大家好,我是 Java陈序员。
问君能有几多愁,开源项目解千愁!
今天,给大家介绍一个开源的仿微信聊天工具,同时支持 PC 端、移动端!
关注微信公众号:【Java陈序员】,获取开源项目分享、AI副业分享、超200本经典计算机电子书籍等。
项目介绍盒子IM —— 一个仿微信实现的网页版聊天软件,支持私聊、群聊、离线消息、发送语音、图片、文件、emoji 表情等功能,不依赖任何第三方收费组件。
功能特色:
支持私聊、群聊、离线消息、发送语音、图片、文件、emoji 表情等功能聊天窗口支持已读未读显示,群聊支持@功能支持音视频通话(基于 Webrtc 实现,需要 SSL 证书)支持移动端和 Web 端同时在线,多端消息同步技术栈:
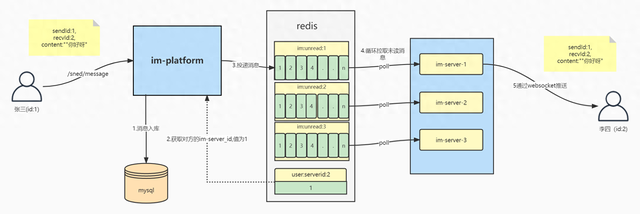
后端:SpringBoot + NettyWeb 端:Vue移动端:Uniapp消息推送方案:

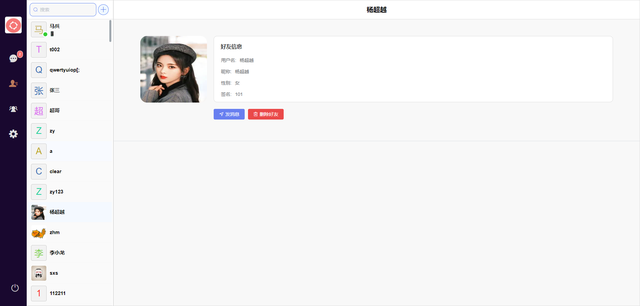
项目截图 PC 端
好友列表

私聊

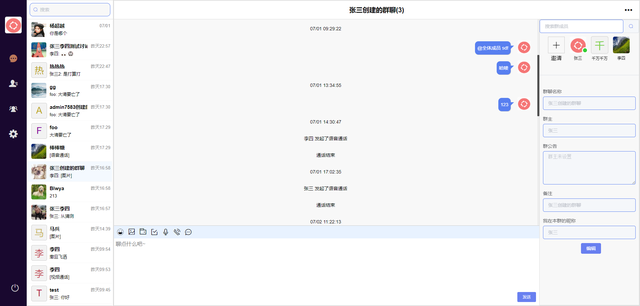
群聊列表

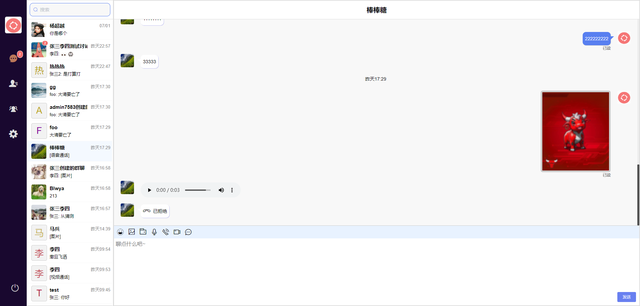
群聊

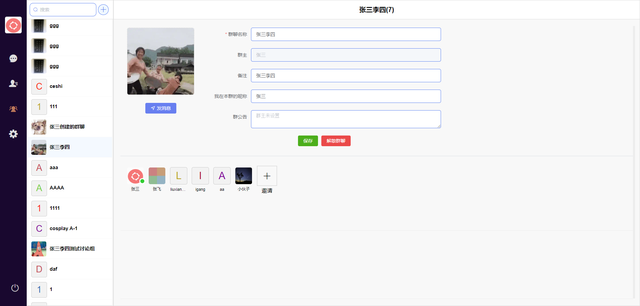
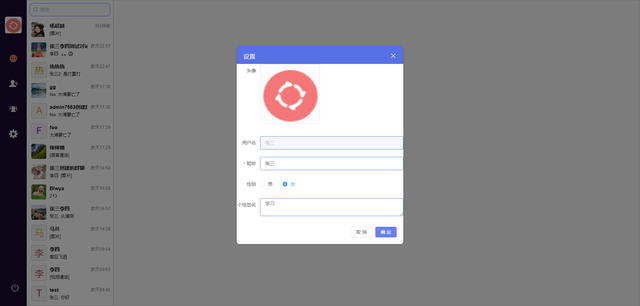
个人信息设置

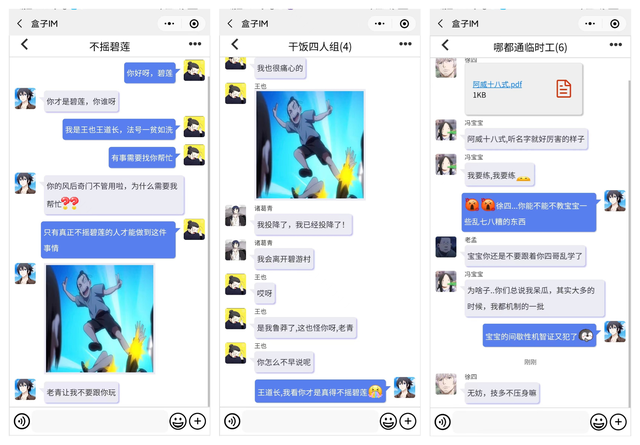
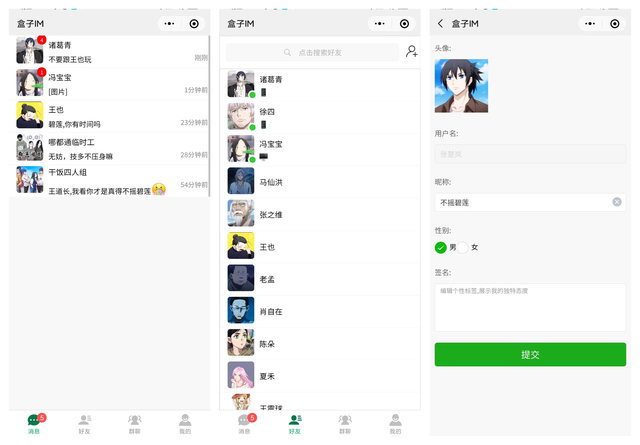
移动端


关注微信公众号:【Java陈序员】,后台回复「高仿微信」,获取项目地址和在线体验地址!
项目运行前期准备1、运行环境
JDK:1.8Maven:3.6.3MySQL:5.7Redis:5.0MinioNode:v14.16.02、拉取代码
git clone https://gitee.com/bluexsx/box-im.git3、代码目录结构
模块
功能
im-platform
与页面进行交互,处理业务请求
im-server
推送聊天消息
im-client
消息推送sdk
im-common
公共包
im-ui
web页面
im-uniapp
app页面
后端服务1、将整个项目以 Maven 的形式导入到 IDEA 中

2、创建数据库
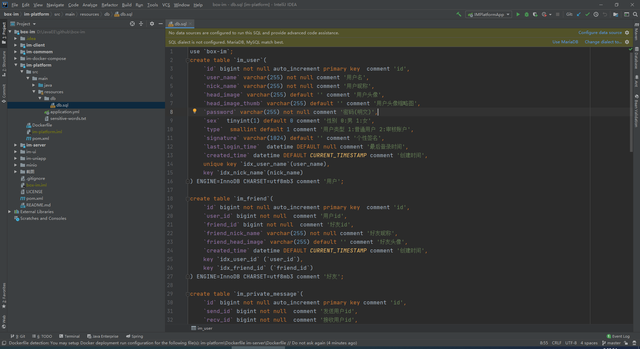
CREATE DATABASE 'box-im' DEFAULT CHARACTER SET utf8mb4 COLLATE utf8mb4_bin;3、执行 im-platfrom/resources/db 下的 db.sql 文件

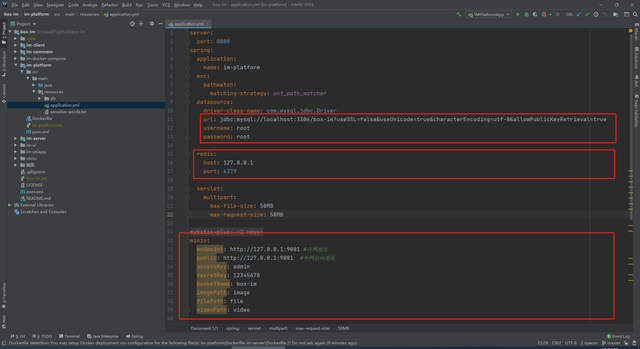
4、修改 im-platform 模块的配置文件 application.yml 中的数据库、Redis、Minio 对应的连接地址信息

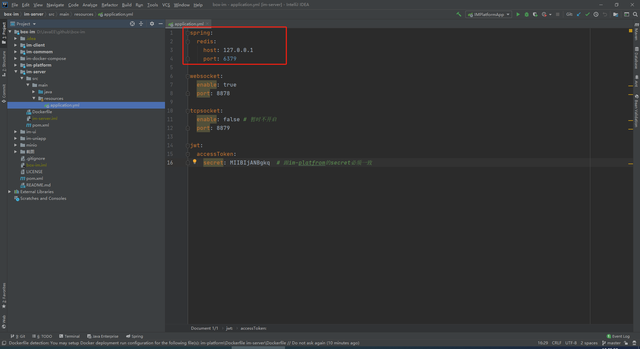
5、修改 im-server 模块的配置文件 application.yml 中的 Redis 对应的连接地址信息

6、分别执行主启动类 com.bx.implatform.IMPlatformApp、com.bx.imserver.IMServerApp 启动服务
Web 前端1、进入到 im-ui 目录
cd im-ui2、安装依赖
npm install3、启动服务
npm run dev4、浏览器访问
http://localhost:8080移动端1、将 im-uniapp 目录导入到 HBuilderX

2、安装依赖
npm install3、点击 HBuilderX 顶部菜单栏中的运行
4、访问
http://localhost:5173最后推荐的开源项目已经收录到 GitHub 项目,欢迎 Star:
https://github.com/chenyl8848/great-open-source-project或者访问网站,进行在线浏览:
https://chencoding.top:8090/#/
大家的点赞、收藏和评论都是对作者的支持,如文章对你有帮助还请点赞转发支持下,谢谢!
