大家好,我是 Java陈序员。
今天,给大家介绍一套企业级中后台前端/设计解决方案!
关注微信公众号:【Java陈序员】,获取开源项目分享、AI副业分享、超200本经典计算机电子书籍等。
项目介绍AntdvPro —— 一个基于 Vue3、Vite4、Ant-Design-Vue4、Pinia、UnoCSS 和 Typescript 的一整套企业级中后台前端/设计解决方案。

AntdvPro 参考了阿里 React 版本 Antd-Pro 的设计模式,使用了最新最流行的前端技术栈,内置了动态路由、多主题、多布局等功能,可以帮助你快速搭建企业级中后台产品原型。
功能特色:
高效快速:Vite4.x 加持,开发、打包、热更新、热加载、热替换,一切都是那么的快预设样式:内置了一套基于 UnoCSS 的样式系统,原子化的样式,让你的样式更加简洁TypeScript:项目全量使用 TypeScript,让你的代码更加规范,更加安全Nitro Mock 服务:项目使用 Nitro 作为 Mock 服务,无侵入式的 Mock,让你的 Mock 更加简单国际化:提供了国际化的支持,满足项目的国际化需求状态管理:项目使用 Pinia 作为状态管理,使用起来更加简单技术栈:
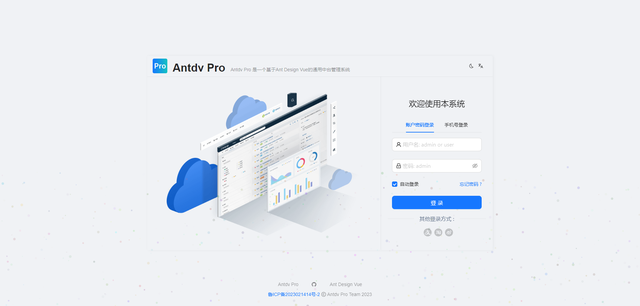
ViteVue3Ant-Design-Vue4PiniaUnoCSS项目截图登录页

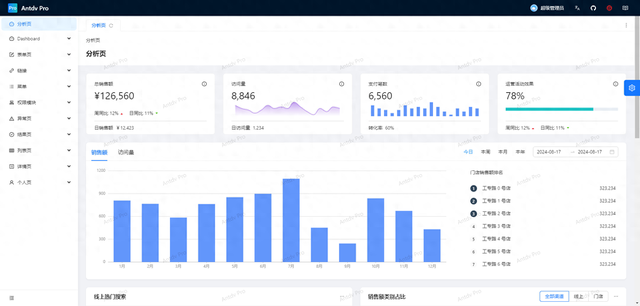
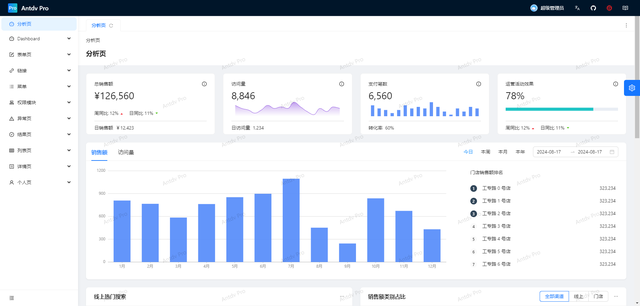
分析页

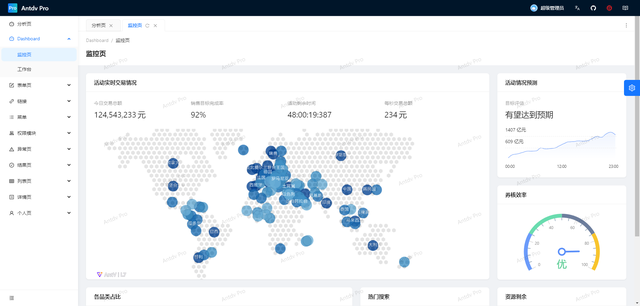
监控页

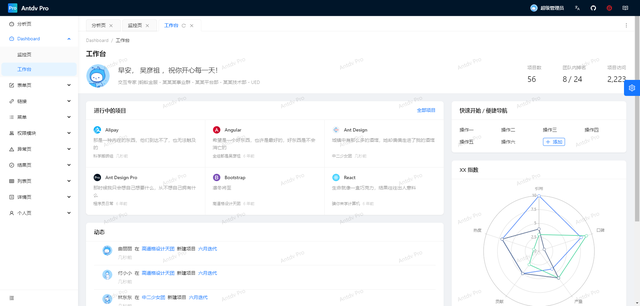
工作台

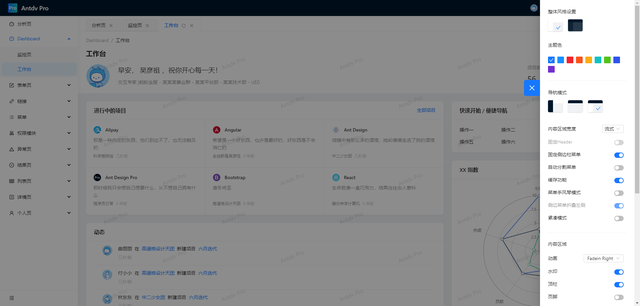
整体风格设置

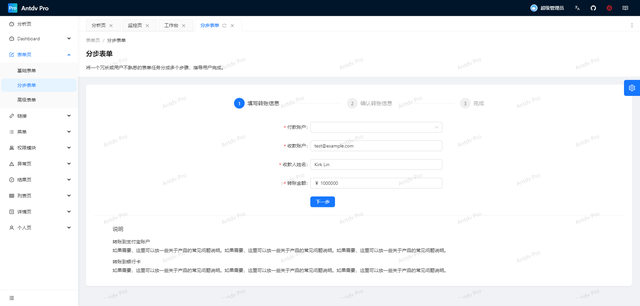
表单页

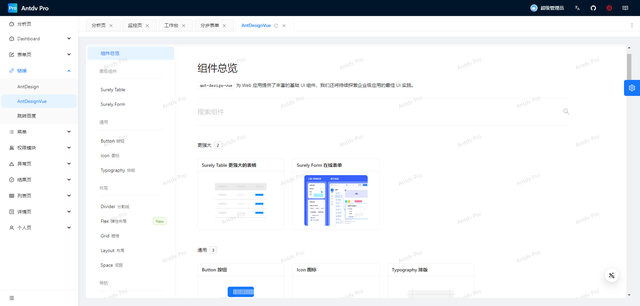
链接

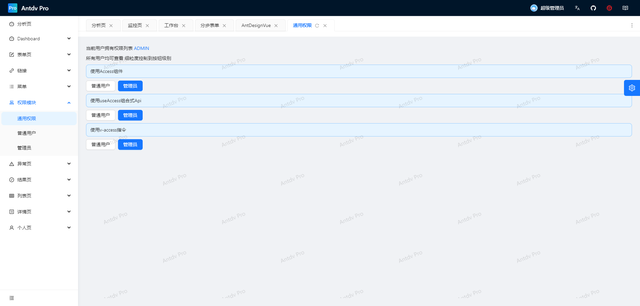
权限模块

异常页

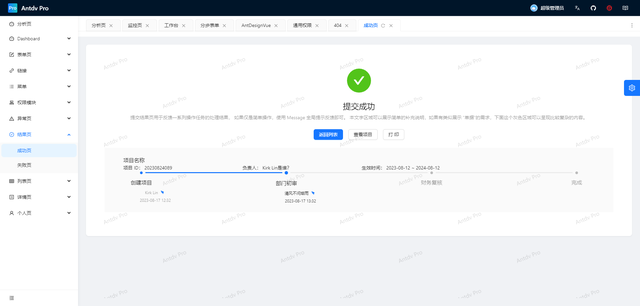
结果页

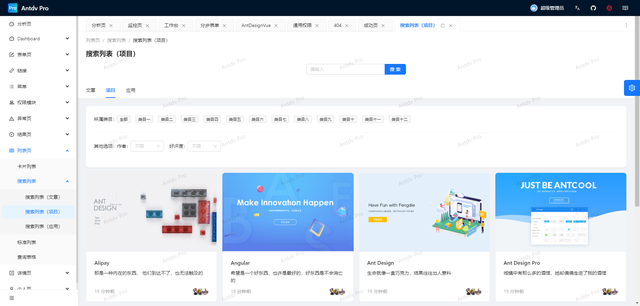
列表页

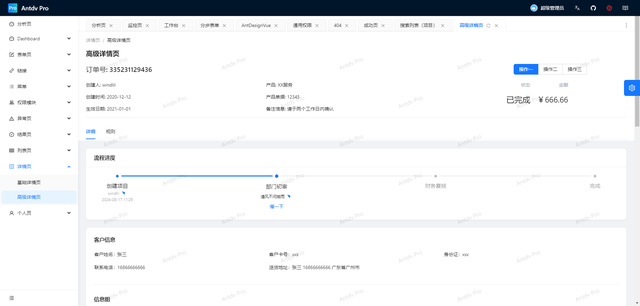
详情页

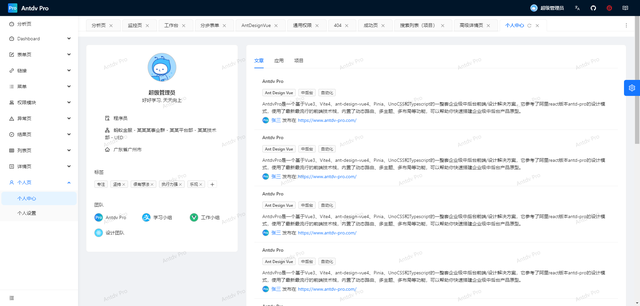
个人页
 快速上手
快速上手环境要求:
NodeJS >= 16.0.0Pnpm(建议最新版本) >= 7.0.0Git1、克隆代码
git clone https://github.com/antdv-pro/antdv-pro.git2、切换到项目目录
cd [your project name]3、安装依赖
pnpm install4、启动项目
pnpm run dev5、打包项目
pnpm run build6、启动项目成功后,浏览器访问:
http://localhost:6678/默认用户名密码:admin/admin
AntdvPro 除了提供 TypeScript 版本,还有 JavaScript 版本,可根据情况进行选择~
项目地址:https://github.com/antdv-pro/antdv-proJS版本:https://github.com/antdv-pro/antdv-pro/tree/feat-js在线体验:https://antdv-pro.com/dashboard/analysis在线文档:https://docs.antdv-pro.com/最后推荐的开源项目已经收录到 GitHub 项目,欢迎 Star:
https://github.com/chenyl8848/great-open-source-project或者访问网站,进行在线浏览:
https://chencoding.top:8090/#/大家的点赞、收藏和评论都是对作者的支持,如文章对你有帮助还请点赞转发支持下,谢谢!
