哈喽小伙伴们好,我是Stark-C~
前几天我在折腾NAS的时候分享了RetroArch游戏模拟器的在线版【RetroArch-web】:
虽说非常强大,支持的模拟器类型也很多,但可能是因为开发者是国外人的原因,总感觉操作逻辑不是很顺手,并且运行起来也不是很流畅(不排除是因为NAS性能低的原因),而且对中文游戏的支持也不够友好。然后评论区有其它小伙伴给我推荐了另外一个游戏模拟器项目『EmulatorJs』,试用了下体验不错,所以也想着分享过来吧!
关于EmulatorJs
EmulatorJs是一个基于RetroArch的Emulatorjs开源模拟器项目,它完全可以自由定制,并且非常容易嵌入到自己的网站中,并且它支持的平台也非常广泛,X86和ARM架构的设备几乎全部都没问题。
相比前几天的RetroArch-web模拟器来说,EmulatorJs除了原生支持中文,还拥有非常炫酷的UI界面以及丝滑的操作体验,同时对于游戏Rom的管理也是非常的方便。
根据官方页面所示,EmulatorJs目前支持的游戏Rom类型包括以下:
3do、arcade、atari2600、atari7800、colecovision、doom、gb、gba、gbc、jaguar、lynx、msx、n64、nds、nes、ngp、odyssey2、pce、psx、sega32x、segaCD、segaGG、segaMD、segaMS、segaSaturn、segaSG、snes、vb、vectrex、ws
EmulatorJs有自己的Demo可供体验,如果那边正好有现成的游戏Rom,部署之前可以先行体验下:
传送门:https://demo.emulatorjs.org/
EmulatorJs部署
xian打开NAS的文件管理器,在 docker 目录中(威联通默认为Container文件夹),创建一个新文件夹【emulatorjs】,然后在 emulatorjs文件夹中再分别新建两个子文件夹【data】 和【config】,其中data文件夹用于存放数据文件,config文件夹用于存放配置文件。
然后使用SSH终端工具连接到NAS之后先启用root模式(“ sudo -i ”),接着输入命令“id 用户名”获取到当前用户 ID (UID) 以及其所属的用户组(GID)。之后输入以下Docker run多行命令(请注意,张大妈编辑器会删掉每行命令后面的反斜杠)并回车即可:
docker run -d \
--name=emulatorjs \
-e PUID=1000 \
-e PGID=1000 \
-e TZ=Asia/Shanghai \
-p 3000:3000 \
-p 80:80 \
-v /path/to/config:/config \
-v /path/to/data:/data \
--restart unless-stopped \
linuxserver/emulatorjs:latest
以上命令需要说明的地方为:
-e PUID=1000 -->修改成自己的UID-e PGID=1000 -->修改成自己的GID-p 3000:3000 -->这个是配置端口,冒号前面自己改成本地没被占用的任何端口-p 80:80 -->这个是游戏打开端口,冒号前面自己改成本地没被占用的任何端口-v /path/to/config:/config -->冒号前面映射我们前面新建“config”子文件夹的本地实际路径-v /path/to/data:/data -->冒号前面映射我们前面新建“data”子文件夹的本地实际路径如果没有问题在NAS的Docker容器列表中就能看到emulatorjs容器已经正在运行了,说明部署成功。
EmulatorJs配置
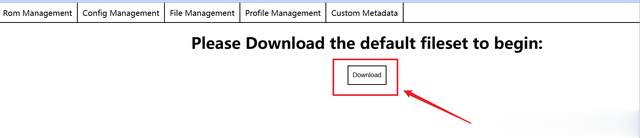
首先我们需要打开容器的配置页面(也就是部署时候3000对应的端口号),进来之后提示需要先创建默认文件系统,直接点击“Download”即可。

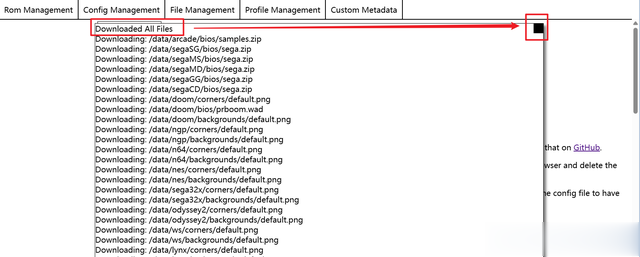
然后它会自动下载文件系统所需要的所有文件,当看到“Downloaded All Files”后就说明下载完成,点击右上角的黑点关闭下载页面。

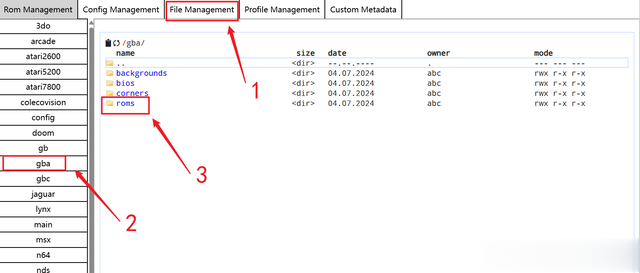
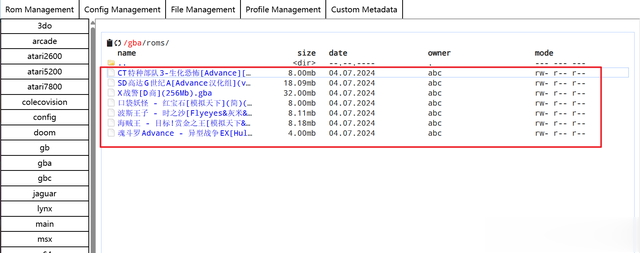
接着点击上边状态栏的“File Management”,页面左侧就会出现所有支持的不同主机分类。我这里以“gba”为例,选中之后就会出现这个分类对应的文件夹,其中就有存放游戏文件的“roms”文件夹,点开roms文件夹。

然后鼠标右键,选中“Upload”上传我们提前准备好的游戏文件,上传的时候可以批量上传,这点倒是很方便,一次就能将对应的游戏传到这里。

上传之后游戏文件会出现在roms文件夹内,可以看到它对中文的支持确实非常完美,之前在RetroArch-web上中文游戏名的Rom显示的很多都是乱码。

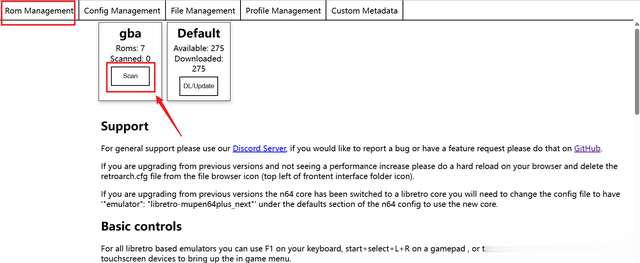
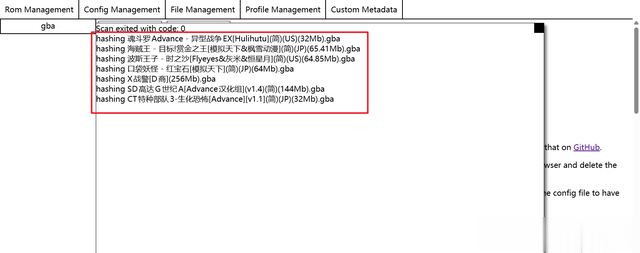
接着在点击“Rom Management--Scan”对上传的游戏进行扫描操作。

扫描完成后还是点击右上角黑块关闭页面。

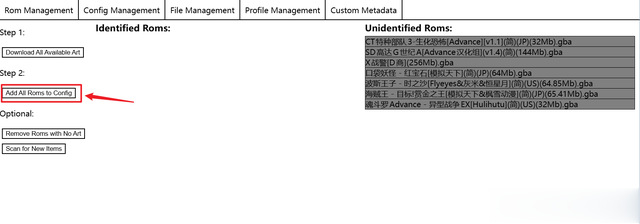
此时刷新下当前页面,在“Rom Management”下面会出现我们需要游戏的类型标识,点击该标识。

进入到这个页面点击“Add All Roms to Config”将游戏Rom添加到游戏列表,至此EmulatorJs的配置基本完成。
EmulatorJs体验这个时候我们就可以打开游戏页面(也就是部署时候80对应的端口号),可以看到它的界面还是非常炫酷的,因为我选择的是gba游戏类型,它直接套用了GAME BOY游戏机的图像,并且直接内置超级玛丽游戏,情怀满满~
按回车键就能显示我们导入进来的游戏列表了。
然后就可以尽情的玩耍了(虽说画面确实有点辣眼睛~)。

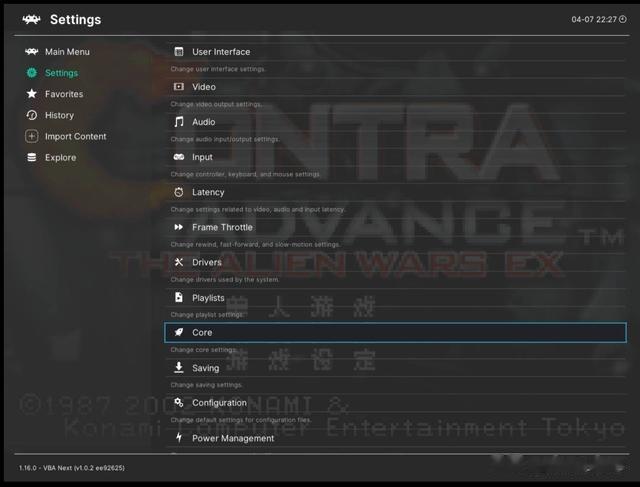
在游戏的时候可以按“F1”快捷键打开RetroArch的快捷菜单进行更细化的设置,我这里依然没有找到语言设置,所以还是不能设置中文,略有遗憾。
最后我目前体验的只是这个项目的基础功能,其实它还有很多可定制的设置选项,有兴趣的小伙伴儿可以自行折腾。并且根据我的实测,这个游戏在手机或者平板的浏览器上会自动映射按键,上手即玩。也就是说,我们只要部署好了,基本随时随地都能玩上游戏了。啥?外网怎么办?反代呗!
好了,以上就是今天给大家分享的内容,我是爱分享的Stark-C,如果今天的内容对你有帮助请记得收藏,顺便点点关注,咱们下期再见!谢谢大家~
