无需担心繁琐的设置。
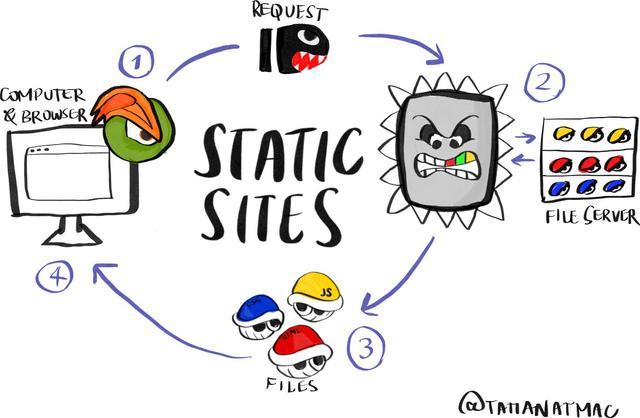
2. 性能由于Eleventy生成的是静态文件,这些文件加载速度快,对服务器的负担小,从而提高了网站的响应速度和用户体验。
 3. 灵活性
3. 灵活性Eleventy支持多种模板语言,包括但不限于Liquid、Nunjucks、Handlebars等,开发者可以根据项目需求选择合适的模板引擎。
 4. 易于部署
4. 易于部署生成的静态文件可以轻松部署到任何静态文件服务器或CDN上,简化了部署流程。
5. 社区支持Eleventy有一个活跃的社区,提供了大量的插件和教程,可以帮助开发者解决各种问题。
如何开始使用Eleventy?步骤1:安装Node.jsEleventy需要Node.js环境,因此首先确保你的计算机上安装了Node.js。
步骤2:安装Eleventy通过npm(Node.js的包管理器)安装Eleventy:
npm install -g @11ty/eleventy步骤3:创建项目在你的项目目录中,创建一个index.md文件,并输入一些基础内容:
# 欢迎来到我的网站这是我的第一个Eleventy页面。步骤4:运行Eleventy使用以下命令启动Eleventy,并查看你的网站:
npx @11ty/eleventy --serve这将启动一个本地开发服务器,你可以通过访问http://localhost:8080/来查看你的网站。
步骤5:自定义和扩展Eleventy允许你通过添加数据文件、自定义模板和配置来扩展你的网站。
 结论
结论Eleventy是一个强大的静态网站生成器,它以其简洁性、高性能和灵活性赢得了开发者的青睐。无论你是想要快速搭建一个个人博客,还是需要为一个大型项目构建一个轻量级的网站,Eleventy都是一个值得考虑的选择。

随着Web技术的不断发展,Eleventy也在不断更新和改进,为开发者提供更多的功能和更好的体验。如果你对Eleventy感兴趣,不妨亲自尝试一下,看看它是否适合你的下一个项目。
